How to create a jump to the end of the page hyperlink in html5
html5 Method to create a hyperlink that jumps to the footer of the page: 1. Create an element at the footer of the page and set it as the anchor point. The syntax is "
.. . name>"; 2. Create a hyperlink and associate it with the anchor point. The syntax is "Click me to jump to the end of the page a>".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML5, you can use anchor links to achieve the effect of jumping to the end of the page.
What is an anchor link?
The link in HTML should be called "anchor" correctly. It names anchor link (also called bookmark link) and is often used for web pages with large and cumbersome content. Clicking on a named anchor not only allows us to point to the document, but also to a specific paragraph on the page. It can also be used as a convenient tool for "precise linking" to bring the linked object closer to focus. It is convenient for viewers to view the content of the web page. It is similar to the table of contents page numbers or chapter reminders when we read books. Tag anchors are the best method when you need to target a specific part of the page.
The anchor point is the locator!
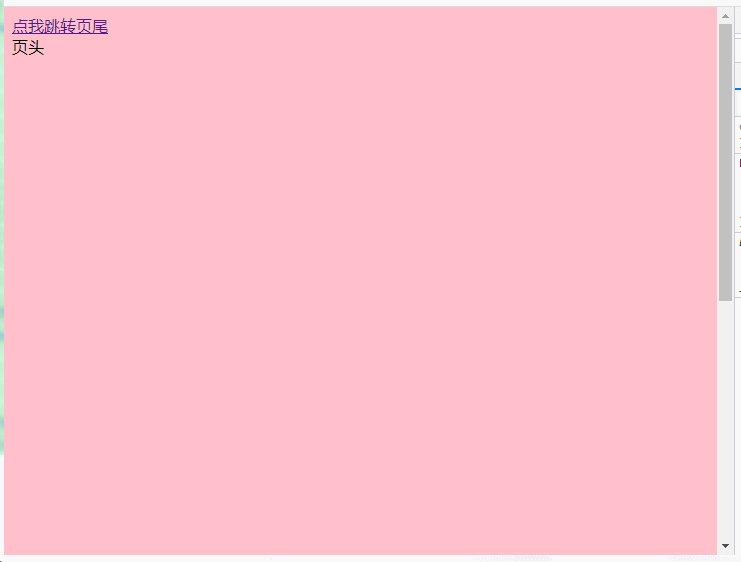
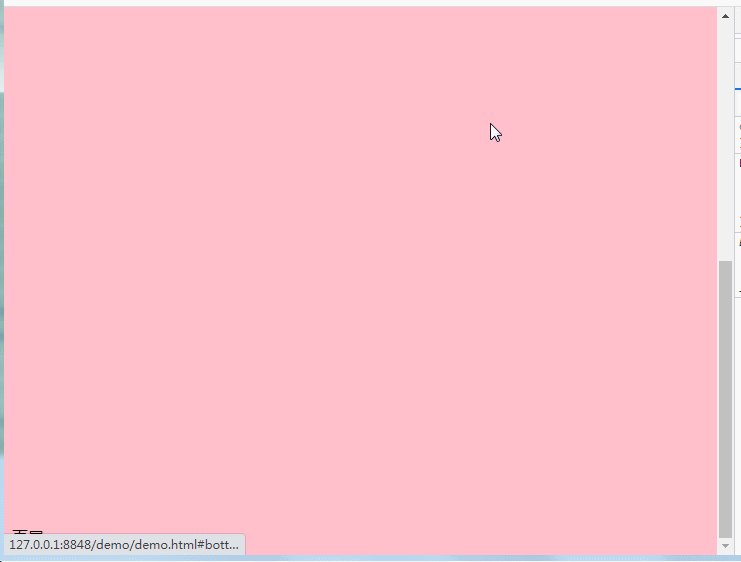
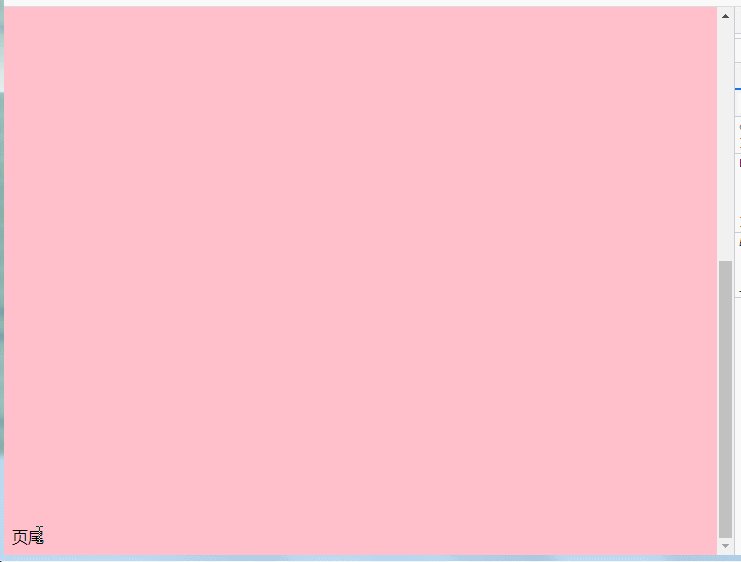
Create a jump hyperlink to the end of the page
Step 1: Set the anchor point
1 |
|
Step 2: Set Start the switch of the locator
1 |
|
Sample code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|

Related recommendations: "html video tutorial"
The above is the detailed content of How to create a jump to the end of the page hyperlink in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






