
This article will summarize and share with you some VSCode automation plug-ins for front-end developers, which can improve development efficiency for front-end developers. I hope it will be helpful to everyone!

Programming is complicated. There are many best practices to remember, many guidelines to follow, and many "known issues" to avoid while maintaining high productivity and code quality.
The modern development process is still relatively difficult if there is no automated work. In this article, I will introduce you to some VSCode automation techniques that can improve development efficiency for front-end developers. [Recommended learning: "vscode Getting Started Tutorial"]
Generally, when you modify the code in VSCode, you need You need to refresh the browser manually to see the effect. In other words, if you update the code 100 times, you need to refresh the browser 100 times, which is a tiring and time-consuming job.
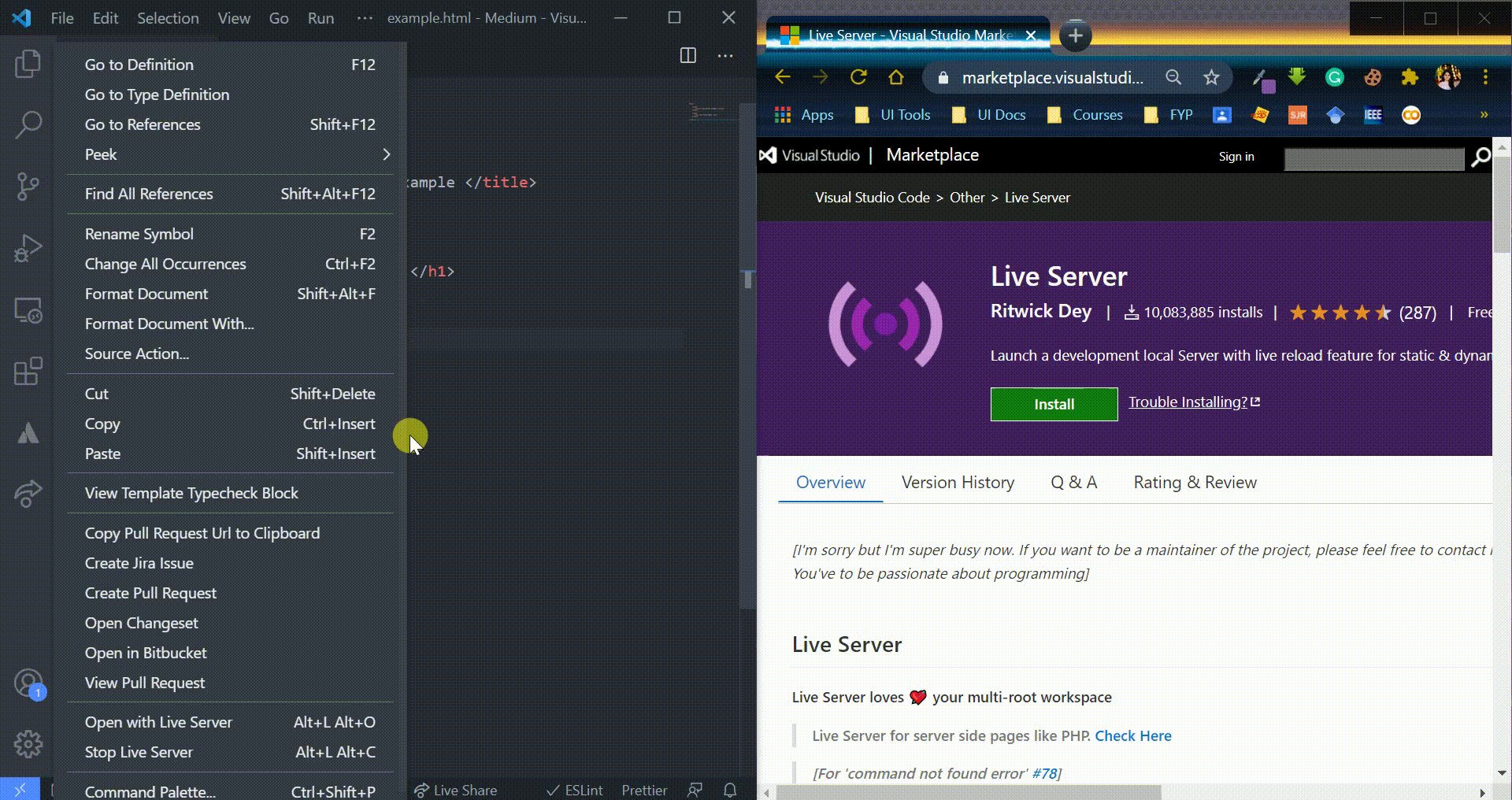
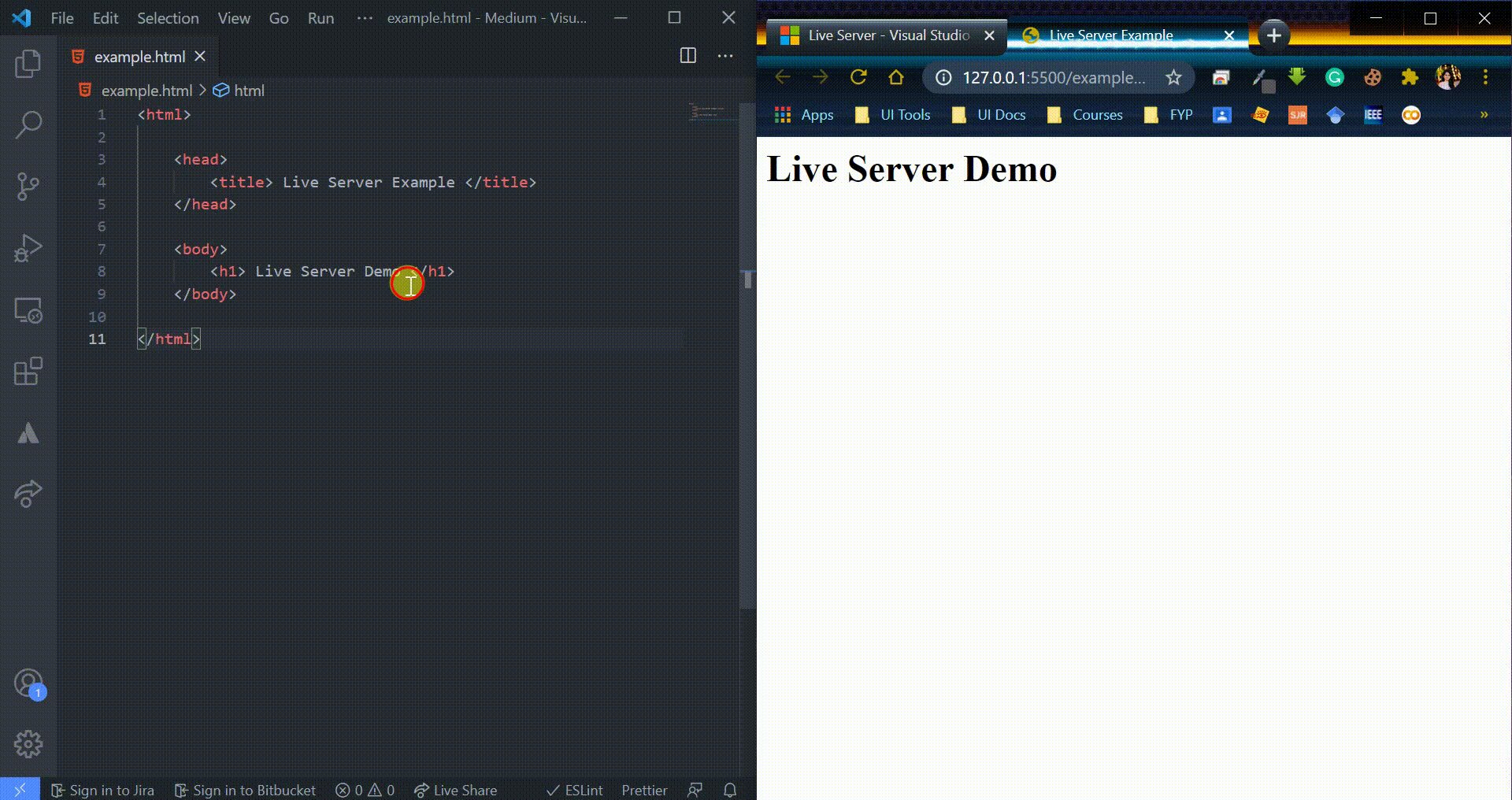
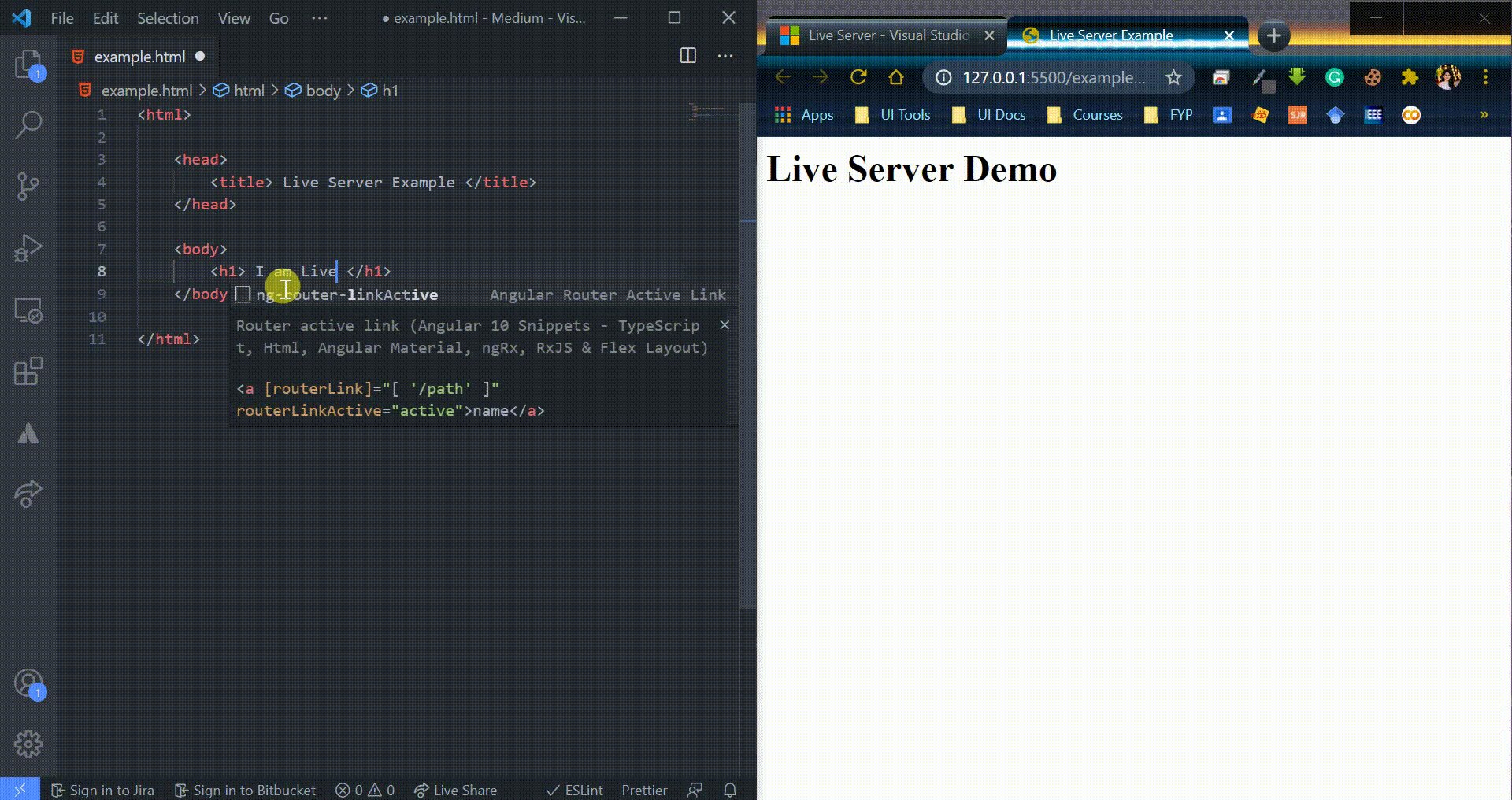
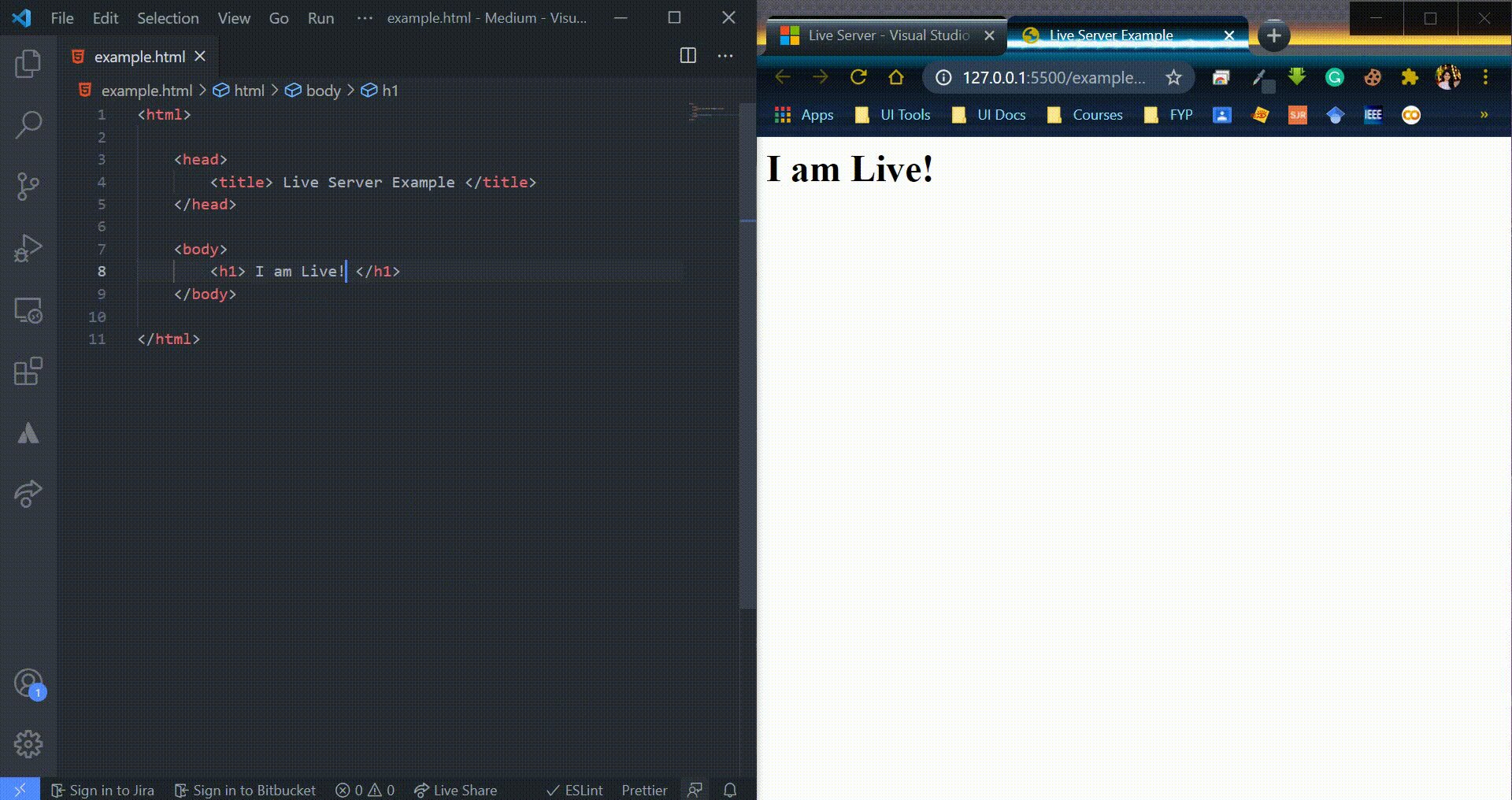
Live Server is a cool plug-in in VSCode. It can automatically complete the above-mentioned work for you, so that you don’t have to manually open and refresh the browser every time after saving. This is done by Live Reload is provided by the Live Server function. This function ensures that your code can be rendered immediately after saving. In addition, if you enable the auto-save function of VSCode, Live Reload will become cooler and more convenient.

