Why is the animation performance of css3 so high?
Reasons for high performance: 1. CSS is a key frame animation, and the tweening animation part is completed by the browser. The browser can optimize the animation; 2. The code is simple and the performance optimization direction is fixed; 3. CSS Animation runs in the composition thread and does not block the main thread, and actions completed in the composition thread do not trigger reflow and redraw, so its rendering cost is small.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Browser rendering process
The rendering process mainly has 4 steps
Parse HTML and generate DOM tree
Parses the CSS style to generate a CSSOM tree, and combines the CSSOM tree with the DOM tree to generate a Render tree
Layout Render Tree performs layout processing on each node and determines its position on the screen
Draw the Render Tree, traverse the rendering tree and draw each node
In order to optimize the user experience, the rendering engine will not wait until the HTML is parsed. Only then create the layout rendering tree
Generate DOM tree
The construction of the DOM tree is a deep traversal process, which means that only when all child nodes After all are built, the next sibling node of the current node will be built.
Generate Render tree
CSSOM will be generated when the DOM tree is generated. Tree, build a Render Tree based on CSSOM and DOM trees. The rendering tree includes rectangles with display properties such as color, size, etc.
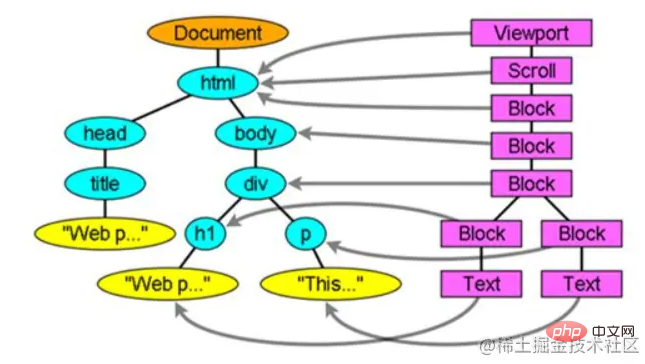
DOM tree and Render tree

2. Reflow and redraw
Crucial concepts in CSS
Reflow
Reflow is also called Rearrangement, which refers to the rendering where geometric attributes need to be changed.
Each reflow will re-render the web page content, but our human eyes cannot feel any changes, but it will indeed clear the page, and then click from the upper left corner of the page The first pixel is rendered bit by bit from left to right and from top to bottom. This process will happen every time you reflow, but you just can’t feel it.
The nodes of the rendering tree change. It affects the geometric properties of the node, causing the position of the node to change. At this time, the browser will be triggered to reflow and regenerate the rendering tree.
Common geometric attributes: layout, size, attributes that can be measured with a ruler
- display, float, grid
- width, padding
Wait
Redraw
Redraw refers to changing the appearance attributewithout affectingRendering of collection attributes is similar to colors. Compared with reflow, the effect of redrawing will not be as strong.
The node of the rendering tree changes, but the collection attributes of the node are not affected. Reflow consumes much more browser performance than redrawing. And reflow will inevitably bring about redrawing, and redrawing does not necessarily require reflow
Appearance attribute
- clip, background
- text
Wait
After introducing this knowledge, let’s talk about CSS animation
3. CSS3 animation
Here we only talk about CSS3 animation
CSS3 animation is also called tweening animation because you only need to add the position of the keyframe, and other undefined frames will be automatically generated
Because we only set a few keyframes position, so it is more difficult to control animation. You cannot pause the animation halfway, or add some other operations during the animation process. It is not easy
But CSS animation also has many benefits
- Browsers can optimize animations
- For browsers with poor frame rates, CSS3 can be naturally downgraded and compatible
- The code is simple and the performance tuning direction is fixed
4. JS animation
First of all, JS animation is a frame-by-frame animation, drawing content on a time frame, frame by frame, so it is highly reproducible and can accomplish almost anything you want. desired animation form. However, since the content of frame-by-frame animation is different, it will increase the burden of production and occupy a relatively large resource space.
But it also has many advantages
- Delicate animation
- High controllability
- Cool and advanced animation
5. Comparison between CSS animation and JS animation
The previous discussions about CSS animation and JS animation are relatively conceptual things, so you don’t have to read them.
Having said so much, Why should CSS animations be more efficient?
First point
From the perspective of the complexity of implementing animation, most CSS animations are tween animations, while JS animations are Frame-by-frame animation. Of course we are not talking about the effect achieved here
Second point
For efficient coding, animations implemented using JS, no matter how simple the animation is, need to control the entire process. Of course, you may say that you can use some libraries to solve these problems, but the actual operation of these libraries may be faster than The efficiency of the native implementation is much lower
The third point
The performance is efficient. We talked about reflow and redrawing earlier. If If we want to move an element to the right, we may need to control the dom.style.left attribute to change the position of the element each time , and combined with what we said, Changes in geometric attributes will inevitably cause reflow, and reflow will inevitably cause redrawing. You can imagine how costly it will be if we use JS to implement animation, which will cause the browser to continuously calculate page, causing browser memory to accumulate. At the same time, since JavaScript runs in the main thread of the browser, there are other important tasks running in the main thread, so it may be interfered with and cause thread blocking, resulting in frame loss
CSS animations run in the composition thread and will not block the main thread, and actions completed in the composition thread will not trigger reflow and redraw
Of course there is another important point : JS animation runs on the CPU, while CSS animation runs on the GPU
In general, the rendering cost of CSS animation is small, and its execution efficiency is higher than that of JavaScript animation
(Learning video sharing : css video tutorial)
The above is the detailed content of Why is the animation performance of css3 so high?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 How do you implement custom hooks in React?
Mar 18, 2025 pm 02:00 PM
How do you implement custom hooks in React?
Mar 18, 2025 pm 02:00 PM
The article discusses implementing custom hooks in React, focusing on their creation, best practices, performance benefits, and common pitfalls to avoid.




