
It’s 2022, don’t you still know how to take advantage of vscode’s shared configuration and team collaboration? Let's take a look at how to configure vscode to achieve shared configuration. I hope it will be helpful to everyone!

Everyone’s habits are different. For example, if you configure double quotes for both eslint and prettier, eslint will display normally. But when someone pulls your code, he is used to using single quotes, so his prettier will be automatically processed into single quotes. In this way, eslint will all report red. How do you solve this problem?
vscode shared configuration is a function launched by Microsoft. In order to solve the problem of different coding style habits of everyone, it allows developers to try to avoid problems due to coding style and so on, unify the coding style, and make developers more flexible. Focus on development. [Recommended study: "vscode introductory tutorial"]
It is not about changing your habits. For example, if you were used to using double quotes in the past, then you can just continue to use double quotes, and the plug-in will automatically change it to single quotes for you. It will only make you look uncomfortable, without requiring you to manually change your habits.
The project founder only needs to create a .vscode folder in the root directory of his project, create a new settings.json file, and then add himself Copy the local vscode configuration into it. When a team member downloads this project, the loading rule of vscode is to first go to the root directory of the project to see if there is a settings.json file. If so, the configuration of this file will be used first. If not, the local configuration is loaded. In this way, the settings.json file will overwrite other people's local configuration and then load vscode.

In the same way, the project founder creates a new extensions.json when creating the project and puts Write the plug-ins that you think need to be recommended in it, so that when team members download this project, they can check the plug-ins that need to be downloaded. For example, vetur, which has been recommended before, is not very friendly to vue3 now. The official recommendation is to use volar, so you can write it in extensions.json


The array is the id of the plug-in, which can be viewed in the plug-in details page

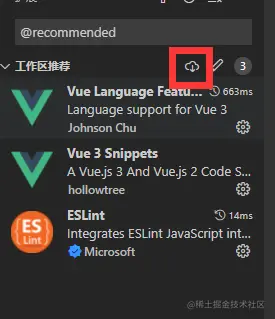
When using the plug-in, team members need to download it manually. First go to the plug-in download page, above There is a filtering function

#Select recommended, the recommended plug-ins will be displayed



vscode tutorial! !
The above is the detailed content of Let's talk about how to configure vscode to realize the shared configuration function!. For more information, please follow other related articles on the PHP Chinese website!