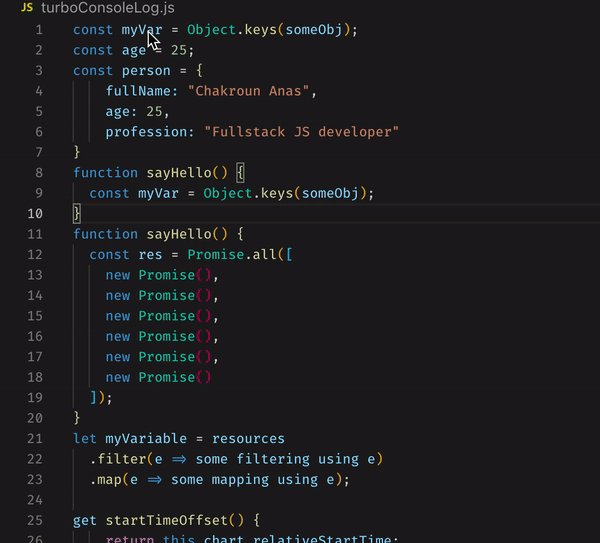
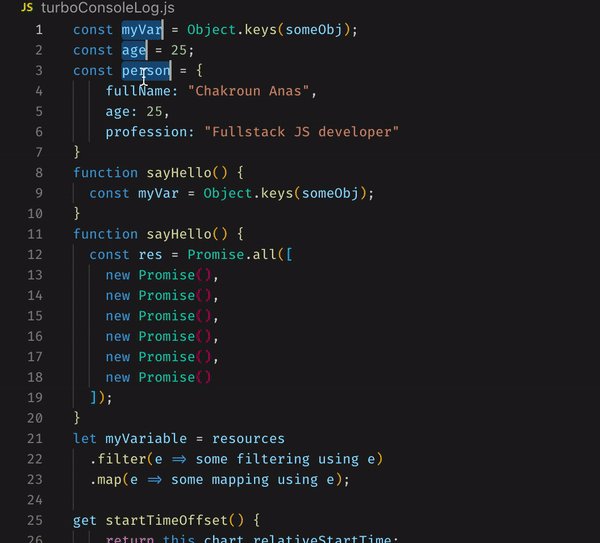
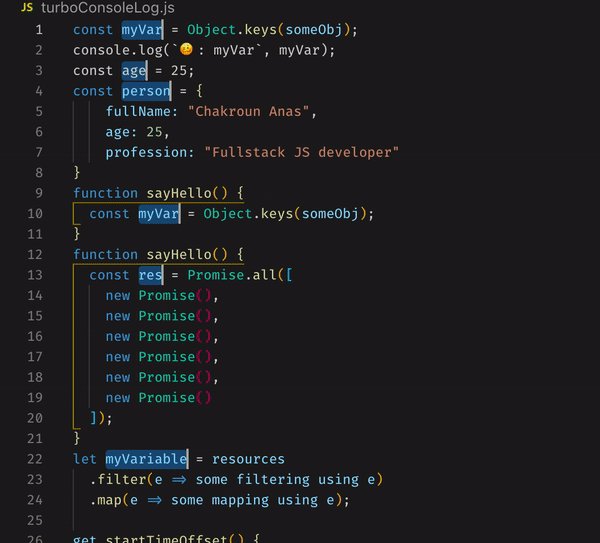
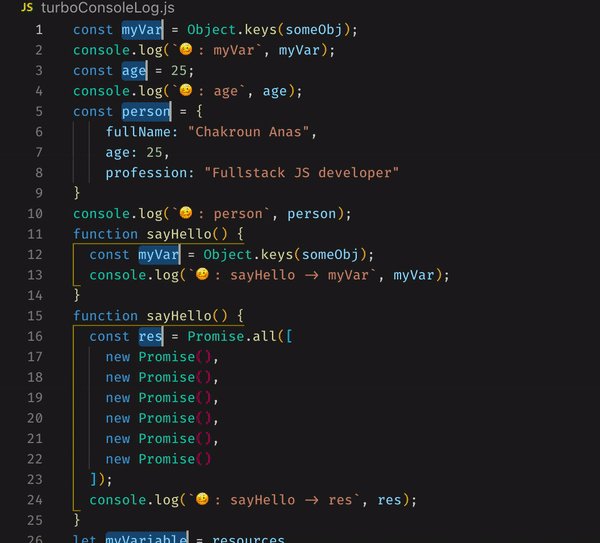
Turbo Console Log is a tool that can help you automatically write log information. With the help of Turbo Console Log Next, you can.

