
How to jump from H5 page to mini program? The following article will introduce to you several implementation solutions for jumping from H5 pages to mini programs, as well as share pitfall records and key points. I hope it will be helpful to everyone!

A recent requirement I have been responsible for involves the scenario of H5 page jump applet. The specific application scenario is:
Operation passed Send a link via text message to reach the user => The user clicks the link => Jumps to a page specified by the mini program
Let’s take a look at the current H5 jump mini program Which implementation solutions~
There are currently many solutions to implement the H5 jump applet. You can choose according to your actual scenario. The second scenario mentioned above is more suitable. , let’s look at them one by one first. [Related learning recommendations: 小program development tutorial]
, use URL Scheme to pull up WeChat and open the specified mini program.
URL Scheme of Mini Program
If you use cloud development, authentication is not required and you can get it by calling it directly. I won’t go into details here. Interested children can check the documentation themselves. Right~How to get the URL Scheme of the mini program? You can obtain the URL Scheme for opening any page of the mini program through the server interface or in the mini program management background
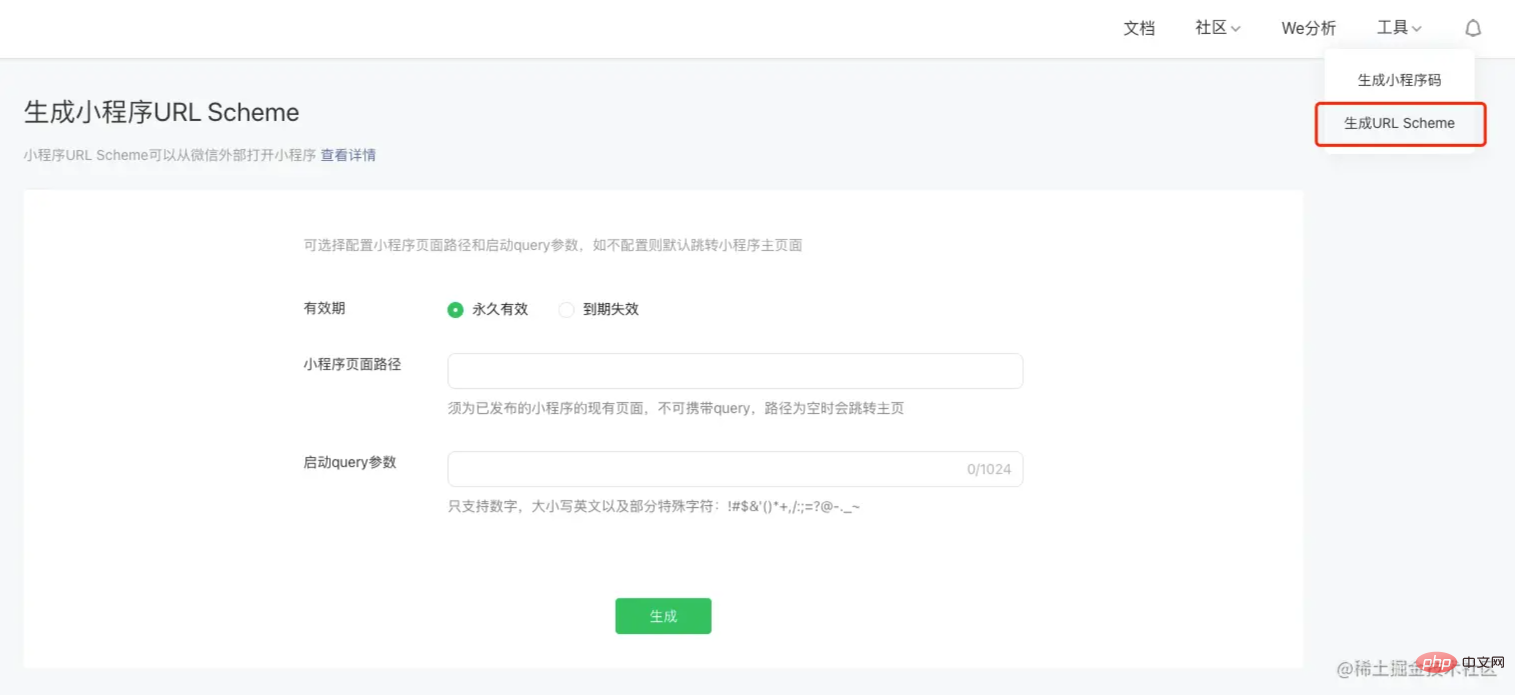
"Tools" - "Generate URL Scheme" entry. Usage exampleThe following picture is filled in through: [Mini Program Management Backend - Tools - Generate URL Scheme] page
openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}This is generally suitable for directly generating links without additional development of H5 pages, and users can open the link Can jump to the specified mini program page.After opening the link, there will be WeChat's default H5 transfer page (you can also customize the H5 transfer page). The current version already supports the default automatic jump to the applet without user confirmation. , this is very good.
How to get URL Link# that opens any page of the mini programThrough the server interface
you can get the URL Link
##For specific details, please refer to WeChat official documentation.
In the interface of the WeChat-generated URL Link, the parameter path only recognizes the official version, although There is an environment variable env_version, but it is useless (that is to say, the set path must already exist in the official version, otherwise it will report: invalid weapp pagepath ).
The generated URL Link is https://wxaurl.cn/pFawq35qbfd This short link can only be opened in WeChat environment It will jump to [Official Version]. Even if your env_version is set to [Experimental Version] or [Development Version], you need to open it in an external browser to jump to the specified version,refer to.
When opened in some OPPO's own browsers (as shown below), it prompts "Please open the web link on your mobile phone". The compatibility still needs work...

这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
js-sdk-1.6.0 以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js)wx.config中增加openTagList(开放标签列表)wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
path 属性,官方文档一般是 pages/home/index?user=123&action=abc 这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加 .html 后缀,如 pages/home/index.html,有毒。好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Let's talk about several implementation solutions for jumping from H5 pages to mini programs (with common pitfalls). For more information, please follow other related articles on the PHP Chinese website!