 Operation and Maintenance
Operation and Maintenance
 Docker
Docker
 An exciting quick start guide to docker (detailed graphic and text explanation)
An exciting quick start guide to docker (detailed graphic and text explanation)
An exciting quick start guide to docker (detailed graphic and text explanation)
This article brings you relevant knowledge about docker quick start, including common operation commands, image operation commands, container operation commands and other related issues. I hope it will be helpful to everyone.

Give the front-end docker 10 minutes of real quick start guide
It’s 2022, let’s spend some time on the front-end to learn some docker, and we won’t suffer. Don’t be fooled
Have you not learned about docker yet? It doesn’t matter. Let’s simulate a few scenarios and figure out for you what it is and when we need it in two minutes
Let’s continue Use the remaining seven or eight minutes to use docker to deploy both vue2 and vue3 projects at the same time. Yes, it’s so fast!
1 What is docker
Scenario Simulation 1: Stand-alone
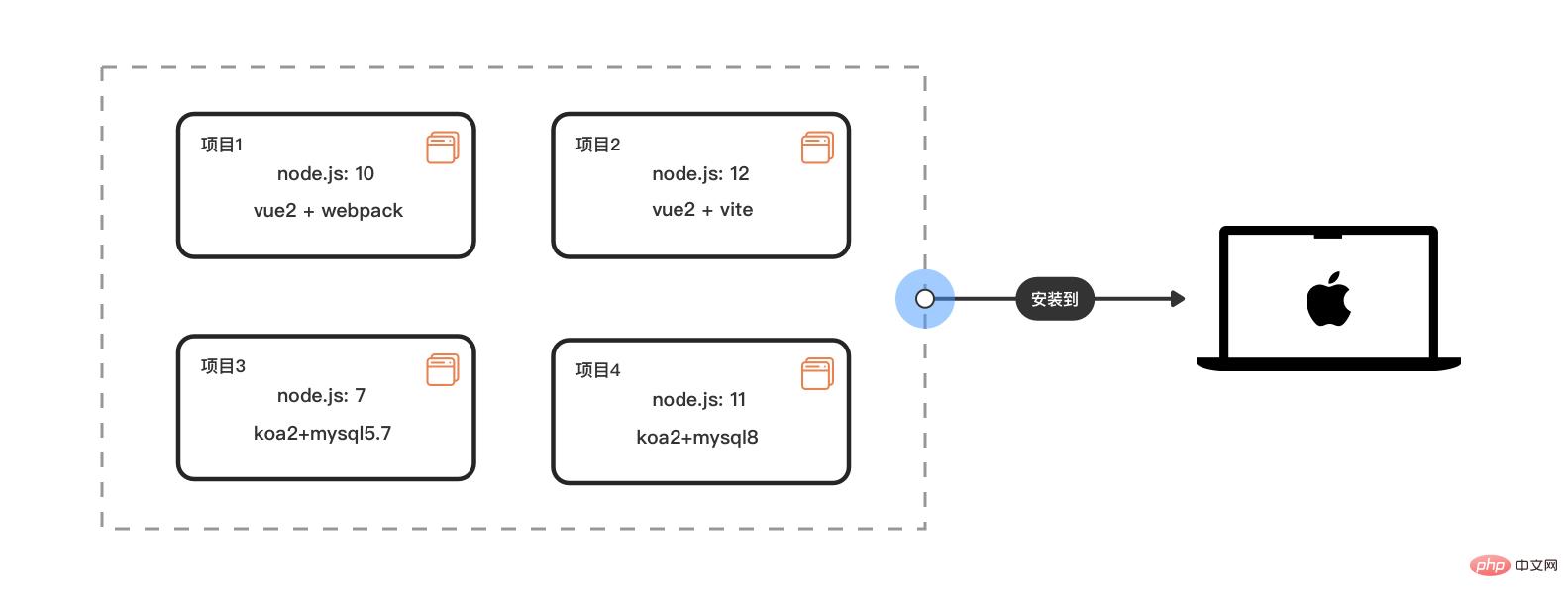
You worked diligently in the company and were quickly recognized by the leader. On this day He asks you to take over the following new projects. You need to install them on your own computer.