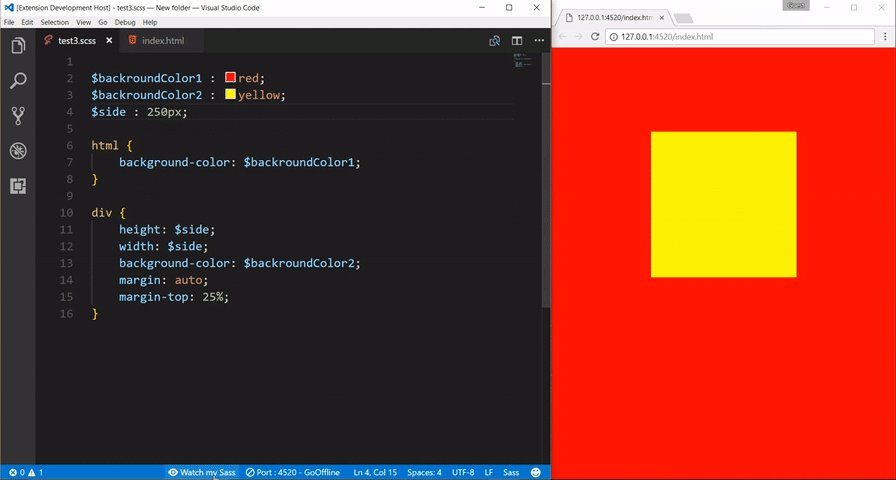
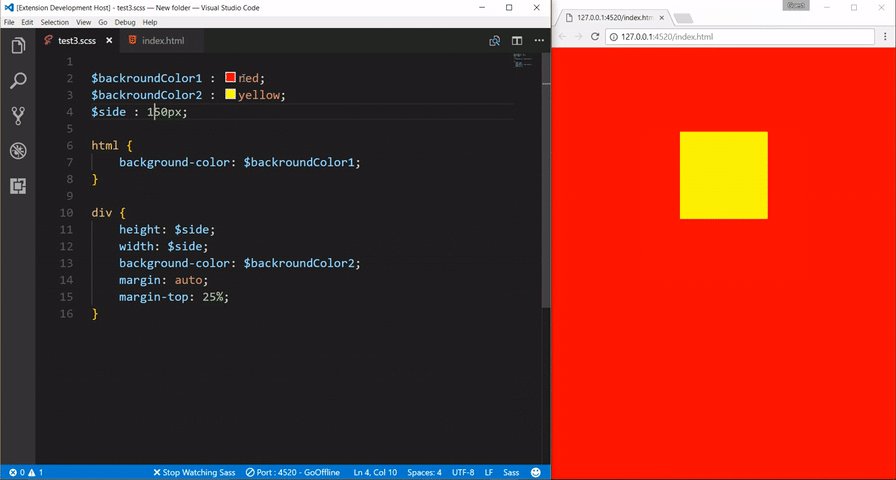
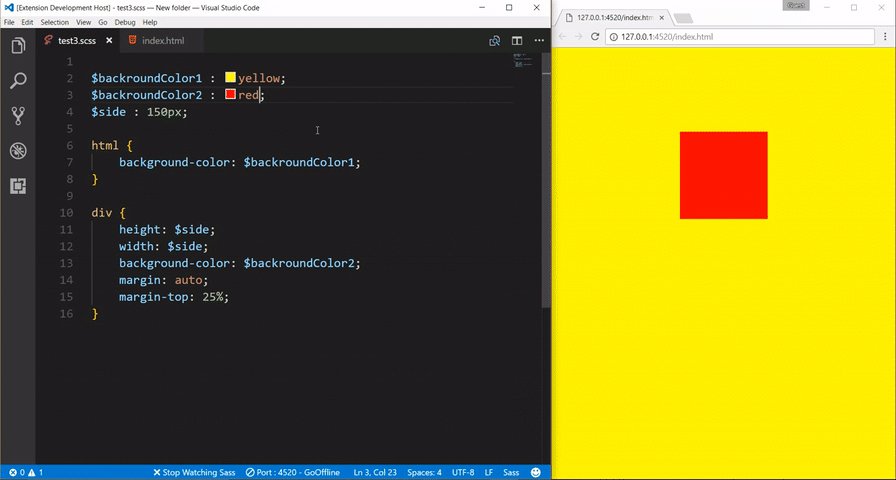
Easily and automatically compile your SASS or SCSS files into CSS through the Live SASS Compiler and run them in The code editor itself compiles in real time internally and automatically gives you a live preview of your application or compiled styles in the browser, just like this.

