 Development Tools
Development Tools
 VSCode
VSCode
 Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5
Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5
Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5
How to configure .NET environment in VSCode? The following article will introduce to you how to use VSCode to develop and debug .NET 5 from scratch. I hope it will be helpful to you!

Develop and debug .NET 5 from scratch using VS Code. You can develop and debug .NET 5 applications without installing VS 2019.
VS Code’s full name is Visual Studio Code. Visual Studio Code is a lightweight cross-platform web integrated development environment that can run under Linux, Mac and Windows!
This article is a tutorial on developing and debugging .NET 5 with VS Code. The actual operation is done under Windows, but it is also applicable to other systems. [Recommended learning: "vscode introductory tutorial"]
Environment installation
This article demonstrates the development environment: WIN10 x64 Visual Studio Code 1.55.1
. NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
More System version download: https://dotnet.microsoft.com/download
VSCode:
https://code.visualstudio.com/
VSCode C# plug-in:
Open the extension and search for C#, select C# to install.

Restart VS Code after installing the plug-in.
Create project
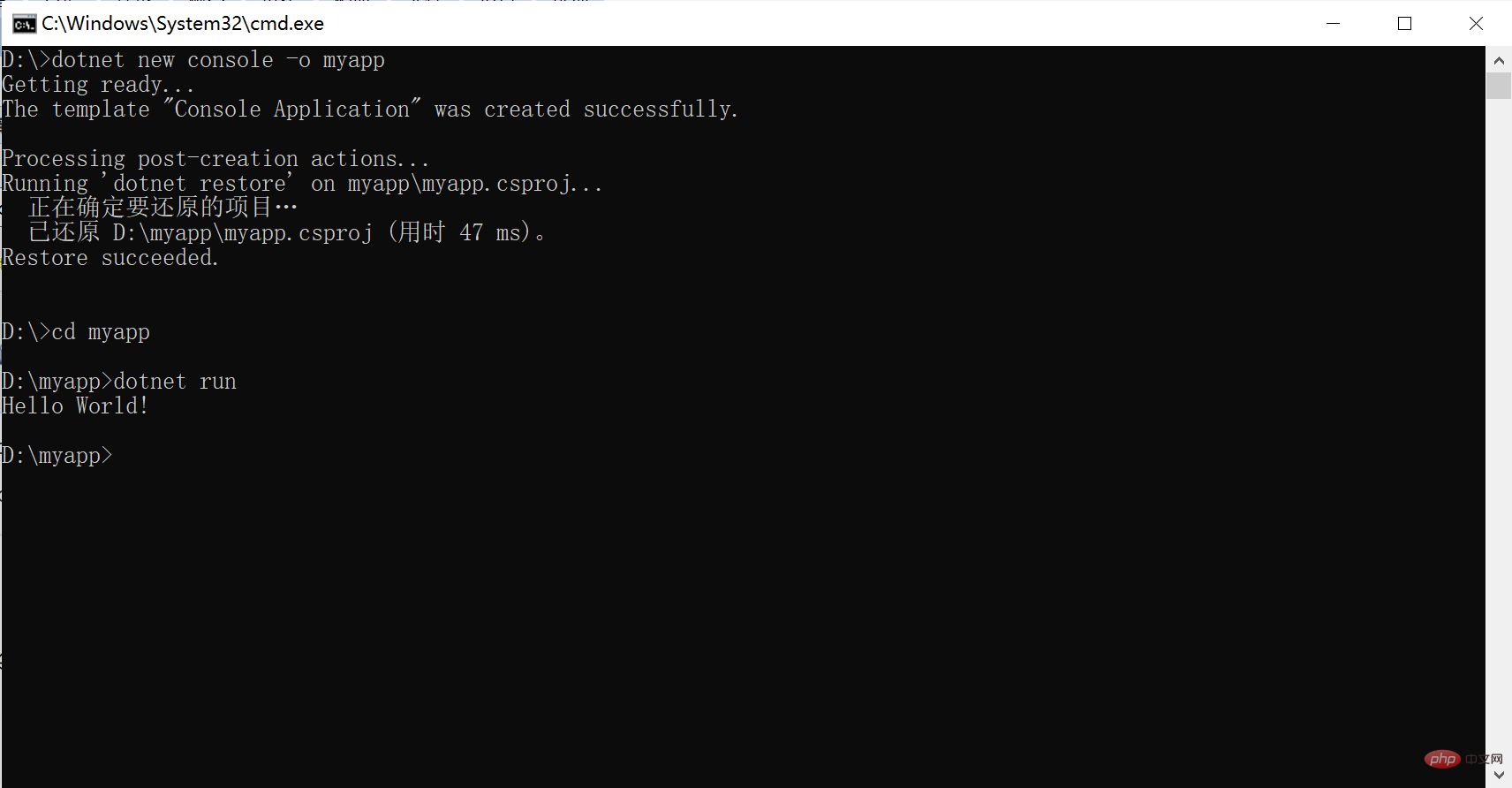
First make sure the .NET Core SDK is installed successfully.