If you are discerning, you will find that there are An exciting quick start guide to docker (detailed graphic and text explanation)ple different versions of nodejs and mysql: OK, it’s a trivial matter to me
Scenario Simulation 2: Multi-machine
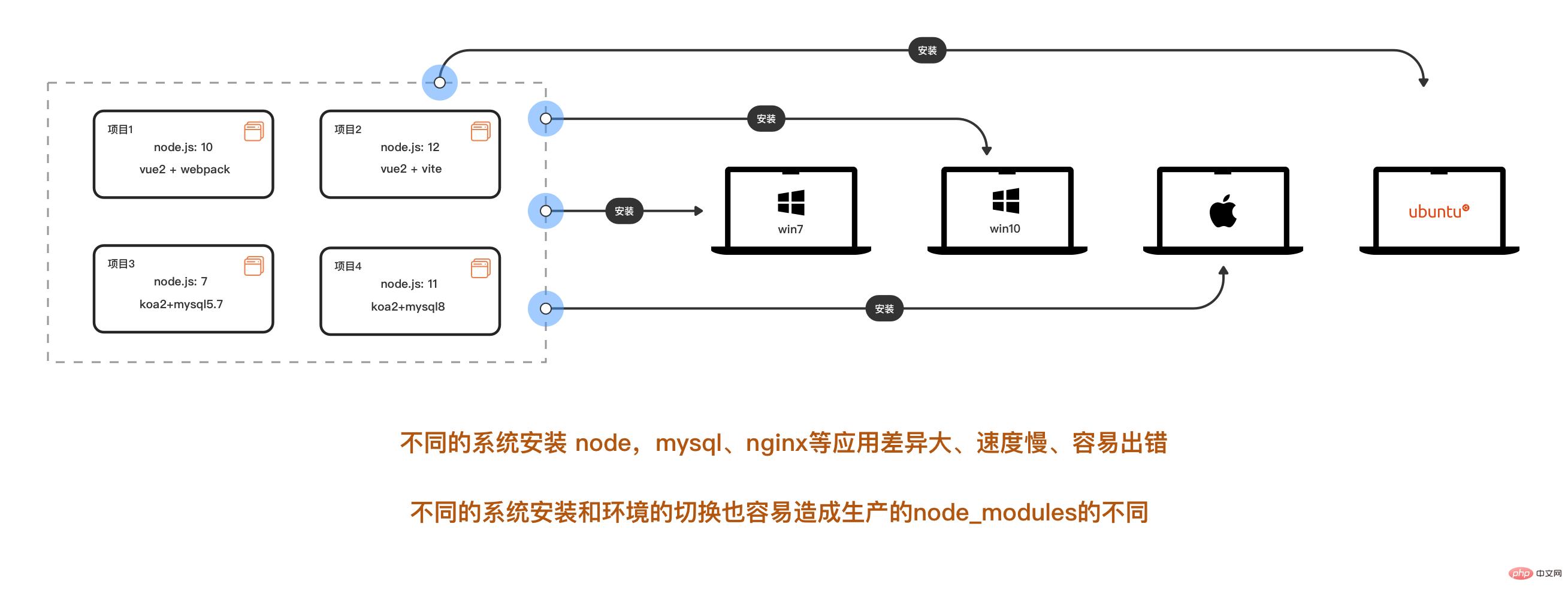
At this time, the company has 3 new front-end interns and newcomers, and the leader must You can also install these projects for them to run on their local computers
Due to company history and other reasons, for the time being, they can only be equipped with computers with different operating systems: win7, win10, OSX, etc.
Now you need to install these projects on different operating systems of several computers. See the picture

If you are smart, you will find that your head is now bigger than Two big
"Installation is troublesome and time-consuming. When new people work on projects, they have to switch to matching versions for different projects. It is easy to make mistakes, which also pollutes the host environment and also causes pollution to the host. The environment is polluted. When I think of more projects to be carried out in the future, some people may already want to run away.” Deploy these projects on two small servers on the company's intranet to create a public development and testing environment. Oh, these two servers are Linux. Are you ready to start Baidu's How to Install Node and MySQL on Linux? And you still need to install An exciting quick start guide to docker (detailed graphic and text explanation)ple versions. What if the Linux systems of the two servers are different?
