What are the types of css context selectors?
There are four types of css context selectors: 1. Descendant selector, which can select all descendant elements of the current element; 2. Parent-child selector, which can select all child elements of the current element; 3. Sibling selector Neighbor selectors can select adjacent elements that have a common parent; 4. All selectors at the same level can select all subsequent elements that have a common parent.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Context selector of css
Context selector is a group of elements that constitute a "parent-child" or hierarchical relationship, and styles are set through their relationship
html document looks like an inverted "tree", so it has a hierarchical structure
Every element in the document is It has its own position, that is, the context relationship
So, you can get them
based on the context relationship of the elements. The four roles of elements
| Serial number | Role | Description |
|---|---|---|
| Ancestor element | Has descendant elements at all levels including child elements, grandchild elements, etc. | |
| Parent element | Elements that only have child element levels | |
| Descendant elements | Together with other level elements Have a common ancestor element | |
| Child element | Have a common parent element with other sibling elements |
| Selector | Operator | Description | Example | |
|---|---|---|---|---|
| Descendant selector | Space |
|
div p | , body * | ##2
| > | Select all child elements of the current element |
div > h2 | | 3|
Select Elements that have a common parent and are adjacent |
li.red li |
|
||
| ~ | Select all subsequent elements that have a common parent | li.red ~ li |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>上下文选择器</title>
<style>
.container {
width: 300px;
height: 300px;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 5px;
}
/* 类选择器 */
.item {
font-size: 2rem;
background-color: lightskyblue;
display: flex;
justify-content: center;
align-items: center;
}
/* 后代选择器 */
.container div {
border: 1px solid coral;
}
/* 父子选择器,只有外层的div受影响 */
body > div {
border: 3px solid green;
}
/* 使用后代选择器模拟父子选择器 */
/* body div.container {
border: 3px solid green;
} */
/* 同级相邻选择器 */
/* 选择与第5个相邻的,即后面的"一个"元素 */
/* .item.center + .item {
background-color: lightgreen;
} */
/* 同级所有选择器 */
/* 选择与第5个后面的,有共同父级的所有兄弟元素 */
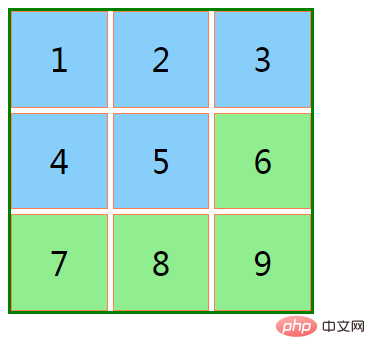
.item.center ~ .item {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div class="item center">5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>css video tutorial )
)
The above is the detailed content of What are the types of css context selectors?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)















