
Javascript method to implement mouseover discoloration: 1. Bind the element to the onmouseover event and set the event processing function; 2. In the event processing function, use "element object.style.color attribute name="color The value ";" statement sets the effect of the element's color change when a hover event is triggered.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Idea: For upper-level elements and parent elements, lower-level elements and child elements can change color. Just :hover and css selectors are all it takes. Subordinate elements operate on superior elements by using the onmouseover and onmouseout events in JavaScript
The onmouseover event occurs when the mouse pointer moves to the specified element.
The onmouseout event occurs when the mouse pointer moves out of the specified object.
1. HTML code
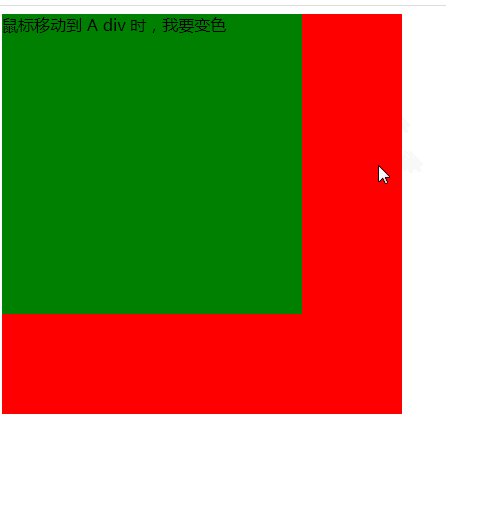
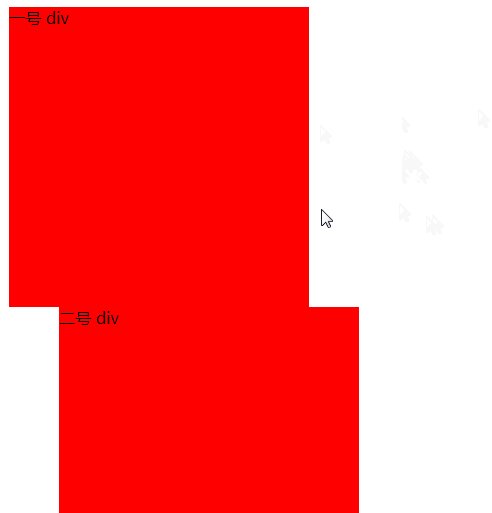
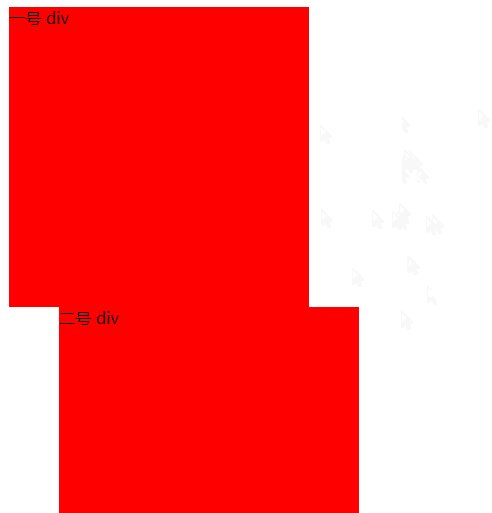
<body> <div id="A"> <div id="B"> 鼠标移动到 A div 时,我要变色 </div> </div> <hr /> <div id="AB"> <div id="a"> 一号 div </div> <div id="b"> 二号 div </div> </div> </body>
2. JavaScript code
Note: It is recommended to write it before the closing tag of the body
<script type="text/javascript">
document.getElementById("b").onmouseover=function(){
document.getElementById("a").style.backgroundColor="green";
}
document.getElementById("b").onmouseout=function(){
document.getElementById("a").style.backgroundColor="red";
}
</script>3. CSS code
<style type="text/css">
#A{
height: 400px;
width: 400px;
background-color: red;
}
#B{
height: 300px;
width: 300px;
background-color: green;
display: none;
}
#A:hover #B{
display: block;
}
#a{
height: 300px;
width: 300px;
background-color: red;
}
#b{
margin-left: 50px;
height: 300px;
width: 300px;
background-color: red;
}
#a:hover+#b {
background-color: green;
}
</style>4. Rendering


The above is the detailed content of How to achieve discoloration effect on mouse hover in javascript. For more information, please follow other related articles on the PHP Chinese website!