Now it’s your turn to carry the bucket
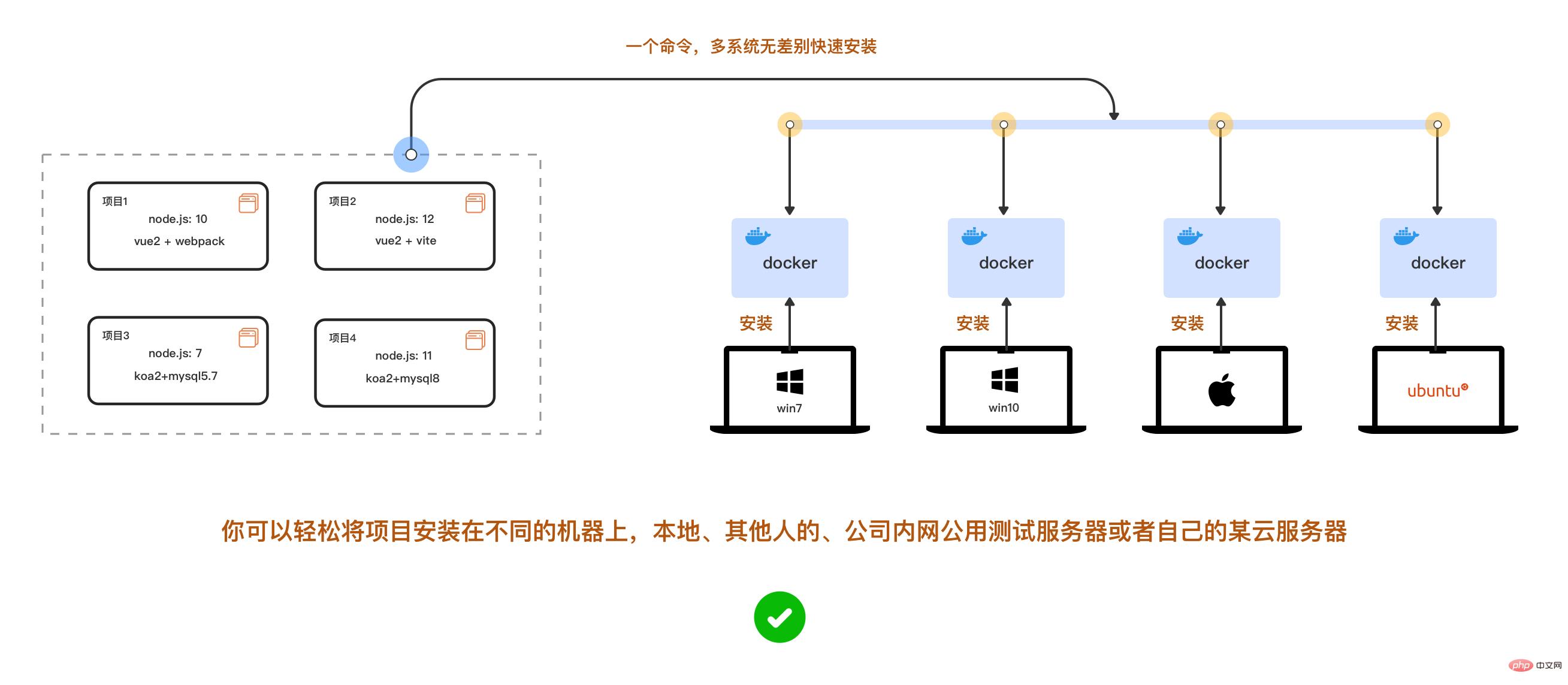
3 docker appearsDon’t panic, docker appears now, it can help you Smooth out the differences in application installation between different systems
 # etc. Then why not use a virtual machine?
# etc. Then why not use a virtual machine?
Because the virtual machine starts slowly, consumes a lot of resources, and takes up a lot of resources, migration/expansion on different systems is more complicated
But docker can’t do it. It starts in seconds and takes up a lot of resources. It has few resources, is not fragrant, and is easy to copy across platforms.
After writing the configuration, it can install different versions of nodej, msyql, nginx, etc. on the computer at the same time with one command, and they can run independently and simultaneously in isolation from each other. At that time, you didn’t need to switch back and forth manually.
The above problem was solved easily. Now are you interested in docker?