dotnet --version
The output is as follows:
5.0.202
Then you can create the project.
dotnet new console -o myapp cd myapp dotnet run

After the entire command is executed, the project is created. dotnet new will execute dotnet restore by default, you only need dotnet run.
Use VS Code to develop
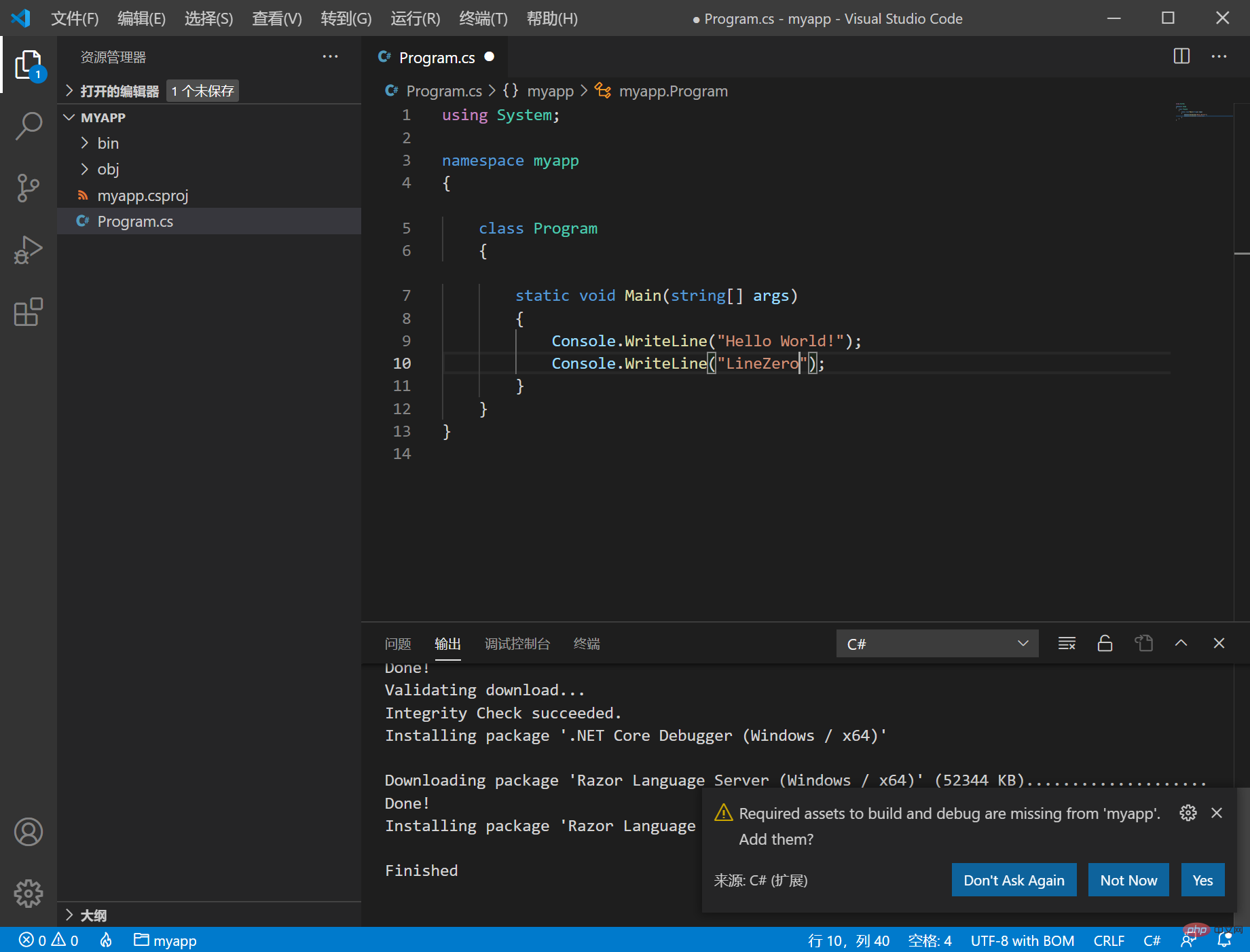
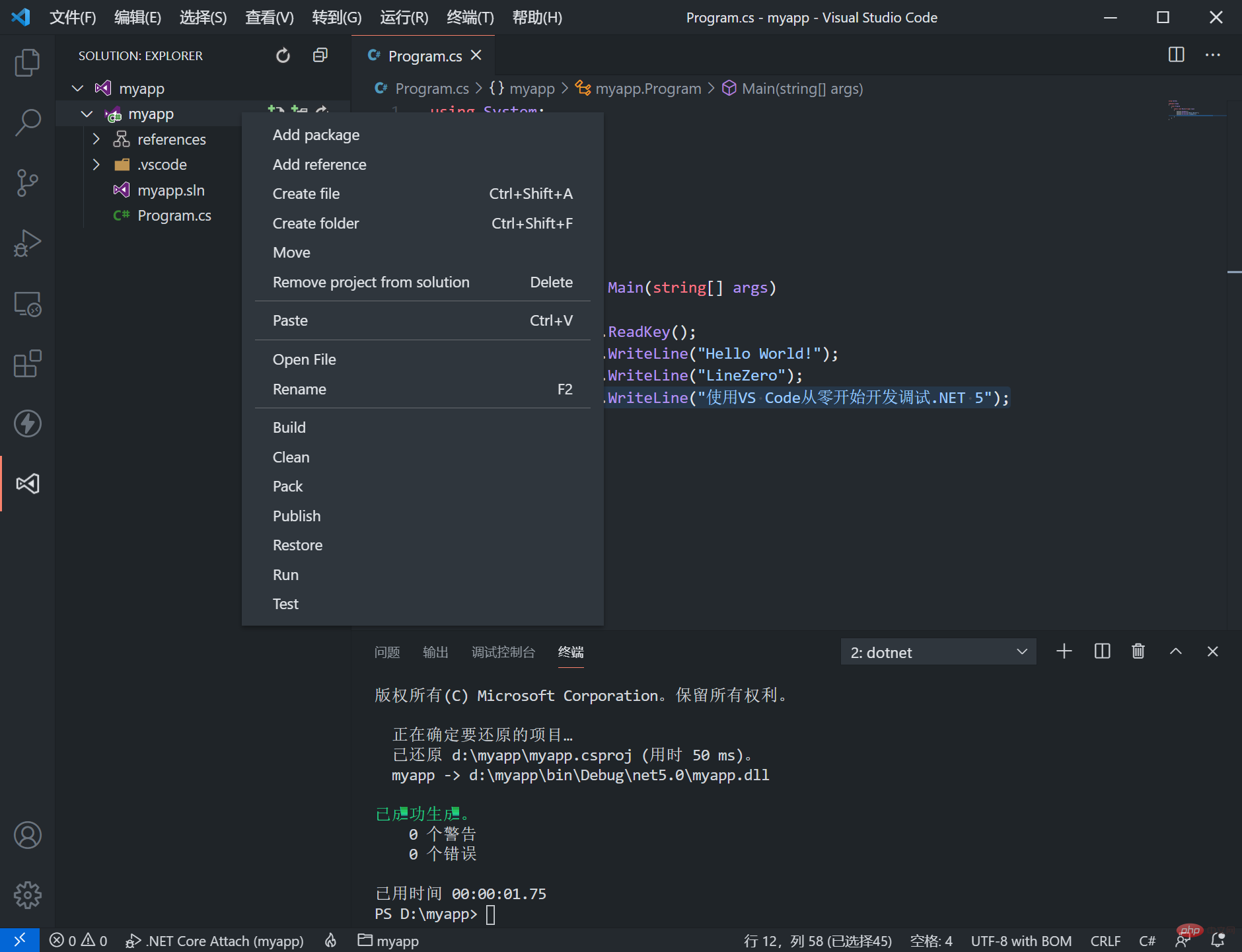
Use VS Code to open the myapp folder and open the Program.cs file
If you open it for the first time, you need to wait patiently for the plug-in to be installed. The installation is successful as shown below:

Then wait for a while, as shown in the picture above, the prompt Required assets to build and debug are missing from 'myapp'. Add them?, Just select Yes.
