
Method: 1. Use the statement "if (variable==null||variable==""||variable==undefined){judgment as empty code}" to judge the null, empty, and undefined situations; 2 , use "variable.replace(/\s/g,"")" to replace the blank characters with empty characters and determine whether they are empty.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How does javascript determine whether it is a null value?
In js, empty situations include spaces, blank characters, null, undefined, empty arrays, Empty objects, tab characters, etc. Then, to determine whether the data is empty, you need to judge the above situation.
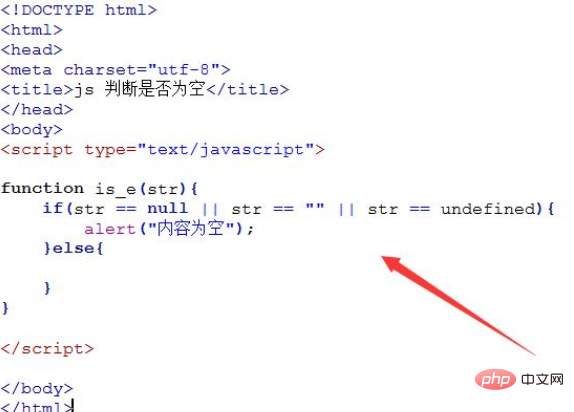
Create a new html file, named test.html, to explain how js determines whether it is empty. In the test.html file, use function to declare a function, and str is the parameter of the function. In the is_e() function, first use the if statement to judge the null, empty, and undefined situations. If they match, "Content is empty" will pop up. tips.

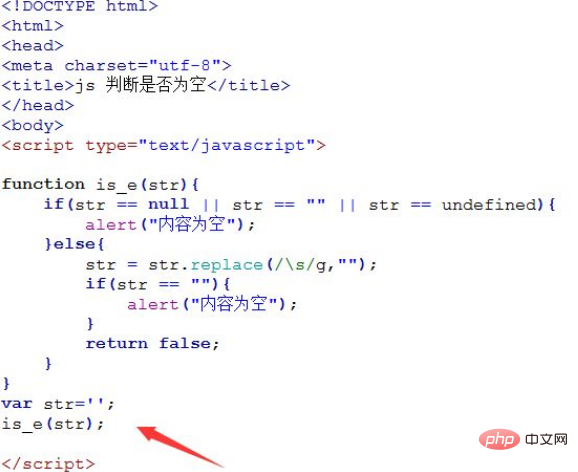
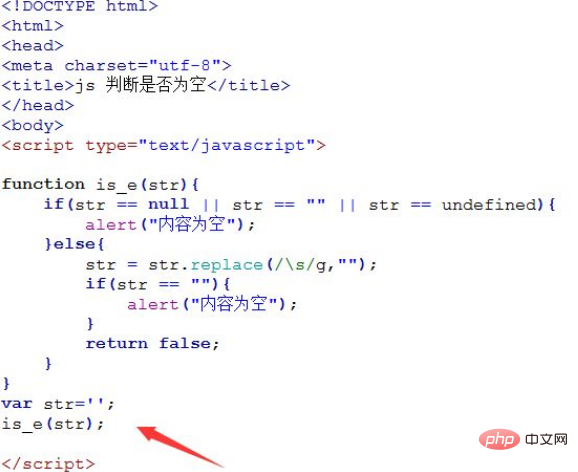
In the is_e() function, use regular expressions to replace blank characters, spaces, tabs, form feeds, etc. with empty characters.
Use the if statement to determine whether the data processed in the previous step is empty. If it is empty, a "content is empty" prompt will pop up.

Outside the is_e function, define a variable str to save the data to be judged. For example, here set the str variable to a null character and use the is_e() function. judge.

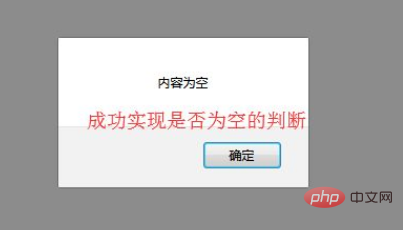
Open the test.html file in the browser to view the results of judging variables.

Related recommendations: javascript learning tutorial
The above is the detailed content of How to determine whether a value is null in javascript. For more information, please follow other related articles on the PHP Chinese website!