2 Docker basics
Now let’s start Let’s learn about the basics of docker
Docker is divided into several concepts: image, container, warehouse
Image: It is like the system disk or system we need when installing Image file, here it is responsible for creating docker containers. There are many official ready-made images: node, mysql, monogo, nginx can be downloaded from the remote warehouse
Container: can be compared to a mini System, for example, a minimal Linux system with only mysql5.7 installed. Of course, you can also install mysql and node in the same container if you like. Remember, containers and containers, containers and hosts are all isolated from each other
Warehouse: The warehouse is like github. We can make an image and push it to the cloud warehouse, or we can pull the image from the warehouse. 3 Installation
The installation of docker is very simple. Both win and osx are installed with graphical interfaces. Linux also has a few lines of commands. Now the m1 chip series of mac also supports it. Here we will skip the installation steps first, be quick! Read it first!
ps: Installing mysql on the docker of the m1 chip requires a little configuration
After installation, run the code below to view
docker -v
4 Practical combat: deploy vue2 and vue3 projects
After installing docker, let’s start the actual battle now, rubbing our hands
We want the computer to run An exciting quick start guide to docker (detailed graphic and text explanation)ple versions of nodejs10 and nodejs12 at the same time
ps: Let’s quickly do it first To get started, let’s put aside the installation of different versions of mysql for now4.1 Prepare vue2 and vue3 projects
