
This article brings you knowledge about the implementation principles of block-level scope in JavaScript. Before ES6, block-level scope was not supported by JavaScript. How did JavaScript support block-level scope? Woolen cloth? This article will explain the underlying implementation principles of block-level scope, and I hope it will be helpful to everyone.

Many people think that scope and execution context are the same concept. This idea is completely wrong!
The scope is determined when the function is declared. The scope is a set of rules for finding variables based on their names, which determines the access rights of the currently executing code to the variables. . JavaScript supports three types of scopes: global scope, function scope, and block-level scope.
The execution context is the preparation work done by the js engine for execution during pre-compilation from interpretation to running. It creates the execution environment of the current area. This execution environment is the execution context.
The call stack is used to install various execution contexts in js code. It is a mechanism for the js engine to track function execution.
Take the following code as an example:
console.log(1);
function pFn() {
console.log(2);
(function cFn() {
console.log(3);
}());
console.log(4);
}
pFn();
console.log(5);
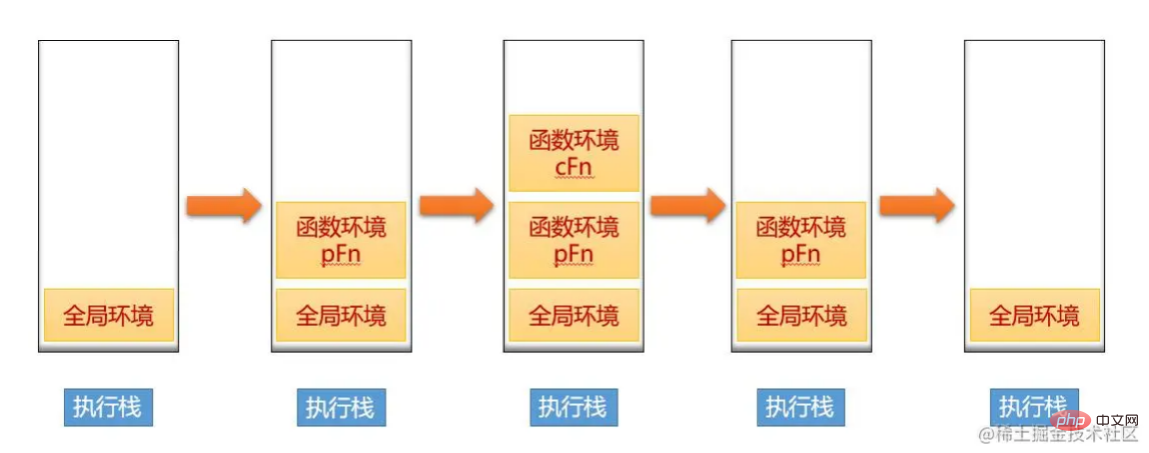
//输出:1 2 3 4 5First there is the execution context in the global environment. After calling pFn, the execution context of the function environment pFn is pushed onto the stack. Since cFn is executed in pFn function, so continue to push the execution context of the cFn function, and pop it off the stack in sequence after execution.
The global context will only be destroyed before the application exits, such as closing the web page or exiting the browser

We know that due to the non-standard initial design in js, using the var keyword to define variables will lead to a series of problems such as variable promotion. However, in order to maintain compatibility, we also have to retain support for the var method of declaring variables. , So: How does JavaScript support both variable promotion and block-level scope?
Let’s take the following code as an example:
function foo() {
var a = 1;
let b = 2;
{
let b = 3;
var c = 4;
let d = 5;
console.log(a);
console.log(b);
}
console.log(b);
console.log(c);
console.log(d);
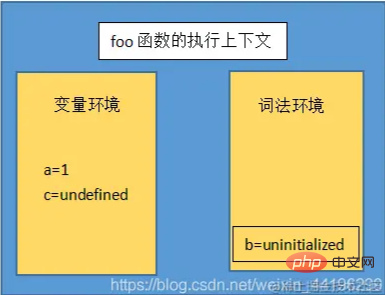
}First, the variables declared by var inside the function are stored in the variable environment, and the variables declared by let are stored in the lexicon during the precompilation stage. environment, of course the variables declared by let in the block scope inside the function body are not stored in the lexical environment.

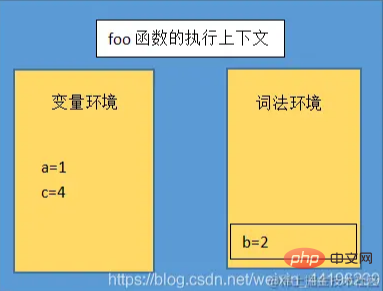
Continue executing the code. When executing into the code block, the value of a in the variable environment has been set to 1, and the value of b in the lexical environment has been set to 2. Note that the variables b and d declared with let are not underfined at this time but uninitialized

Finally, when the execution of the block scope in the function body ends, its internal variables It will pop up from the top of the lexical environment stack

The above is the detailed content of Implementation principles of JavaScript block-level scope (detailed explanation with pictures and text). For more information, please follow other related articles on the PHP Chinese website!