HeheCloud can help you quickly build a container-based high-availability elastic cluster environment. It also helps you easily deploy and manage applications and quickly integrate more services.
You can build your app in three different ways:
Heroku Buildpack: For Heroku style Application
Dockerfile: Based on the basic OS you choose, you can customize a lightweight application running environment
Docker image: Helps simplify the continuous integration/continuous delivery build process
Here we use the Docker image method as an example to deploy a complete ’s Wordpress, explains how to deploy a complete application
Before starting the following steps, please make sure you have followed the guidance to add the host and complete the initialization of the cluster
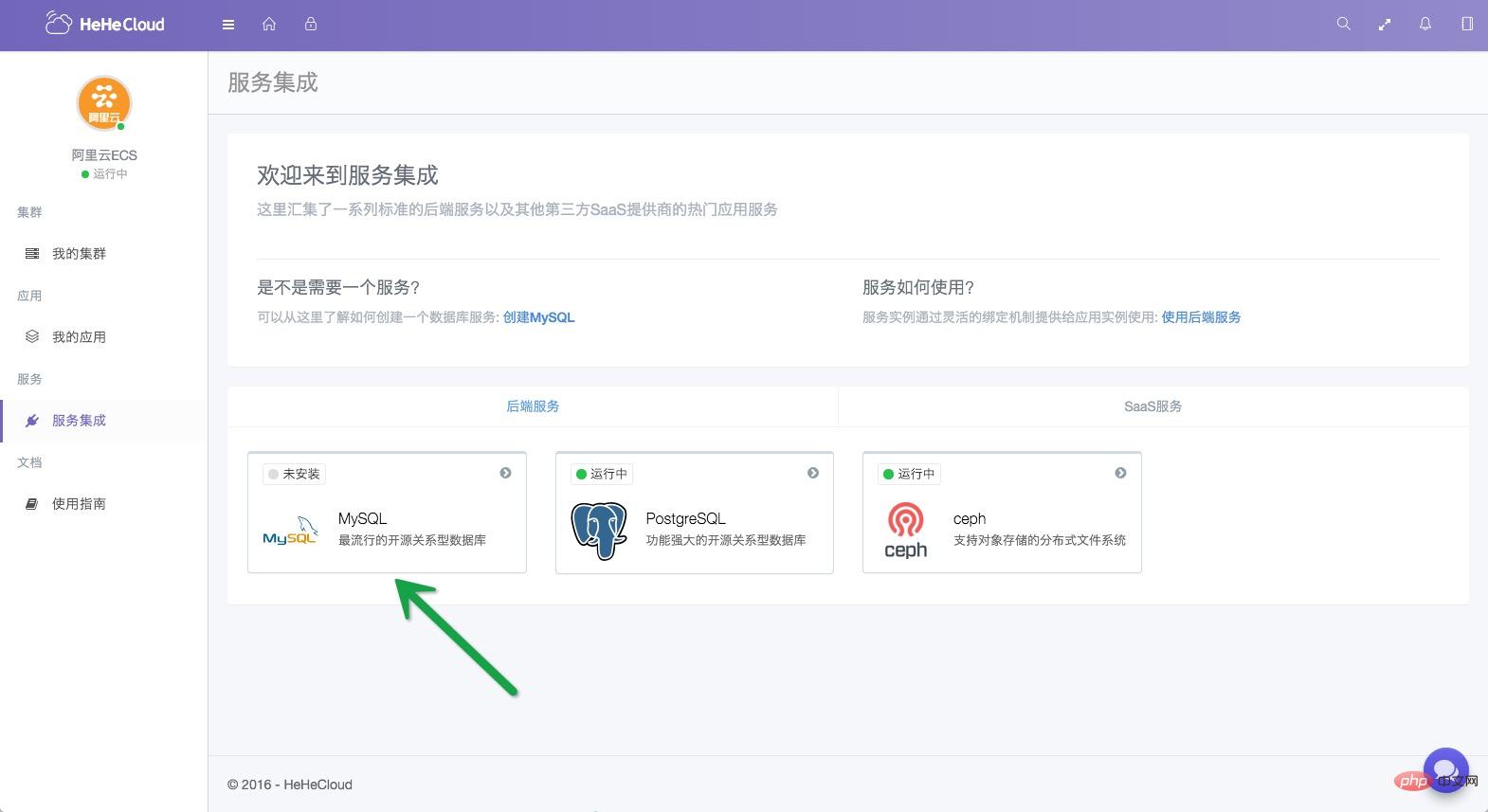
Create MySQL service
Click Service Integration in the left navigation and select MySQL

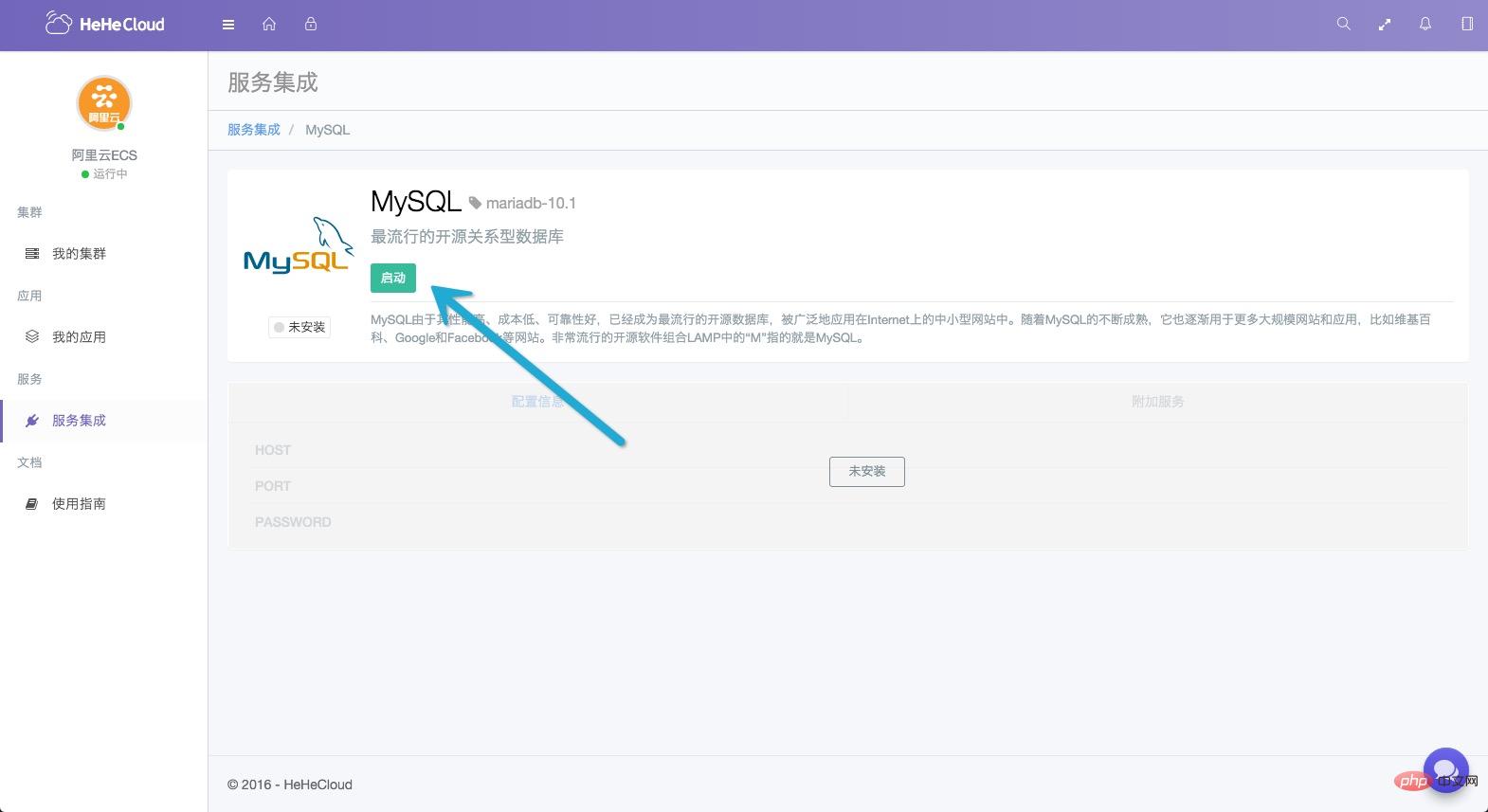
Start button to install and start the MySQL service

Running, and waiting for the configuration information to be loaded

additional phpMyAdmin in Service
 ##Create the application
##Create the application
Usage Guide Install the Deis client and use the Deis client to log in to the security account you set when building the clusterHere, we borrow the domestically accelerated WordPress Docker image provided by DaoCloud:
Open the command line window and run the command:
Create a directory
blog, and enter the directory: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$ mkdir blog && cd blog</pre><div class="contentsignin">Copy after login</div></div>Initialize git, and use
to create an application named blog: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$ git init
$ deis create blog</pre><div class="contentsignin">Copy after login</div></div> Let’s check Mirror description, get the environment variables that need to be set:
WORDPRESS_DB_HOSTDatabase host address (IP and port of the MySQL service, for example:
Write the configuration information of the MySQL service we just opened into the application's environment variables:: 3306 )WORDPRESS_DB_USER
Database username (default is root)WORDPRESS_DB_PASSWORD
Database password (password to connect to the database)
1 2 3 4 |
|
Finally, we deploy the application directly through the mirror:
1 |
|
Wait a moment and you're done!