Let’s follow along first, we will explain it later
Now create a new file to put our project: Name it:
my-repositoryInstall vue2 webpack project
# 0 命令行进入到该文件夹的位置:
cd /你的电脑具体的文件路径/my-repository
# 1.现在安装vue-cli
npm install -g @vue/cli
# 2.查看vue-cli安装成功否
vue --version
#我这里是@vue/cli 4.5.15
# 3. 用vue-cli快速创建项目,安装选项我们如下
# > ❯ Default ([Vue 2] babel, eslint)
# > ❯ npm包管理
vue create my-app-vue2
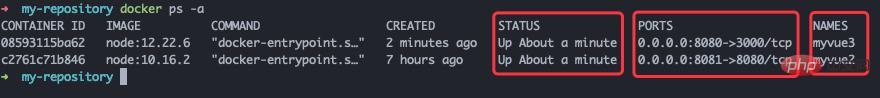
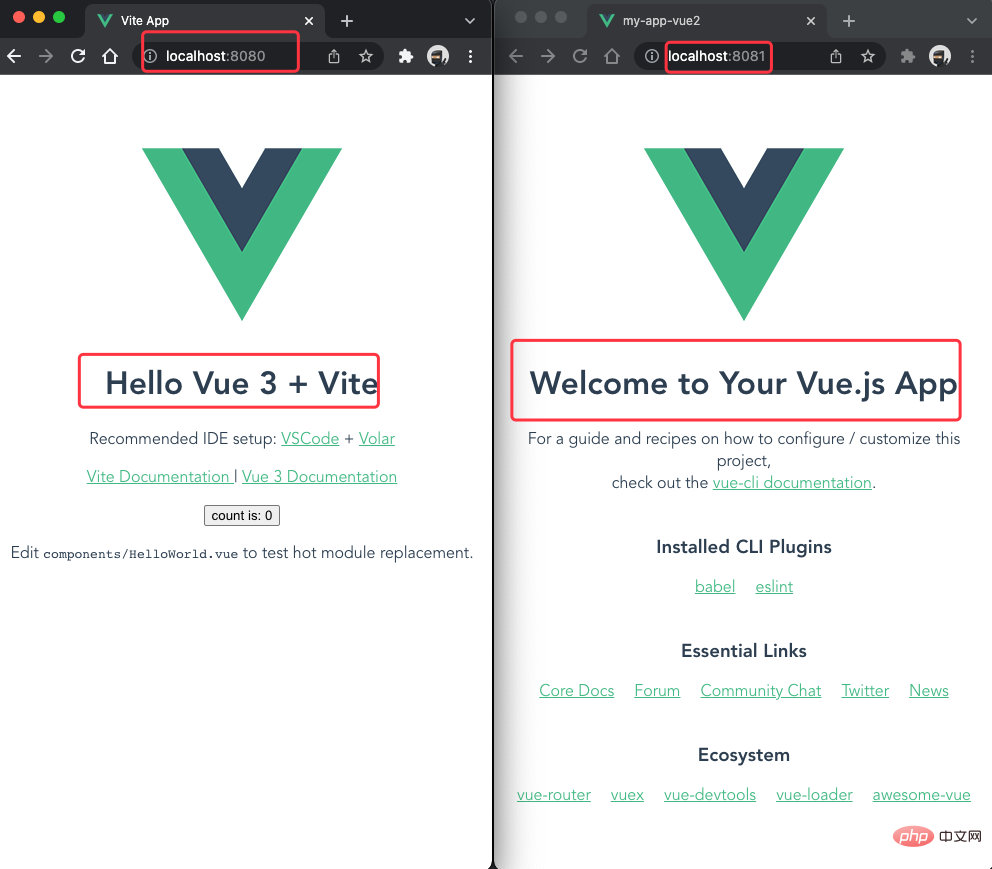
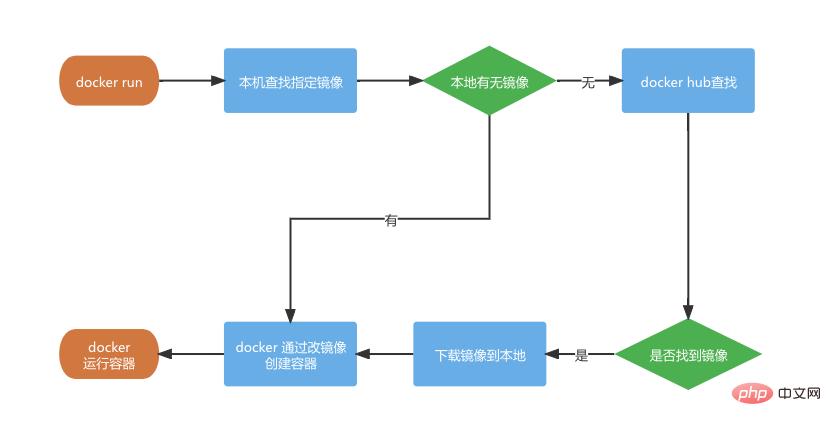
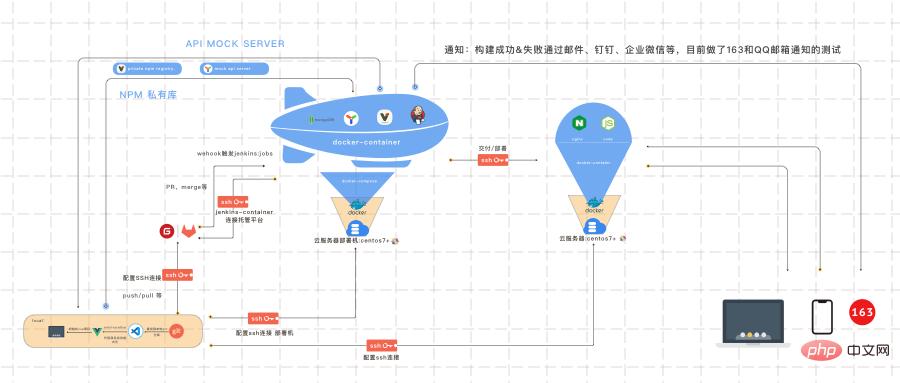
成功运行后会出现 我们可以看到容器的启动状态、端口映射、容器名字 打开浏览器,我们访问localhost:8080和localhost:8081可以看到 如果出错可看下面第三点:[调试](###3 调试):运行如下命令查看原因 上面那一坨 首先这个 先换行来看 : shell 脚本太长的时候我们可以用 "\"把一行命令分成多行 这里我们使用 参数解析: docker run的运行示意图 上面代码运行成功后我们的电脑就会有两个互相隔离独立运行的docker容器 常用的调试命令 1 当然容器内正在进行编译或者发生错误甚至退出的时候,我们可用此命令查看终端输出的信息 运行成功后,查看myvue 容器的npm run serve 在终端上的实时输出信息 常用的调试命令 2 常用的操作命令表一栏,需要先收藏 如果没有合适的镜像,我们通常用Dockerfile来构建自定义镜像 发现没,上面的 慢点再来更新,大家有兴趣也可以先看到我用docker 部署的Jenkins自动化部署 CI/CD 环境 里面也有docker-compose的使用 推荐学习:《docker视频教程》#先安装vite最新版npm init vite@latest# 创建vue3项目npm init vite@latest my-app-vue3 --template vue
//vite需要开启网络访问//vite.config.js 开启hostexport default defineConfig({
plugins: [vue()],+ server: {+ host: '0.0.0.0',+ },});#安装完成后我们的目录是这样的my-repository
├── my-app-vue2
│ ├── public
│ └── src
│ ├── assets
│ └── components
└── my-app-vue3
├── public
└── src
├── assets
└── components
4.2 创建运行docker容器
# 0 先进入我们刚才安装了vue项目的文件夹位置
cd my-repository
# 1 执行pwd可以获取当前文件夹在电脑的绝对目录
pwd
# /Users/eric/my-repository
# 2 运行创建docker容器1:承载 vue2+webpack+nodejs10
docker run -it -d --name myvue2 --privileged -p 8081:8080 -v /Users/eric/my-repository/my-app-vue2:/app/vue node:10.16.2 /bin/bash -c "cd /app/vue && node -v && npm install && npm run serve"
