 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary: Five common CSS errors that need to be avoided (Collection)
Summary: Five common CSS errors that need to be avoided (Collection)
Summary: Five common CSS errors that need to be avoided (Collection)
This article summarizes the 5 most common CSS errors and introduces how to avoid them. I hope it will be helpful to everyone!

As we know it today, the CSS language is an important part of the web. It gives us the ability to draw how elements will appear on a screen, web page, or other media.
It's simple, powerful, and declarative. We can implement complex things like dark/light mode easily. However, there are many misunderstandings and incorrect uses of it. These turn CSS markup into complex unreadable and unscalable code.
How can we prevent this from happening? Avoid the most common mistakes by following best practices. In this article, we’ll summarize the 5 most common mistakes and how to avoid them.
1. Don’t plan in advance
Do it immediately without thinking. This may complete the task faster, which also gives us a sense of speed and accomplishment. But, in the long run, this has the opposite effect.
Before writing code, you must think clearly. What approach will we take to design components? Do we want to build our components atomically? Are we willing to create a practical system that is composable? Do we want an already built-in UI library? Do we want our CSS to be globally scoped or component-scoped?
Having a clear goal will help us choose the best tool. This will save us from redundancy and DRY violations. There are many effective ways to design an application. The most common thing that doesn't work is improvisation.
Our code must be predictable, easy to extend and maintain.
Look at an example:
/* ❌ 到处添加离散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* ✅ 定义基于主题的属性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
} In the above example, we can see that when using CSS variables for theme design, everything becomes readable and clear. The first .card definition looks completely random and this component is not easily extendable.
2. CSS Code Smells
The Chinese translation of Code Smell is generally "code smell", or "code smell". It is a hint that there is an error somewhere in the code. Developers Problems can be tracked down in the code through this smell.
Code smells are not bugs. They also do not prevent the system from functioning properly. They are just bad practices that make our code harder to read and maintain.
Here, here are some of the most common ones and how to overcome them:
:: The symbol
is used in pseudo-elements and It is very common to use the :: notation within pseudo-classes. This is part of the old CSS specification and browsers continue to support it as a fallback. However, we should use :: inside pseudo-elements, such as ::before, ::after, ::frist-line ..., use : in pseudo-classes, such as :link, :visited, :first-child...
Using String Concatenation Classes
It’s very popular to use Sass preprocessors to help with our CSS codebases. Sometimes when trying DRY we create classes by concatenating & operators.
.card {
border: 0.5 solid rem #fff;
/* ❌ failed attempt to be dry */
&-selected {
border-color: #000;
}
} There seemed to be no problem until the developer tried to search the code base for the .card-selected class. Developers will have a hard time finding this class.
Incorrect use of abbreviations
CSS abbreviations are great and allow us to avoid overly verbose code. However, sometimes we don't use them intentionally. Most of the time, the background abbreviation is used accidentally. Error using
/* ❌ 由于我们只是在设置一个属性,所以不需要使用简写。*/
.foo {
background: #274530;
}
/* ✅ 使用正确的CSS属性 */
.foo {
background-color: #274530;
}!important
##!important rules are used to override specificity rules. Its use is mainly focused on overriding a style that cannot be overridden in any other way.
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* ❌ 重写 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* ✅ 使用一个更具体的选择器规则,该规则将优先于更一般的规则。 */
.inner p {
color: orange;
}
</style>Forcing property values
It’s very common for a magic number to appear in a CSS codebase. They bring quite a bit of confusion. Sometimes, we may find long numbers in the code because the developer is overriding a property he is not sure about./* ❌ Brute 强制使这个元素位于z轴的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* ✅ 提前计划并定义所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}- Use naming conventionsCSS Modules
Naming Convention
The most popular naming convention is BEM 101. It represents theBlock, Element, Modifier methods.
[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}CSS Modules
我对BEM方法最大的担心是,它很耗时,而且要依靠开发人员来实现。CSS模块发生在预处理器一侧,这使得它没有错误。它为我们的CSS模块类名生成了随机的前缀/名称。
4. 使用 px 单位
像素的使用相当频繁,因为它起初看起来很容易和直观的使用。事实恰恰相反。很久以来,像素已经不再基于硬件了。它们只是基于一个光学参考单元。
px是一个绝对单位。这意味着什么呢?那就是我们不能适当地缩放以满足更多的人。
我们应该用什么来代替?相对单位是要走的路。我们可以依靠这些来更好地表达我们的动态布局。例如,我们可以使用ch来表达一个基于字符数的div宽度。
.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}通常情况下,px最常用的替换单位是rem和em。它们以一种从框到文本的相对方式来表示字体的相对大小。
-
rem表示相对于根font-size的大小。 -
em表示相对于元素大小的大小。
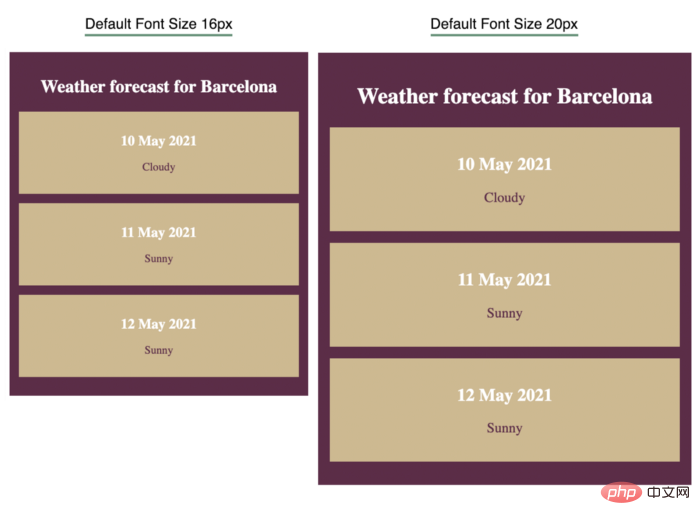
通过使用 rem,我们将能够根据用户偏好的字体大小来表达布局。

在上面的截图中,我们可以看到基于 rem 单元的布局如何能够扩展并适应不同的默认字体大小。
5. 忽略浏览器支持
当开始开发一个网站时,定义我们的目标客户是至关重要的。跳过这一步,直接进行编码是很常见的。
为什么它至关重要?它帮助我们了解我们的应用程序将在哪种设备上使用。之后,我们可以定义我们将支持哪些浏览器和哪些版本。
只要我们能提供适当的后备方案,我们仍然可以致力于接受像subgrid这样的后期功能。定义一个渐进的功能体验总是一个好主意。当一个特性得到更多的支持时,我们可以逐步抛弃它的后备方案。
像caniuse.com或browserslist.dev这样的工具在这方面很有帮助。像postcss这样的工具自带的autoprefixer功能将帮助我们的CSS得到更广泛的支持。
总结
我们已经看到了如何改进我们的CSS代码。遵循一些简单的指导原则,我们可以实现一个声明式、可重用和可读的代码库。我们应该在CSS中投入和在Javascript中一样多的精力。
英文原文地址:https://levelup.gitconnected.com/top-5-css-mistakes-to-avoid-963f76892954
作者: Jose Granja
(学习视频分享:css视频教程)
The above is the detailed content of Summary: Five common CSS errors that need to be avoided (Collection). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn



