An in-depth analysis of the CSS architecture of ACSS
This article brings you relevant knowledge about CSS architecture ACSS. It introduces in detail the concepts and advantages of ACSS and how to choose an ACSS library. I hope it will be helpful to everyone.

Preface
We know that componentization is relatively popular in the current front-end development model, so CSS What is the most popular development model? Yes, it is our protagonist ACSS today. Let’s first observe the applications of major websites:
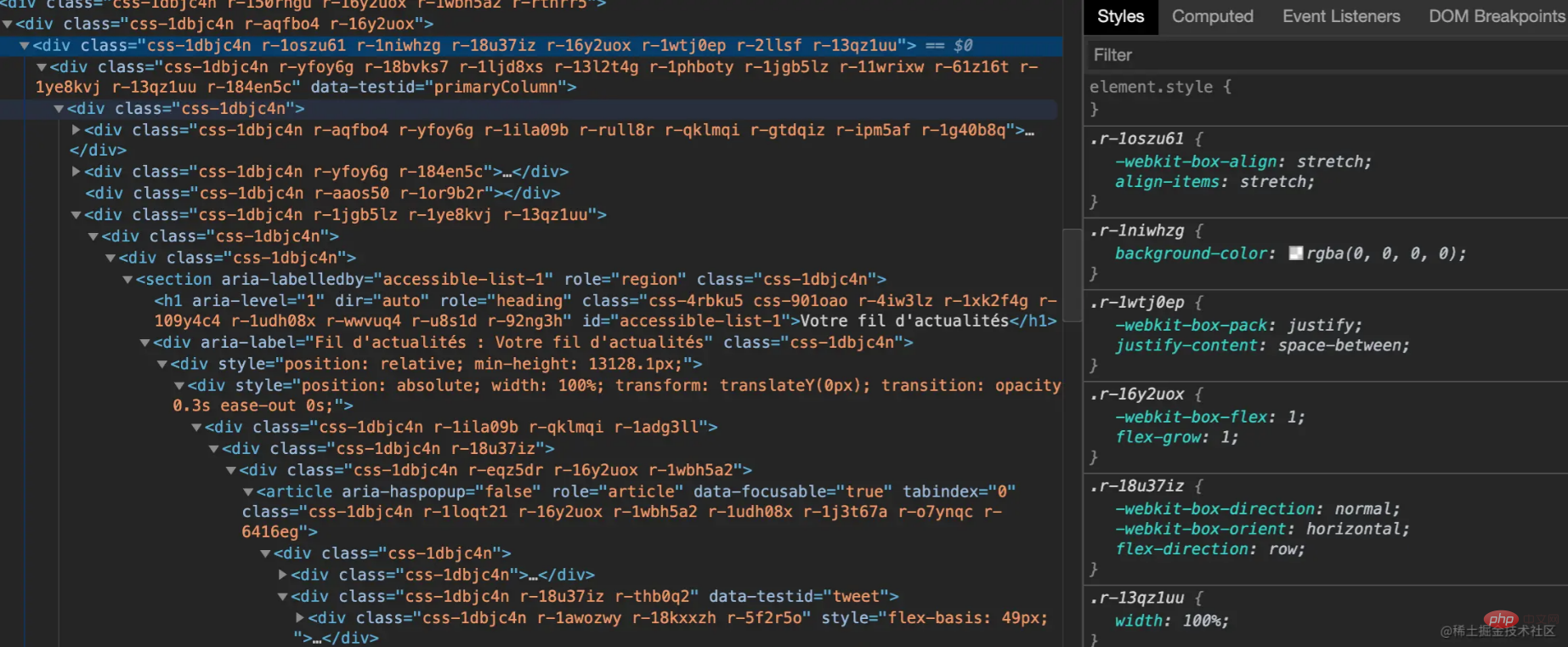
The HTML on Twitter looks like this:

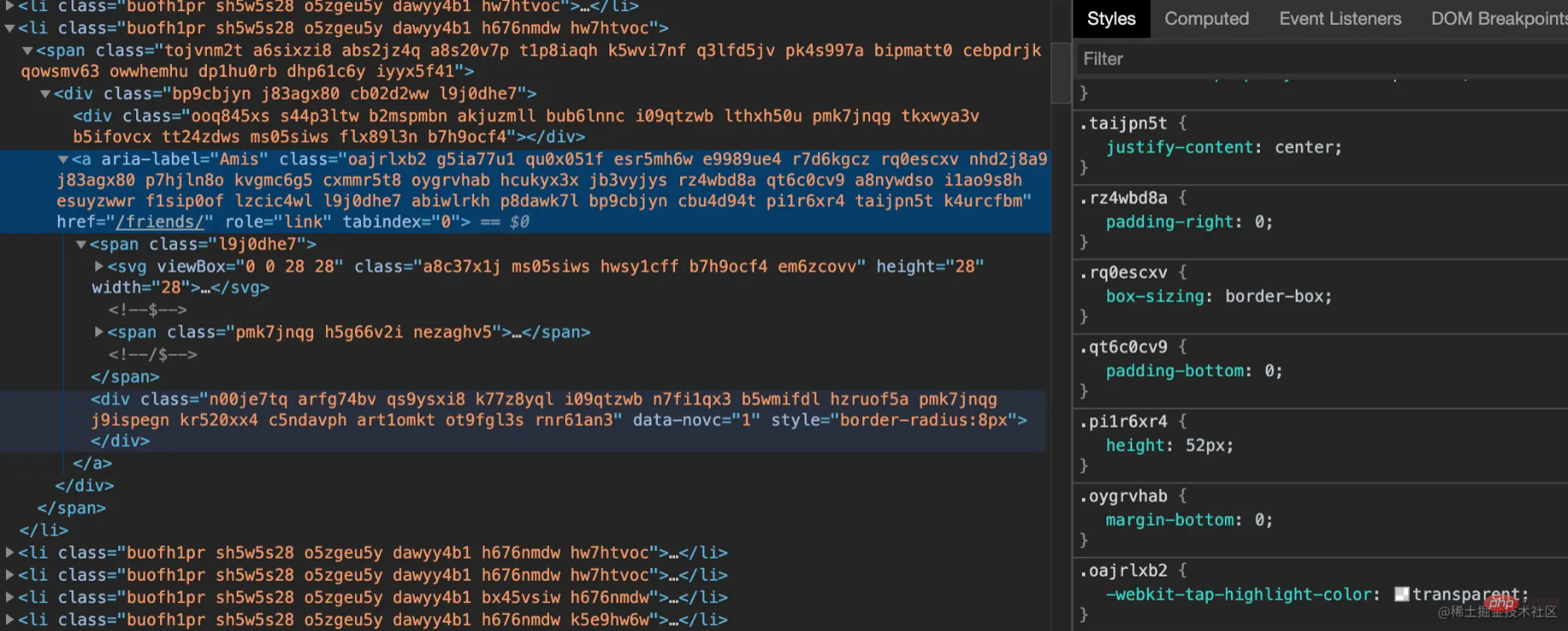
The Facebook HTML is like this::

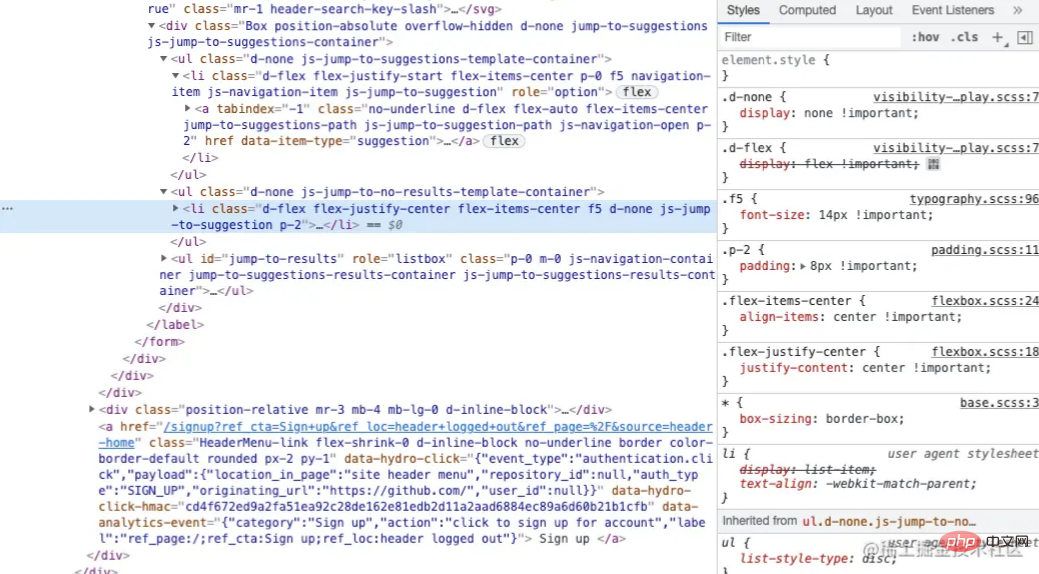
Finally look at the GitHub homepage:

Wait...