# 3 运行创建docker容器2:承载 vue3+vite+nodejs12
docker run -it -d --name myvue3 --privileged -p 8080:3000 -v /Users/eric/my-repository/my-app-vue3:/app/vue node:12.22.6 /bin/bash -c "cd /app/vue && node -v && npm install && npm run dev"
#运行成功后 查看容器运行情况
docker ps -a


docker logs -f container_id/containe_name
docker run xxxxx 的代码到底是啥,现在我们就来捋顺docker run 是可以用来创建同时启动运行容器docker run \
-it \
-d \
--name myvue2 \
--privileged \
-p 8081:8080 \
-v /Users/eric/my-repository/my-app-vue2:/app/vue \
node:10.16.2 \
/bin/bash -c "cd /app/vue2 && node -v && npm install && npm run serve"
docker run 命令可以下载镜像 ->通过镜像创建容器 ->启动运行容器
参数
描述
-d
以守护进程的方式让容器在后台运行,在这您之 前可能使用的是pm2来守护进程
-it
这里是 -i和 -t的缩写
-i:告诉 Docker 容器保持标准输入流对容器开放,即使容器没有终端连接
告诉 Docker 为容器分配一个虚拟终端
–name myvue2
将容器命名为 myvue2,这样访问和操作容 器等就不需要输入一大串的容器ID
–privileged
让容器的用户在容器内能获取完全root权限
-p 8081:8080
将容器的8080端口映射到宿主机的8081端口上
这样我们访问本机的localhost:8081,就是访问到容器的8080端口
因为容器都是独立运行互相隔离的,容器与容器各自的8080端口、容器跟主机各自的8080端口都不是一个东西,主机只有在这给端口做映射才能访问到容器端口
-v /Users/eric/my-repository/my-app-vue2:/app/vue
将主机的my-app-vue2目录(命令行这里只能写绝对路径哈)下的内容挂载到容器的目录/app/vue内,
如果容器的指定目录有文件/文件夹,将被清空
挂载后,容器修改 /app/vue目录的内容,也是在修改主机目录/Users/eric/my-repository/my-app-vue2内容
node:10.16.2
这里是指定nodejs,版本为10.16.2的镜像来创建容器
如果不指定版本,会默认下载当前镜像的最新版本
/bin/bash -c “cd /app/vue2 && node -v && npm install && npm run serve”
/bin/bash:是在让容器分配的虚拟终端以 bash 模式执行命令
-c ""cd /app/vue2 && node -v && npm install && npm run serve:只能执行一条 shell 命令,需要多个命令按需用&&、

4.3 调试
# 运行后按ctrl + c 可退出docker logs -f contianer_name/container_id
#查看docker container的终端输出信息 docker logs -f myvue2
# 打印出容器的端口映射、目录挂载、网络等等docker inspect myvue2
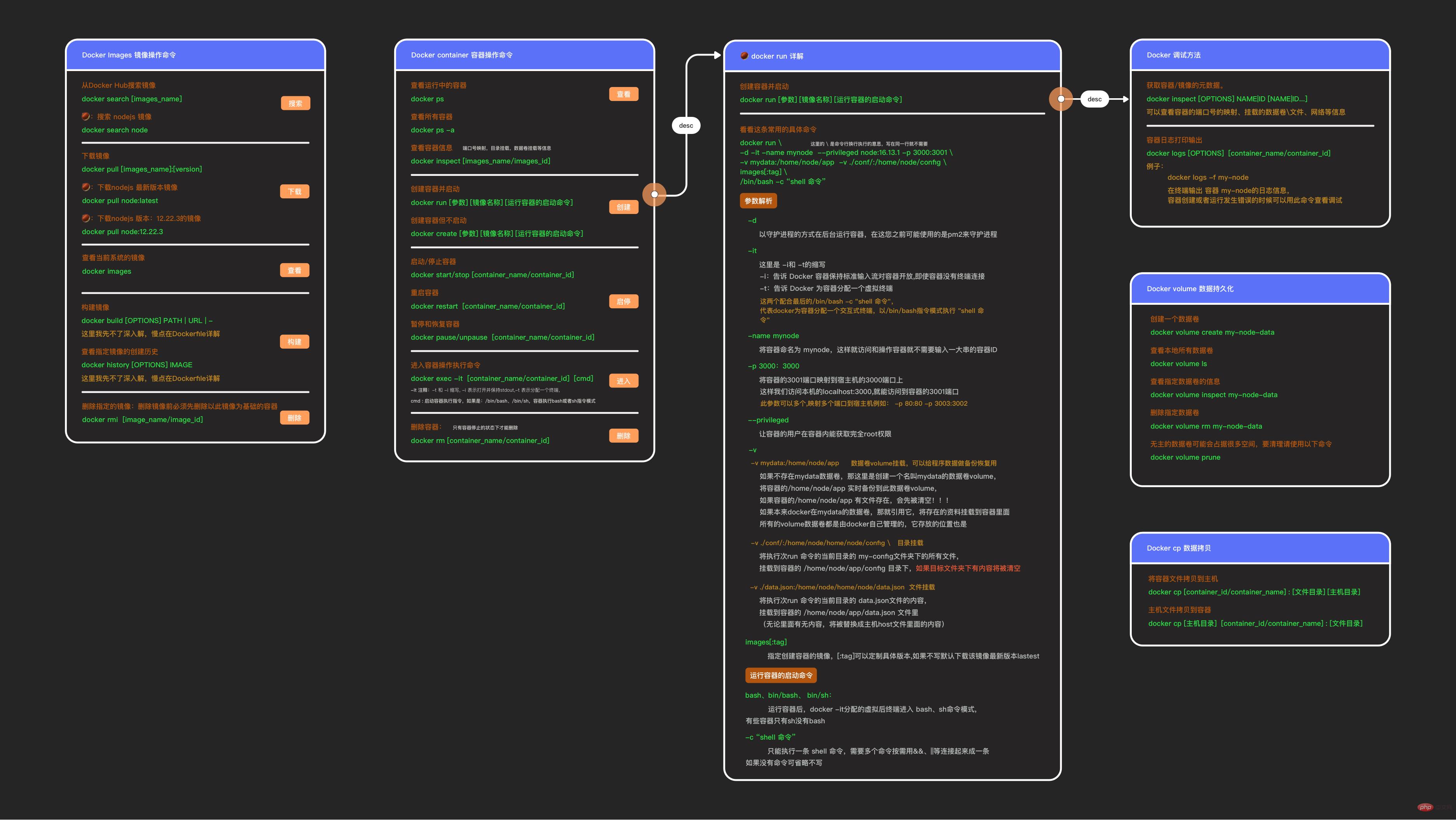