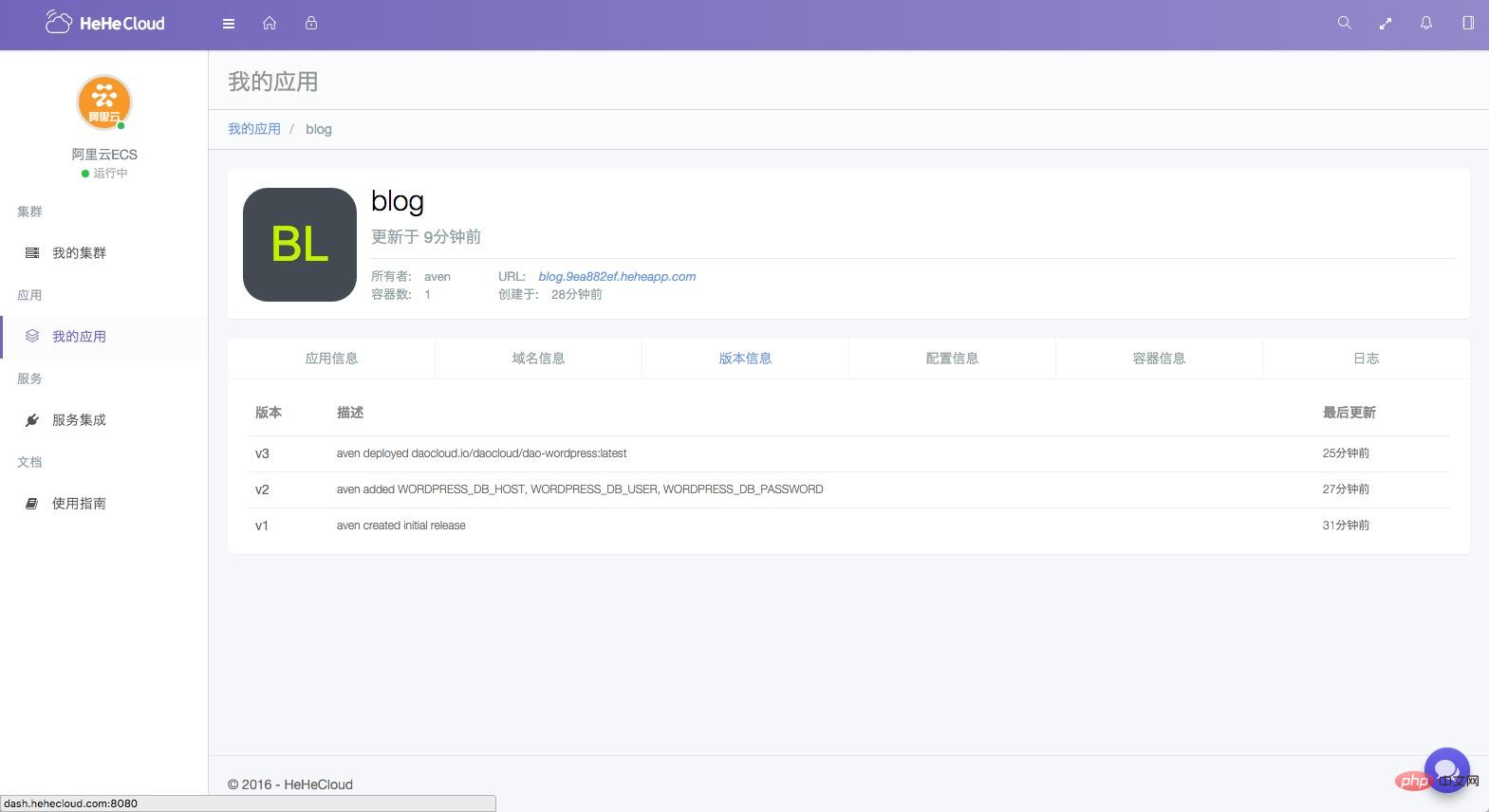
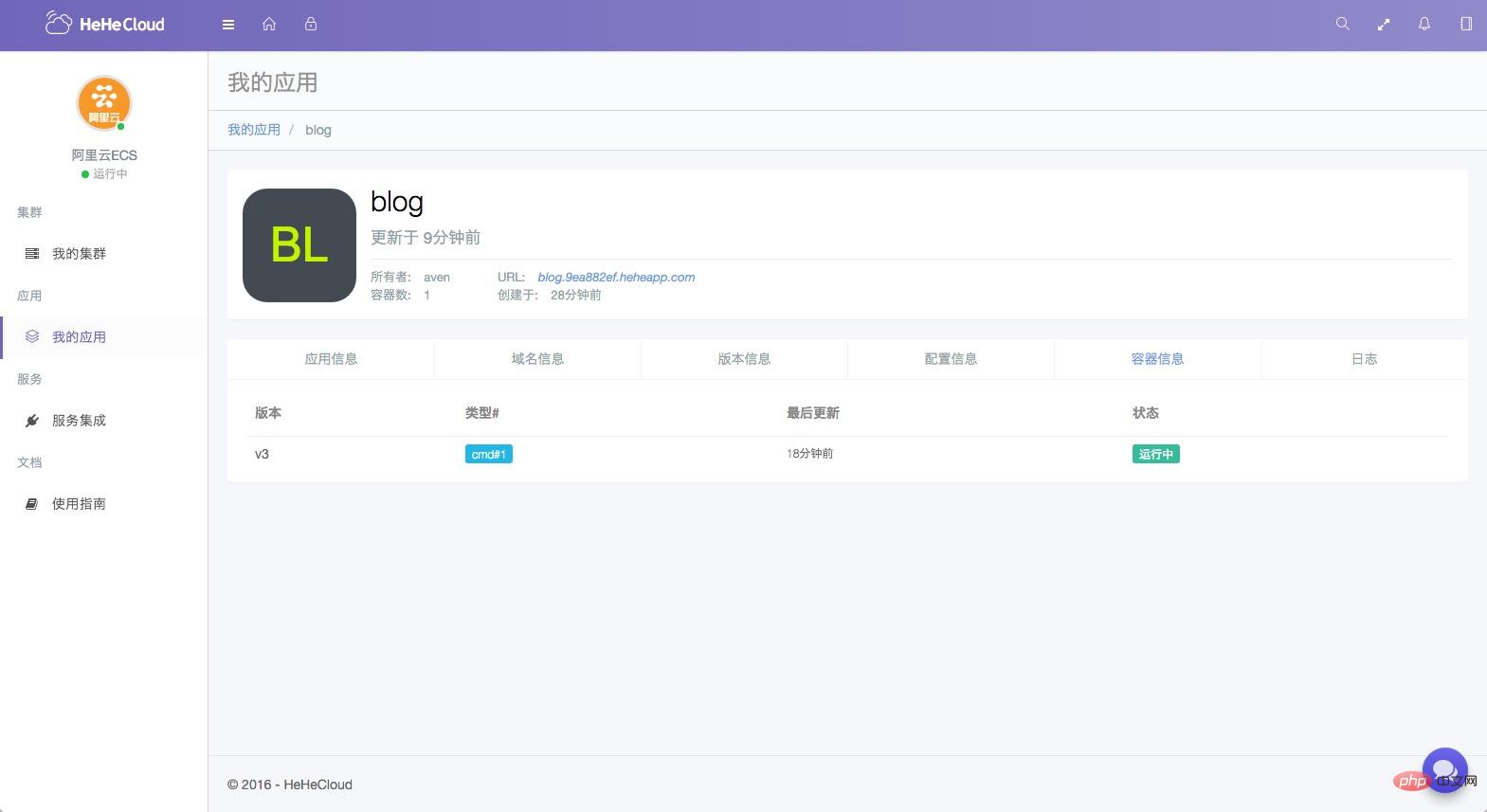
Click
My Application in the left navigation and view application information, container information, access logs, etc.:



 ##Last watch Take a look at the blog we deployed:
##Last watch Take a look at the blog we deployed:

绑定域名
此外,如果您想使用自定义域名,可以运行:
1 |
|
命令运行完毕,您就可以把域名解析到您的主机上了
更多高级用法请查看:官方使用指南 和 Deis中文指南

