You may be startled when you see the class names of Twitter and Facebook, but they are also a type of ACSS. Relatively speaking, GitHub ACSS is more in line with your intuition. In any case, so big Companies are using ACSS, which shows that it is indeed effective, and you should try it in more projects.
Next we enter the study of ACSS.
The concept of ACSS
ACSS is the abbreviation of Atomic CSS, which is what Thierry Koblenz wrote in his October 2013 article Challenging CSS Best Practices Creative.
First, let's give an appropriate definition for atomic CSS (Atomic CSS):
John Polacek wrote in the article Let's Define Exactly What Atomic CSS is:
Atomic CSS is the approach to CSS architecture that favors small, single-purpose classes with names based on visual function. It is a class with a single purpose and will be named after visual effects.
In addition to calling ACSS, you can also call it functional CSS, or CSS utility.
CSS is a WYSIWYG language that does not emphasize logic, but focuses more on performance. When you write too many styles, you will find that there are only a few commonly used styles. It's nothing more than adjusting their arrangement and combination. Every time I write these repetitive style codes, I feel like I am reinventing the wheel. Naturally, there is a need for abbreviations, and some of the things ACSS does are very common, which is nothing more than writing CSS properties as an independent class name.
.m-0 {
margin: 0;
}
.text-red {
color: red;
}
/* ... */Why ACSS and CSS-in-JS are so popularWe understood the concept of ACSS earlier, so I will talk about it next The concept of CSS-in-JS, and then explain why they are popular.
CSS-in-JS is a very important concept. I originally planned to write an article to introduce it. The title was "CSS-in-JS for CSS Architecture". After sorting out the information, I found that Teacher Ruan Yifeng had written it. , then I will just take it over Ruan Yifeng - Introduction to CSS in JS, but Teacher Ruan did not give a solution to the popular CSS. It is now 21 years old. We know that there are several solutions currently popular, each with its own solution. The pros and cons, we need an article to understand them thoroughly, so @FateRiddle’s React excerpts: Talk about my favorites from 10 currently popular CSS solutions (Part 1) This article appeared.
You can ignore the above article link first, let me sort it out for you:
A long time ago, front-end projects were relatively small, and HTML, CSS, and JS were all coupled together. Later, with the The project is getting bigger and bigger. In order to facilitate maintenance, the code is not allowed to be coupled, and each technology is required to be only responsible for its own field.
Later, with the emergence of React, the way the front-end organizes code changed. Components became the mainstream method of organizing code, and the core principle of components is that the code does not rely on the outside at all. In React, it is HTML, CSS, JS is strongly coupled, which avoids affecting other components. We also write CSS in JS, which requires CSS in JS, which is actually writing inline styles.
But inline styles do not support pseudo-classes and media queries, so libraries like React-JSS appeared to extend inline styles; some people can’t stand the camel case writing method of React-JSS; styled appeared -components, a library that follows CSS writing standards; some people prefer uncoupled writing, so Css Module appears; others think Vue's solution is more elegant, and then styled-jsx appears.
Let me summarize:
CSS-in-JS is essentially inline style. The reason why it became popular is because of the arrival of the component era.If you understand the reason behind the popularity of CSS in JS, you will definitely guess the reason why ACSS will become popular - that is the arrival of the component era. You can even understand that ACSS is a CSS component under the CSS architecture. change.