5 常用操作命令

镜像操作命令:
# 搜索镜像
docker search [images_name:tag]
# 下载镜像(:指定版本)
docker pull [images_name:tag]
# 查看本地下载的镜像
docker images
# 自己构建镜像
# 根据dockerfile的路径或者url构建镜像
docker build [OPTIONS] PATH|URL|-
# 查看镜像的构建历史
docker history [images_name]
# 删除镜像
# 需要先删除以此镜像为基础的容器
docker rmi [images_name]
容器操作命令
# 查看运行中的容器
# 可以查看容器ID、基础镜像、容器名称、运行状态、端口映射等
docker ps
# 查看所有容器:包括停止的
docker ps -a
# 查看容器的信息
# 例如端口号的映射、目录挂载
docker inspect [images_name/images_id]
# 启动和停止容器
docker start/stop [container_name/container_id]
# 重启容器
# 使用场景实例:
# 在加入新的npm包依赖需要重新编译的时候使用重启运行编译
# nginx容器的配置更新后需要重启生效
docker restart [container_name/container_id]
# 进入容器
# ps:有些容器没有bash,需要改成/bin/sh,例如mysq、mongodb的
# 退出人容器输入exit 回车键
docker exec -it [container_name/container_id] /bin/bash
# 删除容器
# 在容器停止的状态才能删
docker rm [container_name/container_id]
# 容器主机文件拷
# 将容器文件拷贝到主机
docker cp [container_id/container_name] : [文件目录] [主机目录]
# 将主机的目录拷贝到容器
docker cp [主机目录] [container_id/container_name] : [文件目录]
6 进阶
docker run 只能创建启动一个docker容器,我们可以用docker-compose来一次启动多个容器,常用于单机下安装多个服务
The above is the detailed content of An exciting quick start guide to docker (detailed graphic and text explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to package project with pycharm
Apr 25, 2024 am 03:54 AM
How to package project with pycharm
Apr 25, 2024 am 03:54 AM
There are four ways to package a project in PyCharm: Package as a separate executable file: Export to EXE single file format. Packaged as an installer: Generate Setuptools Makefile and build. Package as a Docker image: specify an image name, adjust build options, and build. Package as a container: Specify the image to build, adjust runtime options, and start the container.
