How to center the box horizontally in css3
css3 Method to center the box horizontally: 1. Use the margin attribute and add the "margin: 0 auto;" style to the box element to center it horizontally; 2. Use flex elastic layout to achieve horizontal centering; 3. Use the position and transform properties to achieve horizontal centering.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
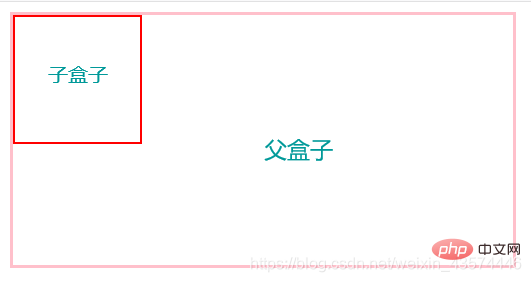
How to center the box horizontally in CSS is a very common interview question. The centering of the box is relative to the parent element. Therefore, when we center the box, we often use nesting to let the parent box nest. With child box.
How to center the child box when the parent and child boxes are nested:
The first method: margin: 0 auto, using the border, but the use of margin will affect The use of other boxes is not recommended;
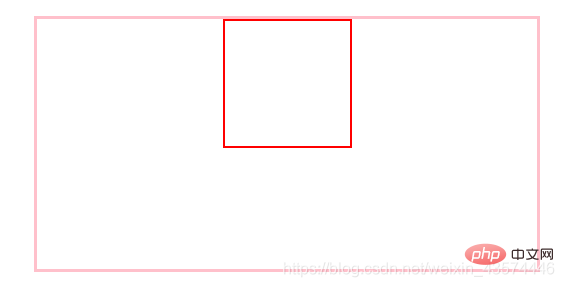
The second method: position, use positioning, the child must be the same as the parent, then left: 50%, margin-left: negative box Half of the width, this is the most commonly used method;
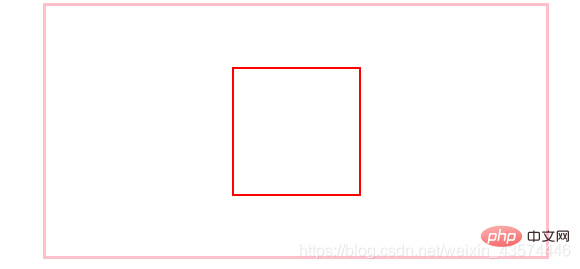
The third method: flex, elastic layout, center the child box, but the style must be written in the parent box, display:flex,just-content:center;
Fourth method: Based on position, replace margin-left with transform in CSS3: translate(-50px );
-
The fifth method: Based on the position, only keep the child and parent, and then add margin:auto, left:0, right:0 to the child box ;
Supplement: In the fifth method, add top:0, bottom:0, you can achieve both vertical and horizontal centering
<div id="father">
<div id="son"></div>
</div><style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>
Use margin to achieve horizontal centering:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto; /* 让父元素相对于body居中 */
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;/* 让子元素相对于father居中 */
}
</style>Use positioning, the child must be the same as the parent, then left: 50%, margin-left: half of the negative box width:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>Flex, flexible layout, centers the child box, but the style must be written in the parent box :
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
display: flex;
justify-content: center;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>On the basis of position, only the child and parent aspects are retained, and then in the child box Add margin: auto, left: 0, right: 0:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
</style>The above methods can achieve the horizontal centering of the box. If you have other excellent (odd) and showy (pai) methods, you are welcome to share them. !

The fifth method is added: adding top:0, bottom:0 can achieve both horizontal and vertical centering:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
(Learning video sharing: css video tutorial)
The above is the detailed content of How to center the box horizontally in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