The plug-in will automatically generate the .vscode folder and configure launch.json for us.
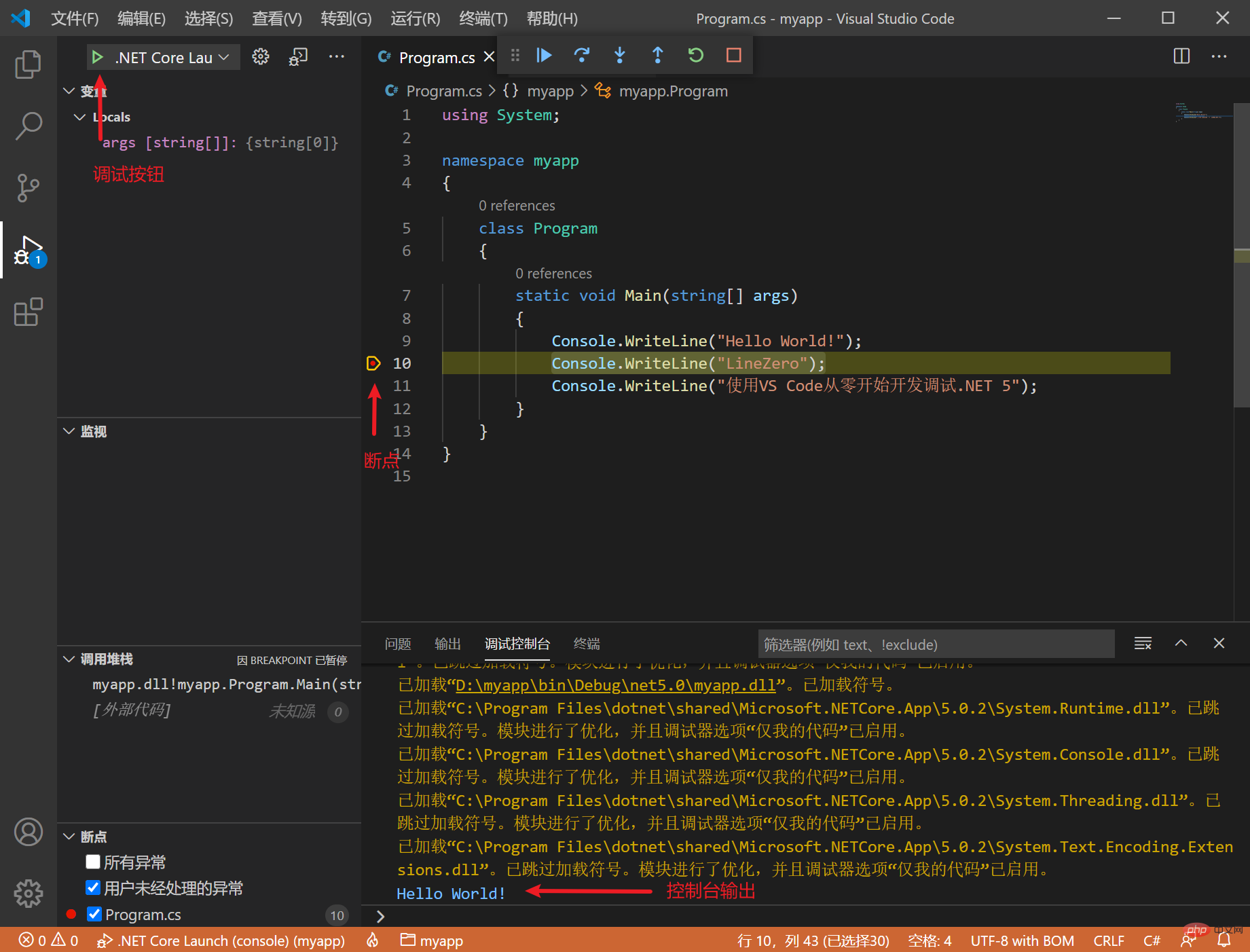
Use VS Code to debug
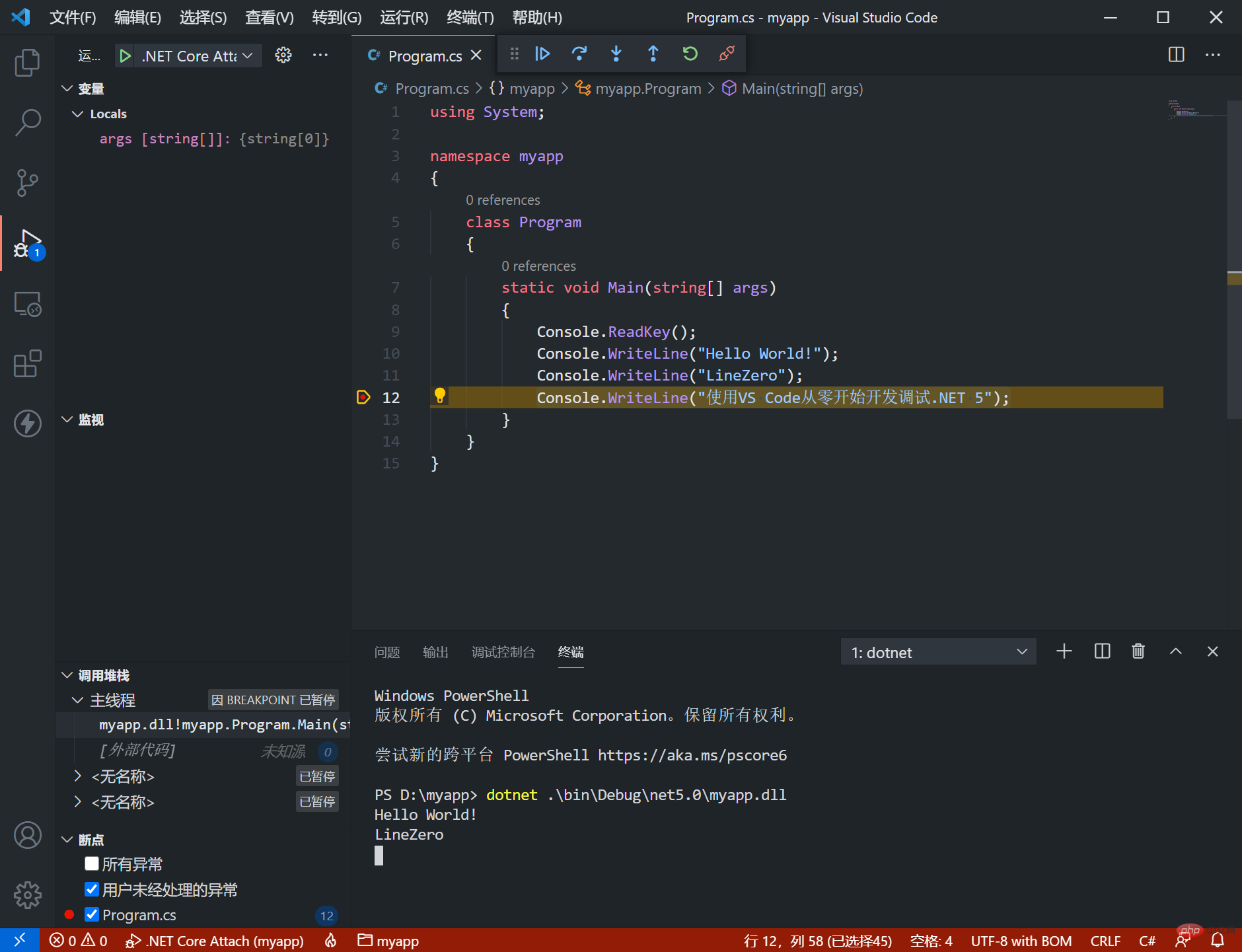
Next switch to the debugging window to debug, click the debug button
The breakpoint is successfully broken.

F10 Single-step skip F11 Single-step debugging F5 execution.