 Docker completes local deployment of LLama3 open source large model in three minutes
Apr 26, 2024 am 10:19 AM
Docker completes local deployment of LLama3 open source large model in three minutes
Apr 26, 2024 am 10:19 AM
Overview LLaMA-3 (LargeLanguageModelMetaAI3) is a large-scale open source generative artificial intelligence model developed by Meta Company. It has no major changes in model structure compared with the previous generation LLaMA-2. The LLaMA-3 model is divided into different scale versions, including small, medium and large, to suit different application needs and computing resources. The parameter size of small models is 8B, the parameter size of medium models is 70B, and the parameter size of large models reaches 400B. However, during training, the goal is to achieve multi-modal and multi-language functionality, and the results are expected to be comparable to GPT4/GPT4V. Install OllamaOllama is an open source large language model (LL
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Agile development and operation of PHP microservice containerization
May 08, 2024 pm 02:21 PM
Agile development and operation of PHP microservice containerization
May 08, 2024 pm 02:21 PM
Answer: PHP microservices are deployed with HelmCharts for agile development and containerized with DockerContainer for isolation and scalability. Detailed description: Use HelmCharts to automatically deploy PHP microservices to achieve agile development. Docker images allow for rapid iteration and version control of microservices. The DockerContainer standard isolates microservices, and Kubernetes manages the availability and scalability of the containers. Use Prometheus and Grafana to monitor microservice performance and health, and create alarms and automatic repair mechanisms.
 PHP distributed system architecture and practice
May 04, 2024 am 10:33 AM
PHP distributed system architecture and practice
May 04, 2024 am 10:33 AM
PHP distributed system architecture achieves scalability, performance, and fault tolerance by distributing different components across network-connected machines. The architecture includes application servers, message queues, databases, caches, and load balancers. The steps for migrating PHP applications to a distributed architecture include: Identifying service boundaries Selecting a message queue system Adopting a microservices framework Deployment to container management Service discovery
 How to install deepseek
Feb 19, 2025 pm 05:48 PM
How to install deepseek
Feb 19, 2025 pm 05:48 PM
There are many ways to install DeepSeek, including: compile from source (for experienced developers) using precompiled packages (for Windows users) using Docker containers (for most convenient, no need to worry about compatibility) No matter which method you choose, Please read the official documents carefully and prepare them fully to avoid unnecessary trouble.
 How to optimize the performance of Java functions through containerization?
Apr 29, 2024 pm 03:09 PM
How to optimize the performance of Java functions through containerization?
Apr 29, 2024 pm 03:09 PM
Containerization improves Java function performance in the following ways: Resource isolation - ensuring an isolated computing environment and avoiding resource contention. Lightweight - takes up less system resources and improves runtime performance. Fast startup - reduces function execution delays. Consistency - Decouple applications and infrastructure to ensure consistent behavior across environments.
 Deploy JavaEE applications using Docker Containers
Jun 05, 2024 pm 08:29 PM
Deploy JavaEE applications using Docker Containers
Jun 05, 2024 pm 08:29 PM
Deploy Java EE applications using Docker containers: Create a Dockerfile to define the image, build the image, run the container and map the port, and then access the application in the browser. Sample JavaEE application: REST API interacts with database, accessible on localhost after deployment via Docker.





