Does json belong to JavaScript?
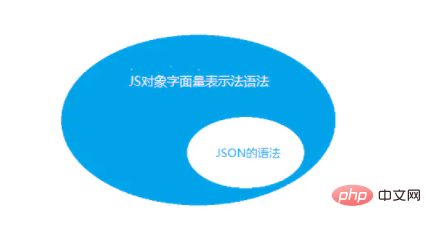
json belongs to JavaScript. json is a string representation of a JS object. It uses text to represent the information of a JS object. It is a lightweight data exchange format. The json format is syntactically similar to the creation of js The object code is the same, and the json syntax is a subset of the JS object literal notation syntax.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
Does json belong to JavaScript
The relationship between Json and Javascript
JSON is a data format Use the JS object literal representation method to describe, then the syntax for describing JSON is a subset of the JS object literal representation syntax


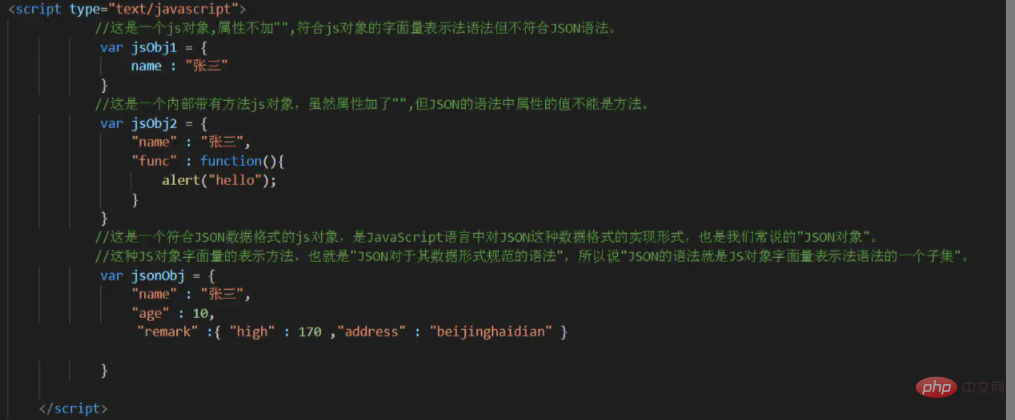
In fact, it is wrong to say whether the attributes in "JS object literal representation" with or without quotation marks are "JS objects" or "JSON objects". With or without quotation marks, they are both "JS objects". After you add quotation marks, it conforms to the syntax rules of JSON from a grammatical point of view, and the syntax rules of JSON are a subset of the syntax rules of "literal representation of js objects", so no matter how it is expressed, it is a "js object" ". So are there any situations where attributes must be quoted? We know that the naming rules of js for variables are numbers, letters, underscores and $ symbols. This rule is also followed when attributes are not quoted, but if there are these four types in the attributes In addition to other symbols such as "[" or ".", etc., attributes must be expressed in quotation marks.
After all, JSON is a data format, a specification for data, because it has Self-descriptive and concise grammatical rules make it an ideal data exchange format between different languages. JSON exists independently of language. Any interpretation of it from the language perspective and object level is valid. Limitations or errors.
The difference between Json and Javascript
JSON is a string representation of a JS object. It uses text to represent the information of a JS object. It is essentially a string.
1. var obj = {a: 'Hello', b: 'World'}; //This is an object. Note that the key name can also be wrapped in quotes
1. var json = '{"a": "Hello", "b": "World"}'; //This is a JSON string, essentially a string
JSON and JS object conversion
To convert from object to JSON string, use JSON.stringify() method:
1. var json = JSON.stringify({a: 'Hello', b: 'World'}); //The result is '{"a": "Hello", "b": "World"}'
To convert from JSON to object, use JSON.parse( ) Method:
1. var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //The result is {a: 'Hello', b: 'World'}
Related recommendations:javascript learning tutorial
The above is the detailed content of Does json belong to JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