You can also choose additional debugging, as follows:
Add the code to Console.ReadKey();
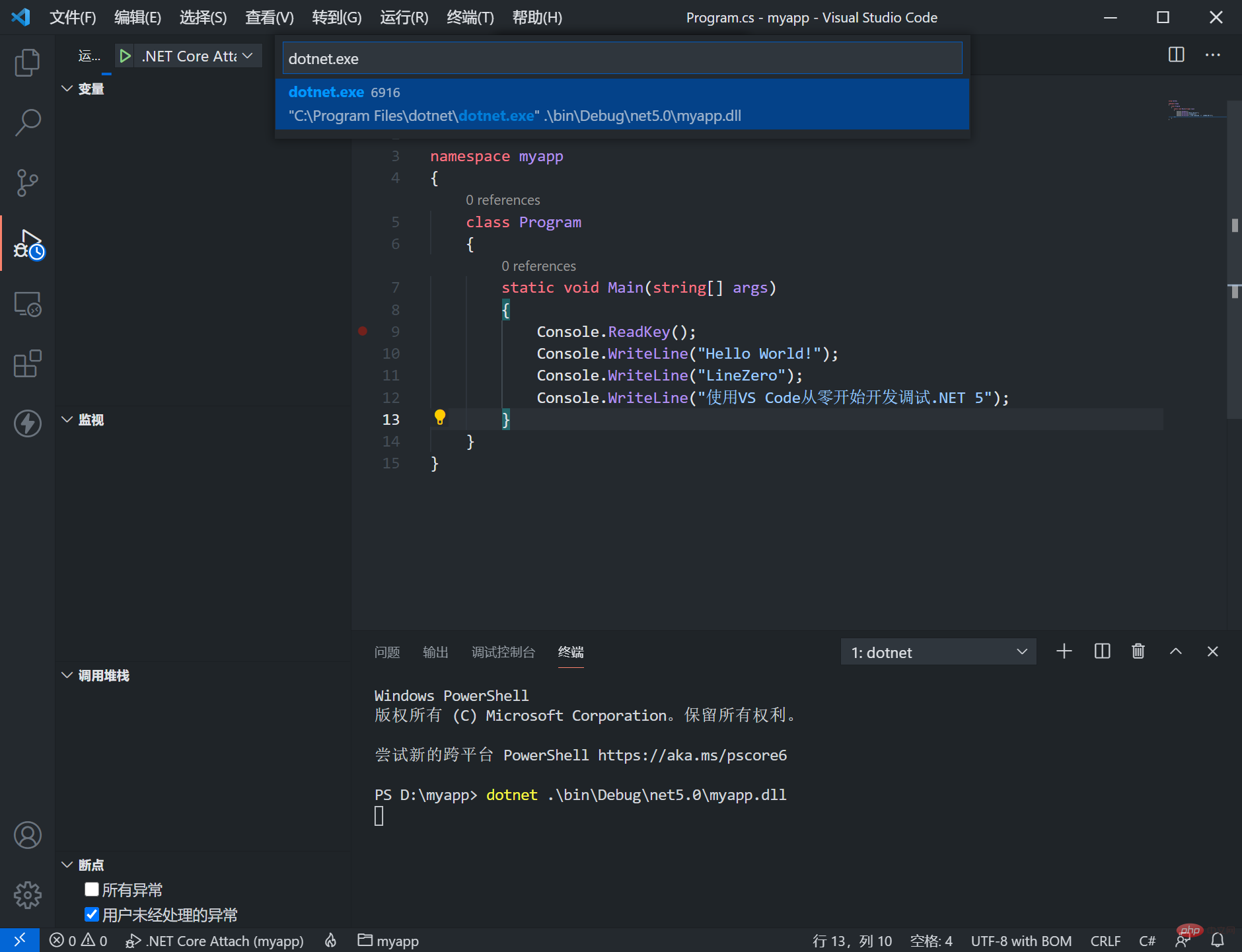
Then execute it in the terminaldotnet .\bin\Debug\net5.0\myapp.dll
Then in During debugging, switch to .NET Core Attach Click the debug button, select dotnet.exe

Insert a breakpoint in VS Code, and then enter any key in the terminal You can continue, and the program can reach the debugging state normally.

