
In HTML, next means "next" or "next", and is often used to represent the next() method. This method can return the next sibling element of the selected element, and can also specify shrinking Search the selector expression of the next sibling element range, the syntax is "$(selector).next(filter)".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
#What does next mean in html
next() method returns the next sibling element of the selected element.
Sibling elements are elements that share the same parent element.
Note: This method only returns one element.
DOM tree: This method traverses forward along the next sibling element of the DOM element.
Related methods:
nextAll() - Returns all sibling elements after the selected element
nextUntil() - Returns each element between the two given parameters All sibling elements after the element
Syntax
$(selector).next(filter)
Parameter Description
filter Optional. Specifies a selector expression that narrows the search to one sibling element.
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
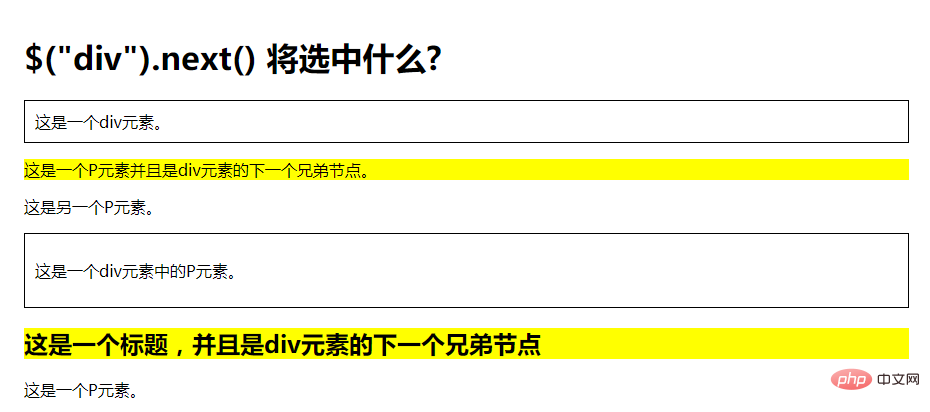
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
</html>Output result:

html video tutorial 》
The above is the detailed content of What does next mean in html?. For more information, please follow other related articles on the PHP Chinese website!