
In JavaScript, asynchronous means that it is not executed in the order of the code. The execution of an asynchronous process will no longer have a sequential relationship with the original sequence. The execution order of the program is inconsistent with the order of the tasks. It can be understood that asynchronous means launching a sub-thread from the main thread to complete the task.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
What does javascript asynchronous mean?
The concept of asynchronous
Asynchronous (Asynchronous, async) It is a concept opposite to Synchronous (sync).
In the traditional single-threaded programming we learn, the running of the program is synchronous (synchronization does not mean that all steps run at the same time, but means that the steps are executed sequentially in a control flow sequence). The concept of asynchronous is a concept that does not guarantee synchronization. That is to say, the execution of an asynchronous process will no longer have a sequential relationship with the original sequence.
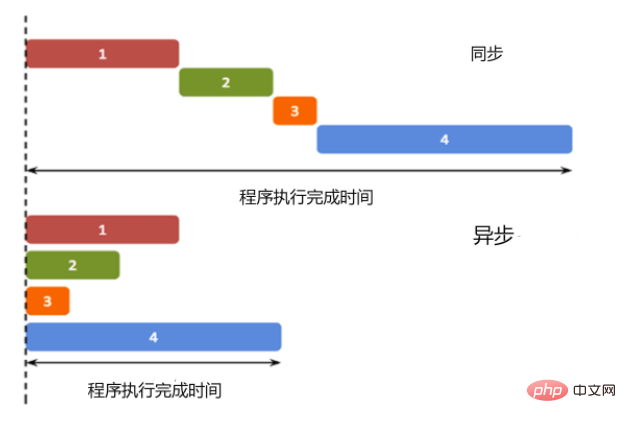
The simple understanding is: synchronization is executed in the order of your code, asynchronous execution is not in the order of the code, and asynchronous execution is more efficient.
The above is an explanation of the concept of asynchronous. Next, let’s explain asynchronous in a popular way: Asynchronous is to launch a sub-thread from the main thread to complete the task.

When to use asynchronous programming
In front-end programming (and even back-end sometimes), we are dealing with some short , Fast operations, such as calculating the result of 1 1, can often be completed in the main thread. As a thread, the main thread cannot accept multiple requests at the same time. Therefore, when an event does not end, the interface will not be able to handle other requests.
Now there is a button. If we set its onclick event to an infinite loop, then when the button is pressed, the entire web page will become unresponsive.
In order to avoid this situation, we often use child threads to complete things that may take long enough to be noticed by the user, such as reading a large file or making a network request. Because the child thread is independent of the main thread, even if it is blocked, it will not affect the operation of the main thread. But the sub-thread has a limitation: once it is launched, it will lose synchronization with the main thread. We cannot determine its end. If we need to process something after the end, such as processing information from the server, we cannot merge it into the main thread. Go in.
In order to solve this problem, asynchronous operation functions in JavaScript often use callback functions to process the results of asynchronous tasks.
Asynchronous request and asynchronous loading of JS
Asynchronous request: After the sender sends the data, it does not wait for the receiver to send back a response, and then sends the communication of the next data packet Way.
Example: When the user fills in a piece of information, the information is automatically submitted to the server, and then the server responds to the client. During this process, the user is still filling in the form information, that is, requesting the server multiple times. Saves users' time and improves user experience.
Asynchronous loading: The default js is loaded synchronously (the "loading" here can be understood as parsing and execution). Asynchronous JS means that while loading this JS code, continue to execute the following js.
For example: Take this code,
<script type="text/javascript" src='http://china-addthis.googlecode.com/svn/trunk/addthis.js'></script> <script type="text/javascript" src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script> <script type="text/javascript"> console.log('hello world'); </script>
Our requirement seems to be very simple. It can output a string in the console while the page is loading. Let’s talk more informally. , that is, while requesting the first js provided by Google, continue to execute the following js, that is, to achieve asynchronous loading of js.
Related recommendations: javascript learning tutorial
The above is the detailed content of What does javascript asynchronous mean?. For more information, please follow other related articles on the PHP Chinese website!