It is very convenient to write code, and the C# plug-in provides intelligent prompt function for development. This way you can develop .NET 5 without installing VS 2019.
VS Code plug-in
Appearance plug-in
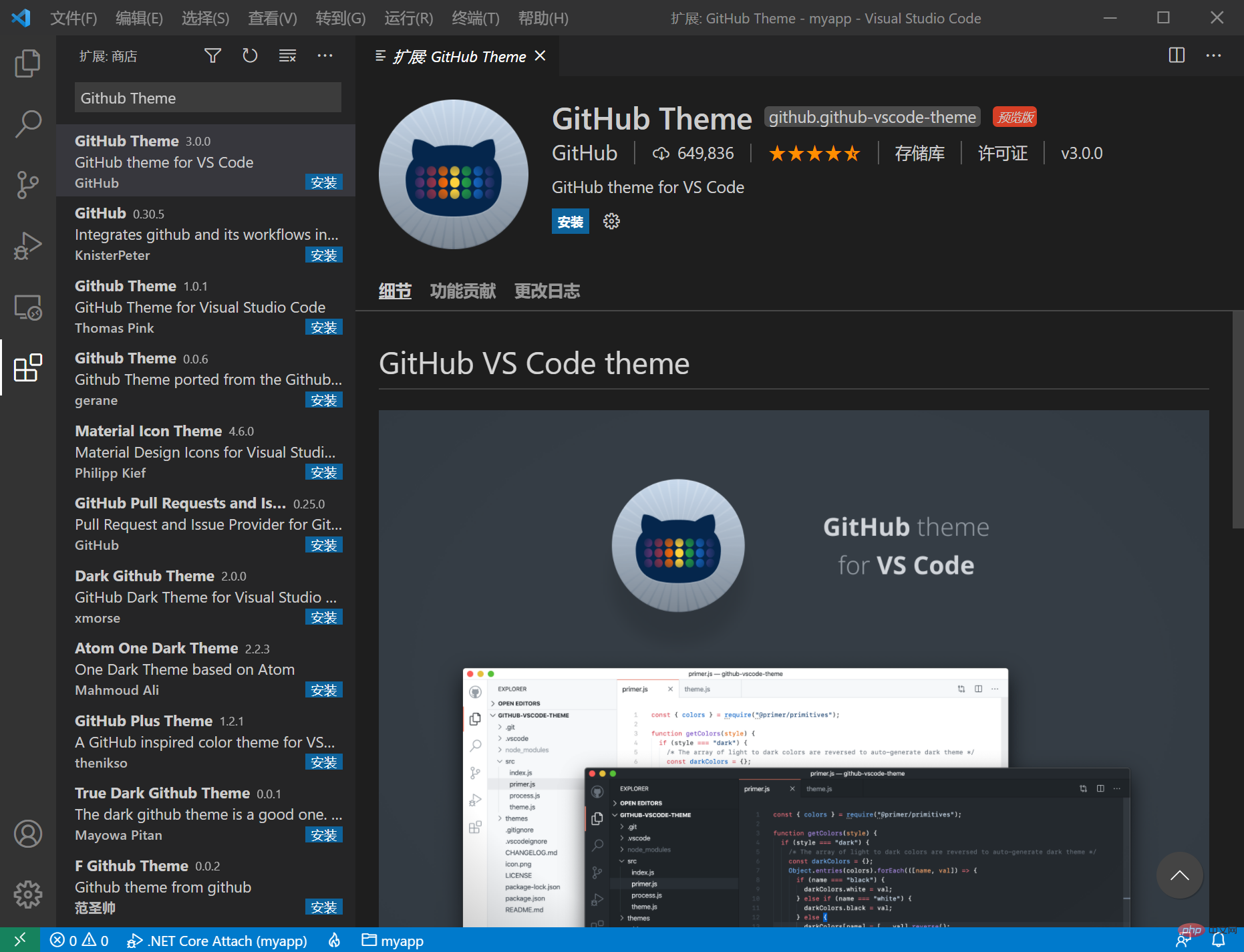
Theme plug-inGitHub Theme

More Multiple themes can be searched for Theme
Icon icon plug-in: vscode-icons
Development plug-in
Visual Studio IntelliCode coding smart prompt
REST Client interface request artifact
Example:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