In the era of traditional web development without componentization, if you use ACSS to determine the style, such as the following code, your cooperating partners will definitely think you are crazy:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">按钮</button>
因为 button 的复用率很高,你项目到处充斥着这种 button,一旦 button 要修改某些样式,你可去哭娘去吧,这哪有直接给个 .btn 类名方便,要修改直接改类名就行了,例如下面:
<button class="btn">按钮</button>
但是在组件化时代就不一样了,例如使用 React 封装一个 Button:
const Button = ({ children, color }) => (
<button class=`bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ${color}`>{children}</button>
)使用如下:
<Button color="pink"> 注册 </Button>
如果样式有修改,我只要插拔 ACSS 就行了,而且对比使用 .btn 实现,样式的重用性会极大提高,理解也很容易。
ACSS 优劣
使用 ACSS 的好处:
你的 CSS 停止增长。使用传统方法,每次添加新功能时,您的 CSS 文件都会变大。使用实用程序,一切都是可重用的,因此您很少需要编写新的 CSS,一套样式全局通用。
你不是在浪费精力发明类名。不再添加愚蠢的类名,例如 sidebar-inner-wrapper 只是为了能够设置样式,也不再为真正只是一个 flex 容器的东西的完美抽象名称而苦恼。
灵活,易读。CSS 是全球性的,当你做出改变时,你永远不知道你破坏了什么。HTML 中的类是本地的,因此您可以 插拔式改变样式 而不必担心其他问题,CSS 样式很多缩写更加符合大脑的记忆。
永远不用担心命名冲突,永远不用担心样式覆盖。
使用 ACSS 劣处:
毫无疑问,ACSS 会增加HTML 的体积,但是借助 Gzip 这个就不是大问题。
熟悉命名 ACSS 命名会有一定成本。
ACSS 劣处是非常小的,而好处有非常大,没有理由在项目中不适用,强烈建议你每个前端项目都是用 ACSS。
如何选择 ACSS 库
市面上有不少成熟的 CSS 框架,如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
同时有些 UI 库也会附带一些 CSS 工具类作为框架的补充,如 Bootstrap 和 Chakra UI。
甚至还有一些人根据项目总结出来自己的 ACSS,例如 atom.css、SACSS: Static Atomic CSS 等。
ACSS 库大致就分为这三类了。
把它们整合到我们的项目,那我们选择的标准是什么呢?
按需生成,比如我们使用 class="m-1" 来设置 margin,那么 m-x,x 到底是多大呢,x 但不管 x 是多大,当增加 x 的时候,margin 不同方向,比如 mt 代表 margin-top,mb 代表 margin-bottom 等,也得增加,如果加上 :hover 和 :focus 这样的伪类时,体积还会得更变大,原子类太多了,应该提供按需生成只加载我们用过的。
动态化,原子类不应该是完全静态化的,比如我要使用 class="m-100" ,我应该可以是直接使用,而不是设置完之后,发现样式没生效,然后通过框架的配置文件,去增加对 m-100 的支持,原子类要把可插拔做到极致。
除了上面两个是非常重要的标准,我认为 自动值推导 和 属性化模式 也是提升了开发体验要考虑的部分。
我们来看看我们最终会选择哪个 ACSS 库,首先原子 CSS 一定要纯净,所以 UI 框架附带的 ACSS 就不能采用了,根据项目总结的 ACSS,它的原子 CSS 太过静态,不能随想随用,不符合原子类不应该是完全静态化的标准,Tailwind CSS 本来是没有按需生成的,后来增加了,但是 Windi CSS 速度更快还兼容 Tailwind CSS,所以我们很自然就必须必的选择了 Windi CSS 。
总结
我们先通过举例子,了解了 ACSS 的使用,然后介绍了 ACSS 的概念,通过对比 CSS-in-JS 来剖析 ACSS 借助前端组件化浪潮开始起飞的过程,最后如何在项目中选择自己的 ACSS 库,我们通过一些硬性标准,分析了三类 ACSS 库,帮你选择了 Windi CSS
(学习视频分享:css视频教程)
The above is the detailed content of An in-depth analysis of the CSS architecture of ACSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