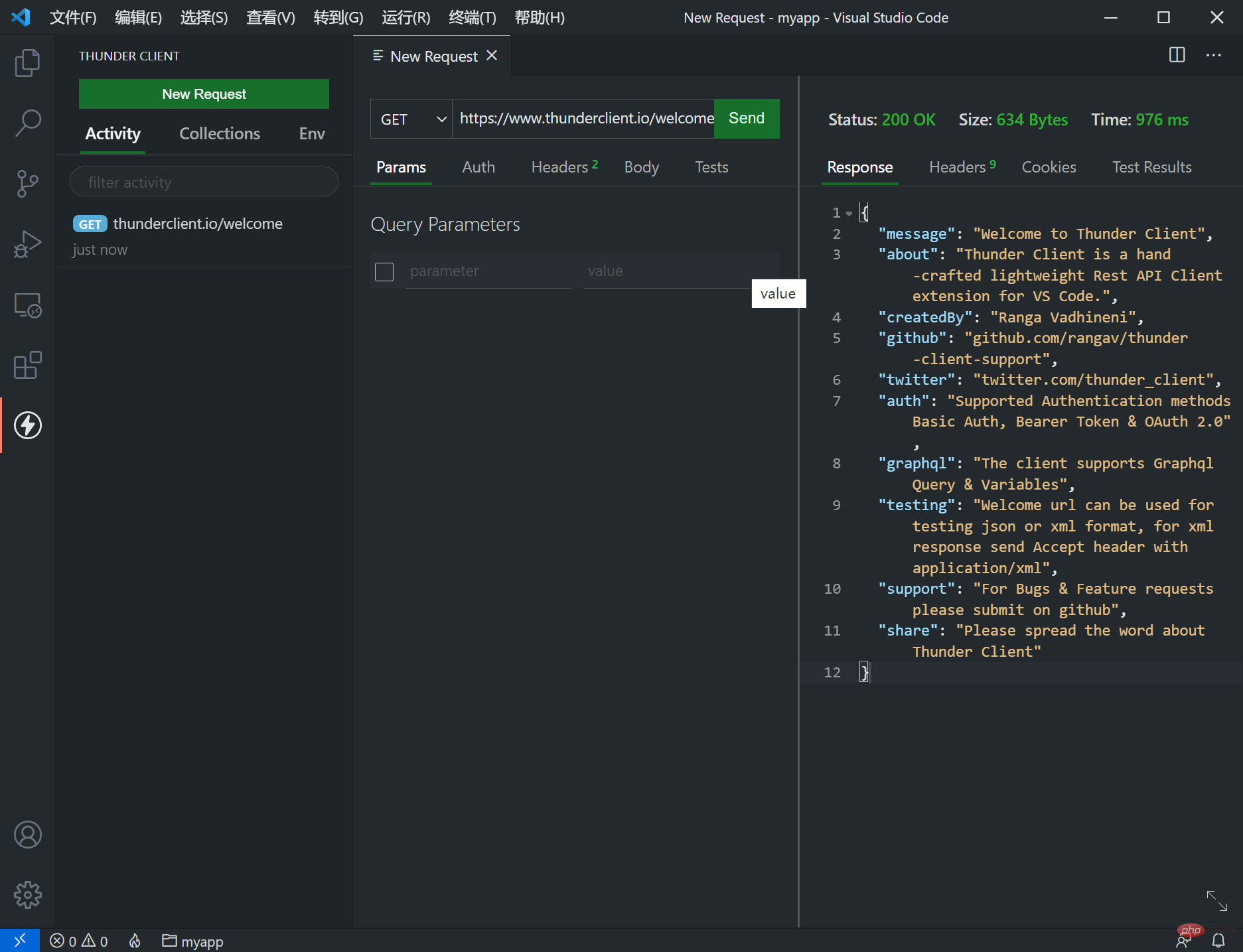
}Thunder Client requests the interface like PostMan

vscode-solution-explorer Operate the project like VS

##ASP.NET Core 3.1 New Book Release " A practical introduction to ASP.NET Core project development"Jingdong: https://item.jd.com/12961032.htmlDangdang: http://product.dangdang.com/29122210. html
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of Let's talk about how to configure the .NET environment in VSCode and develop and debug .NET 5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.