Live SASS compiler is a convenient extension plug-in for VSCode, which has many cool features, including:
In an application containing hundreds or thousands of lines of code, Have you ever wanted to change one HTML tag and then forgot or mistakenly changed the pair of another tag? This kind of work can be confusing and inefficient.
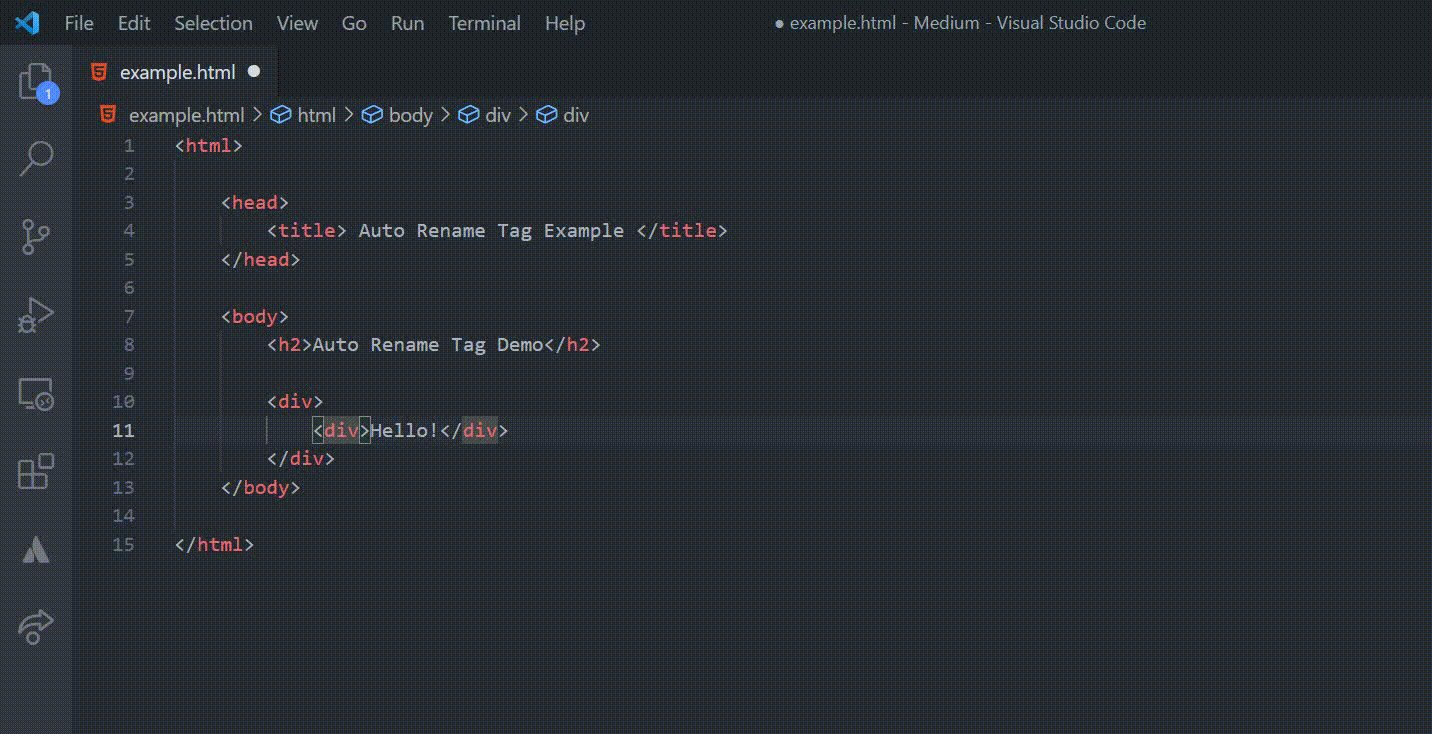
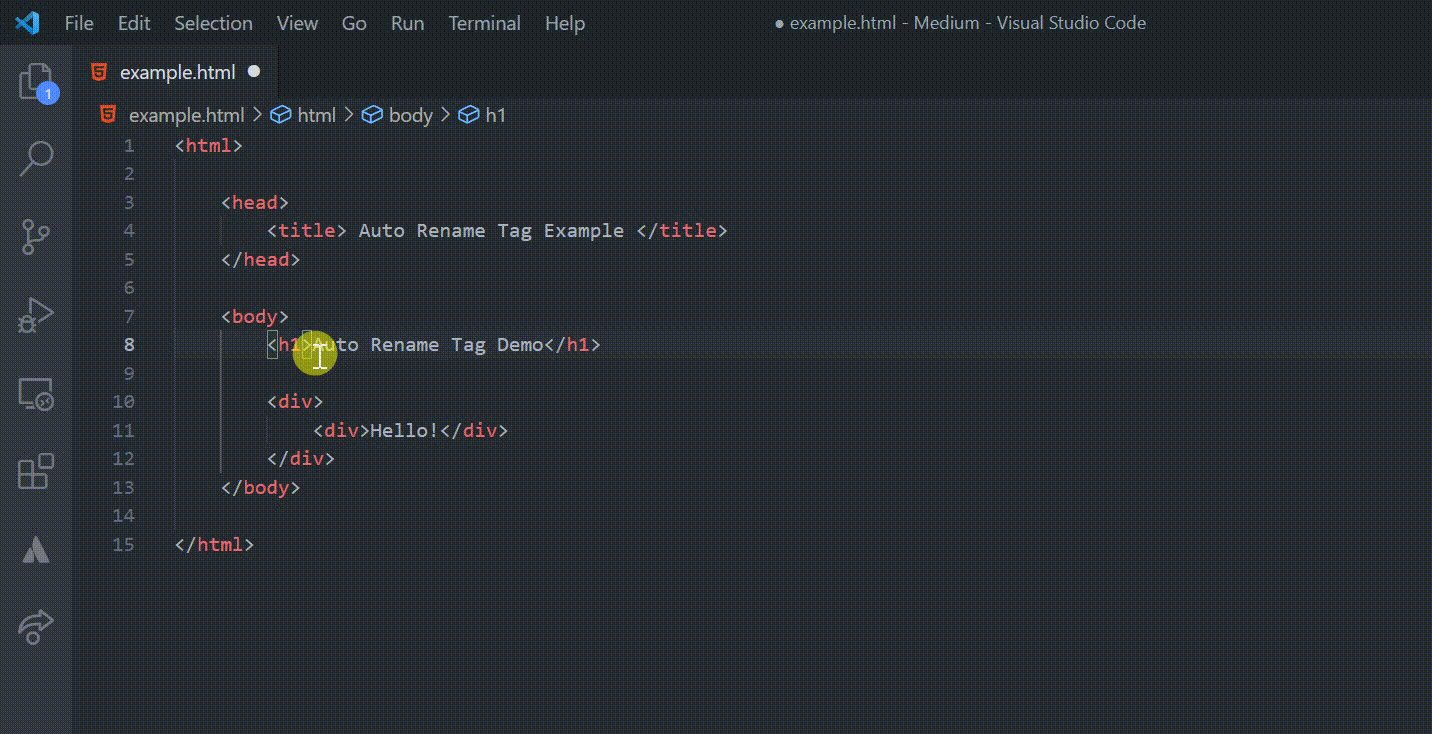
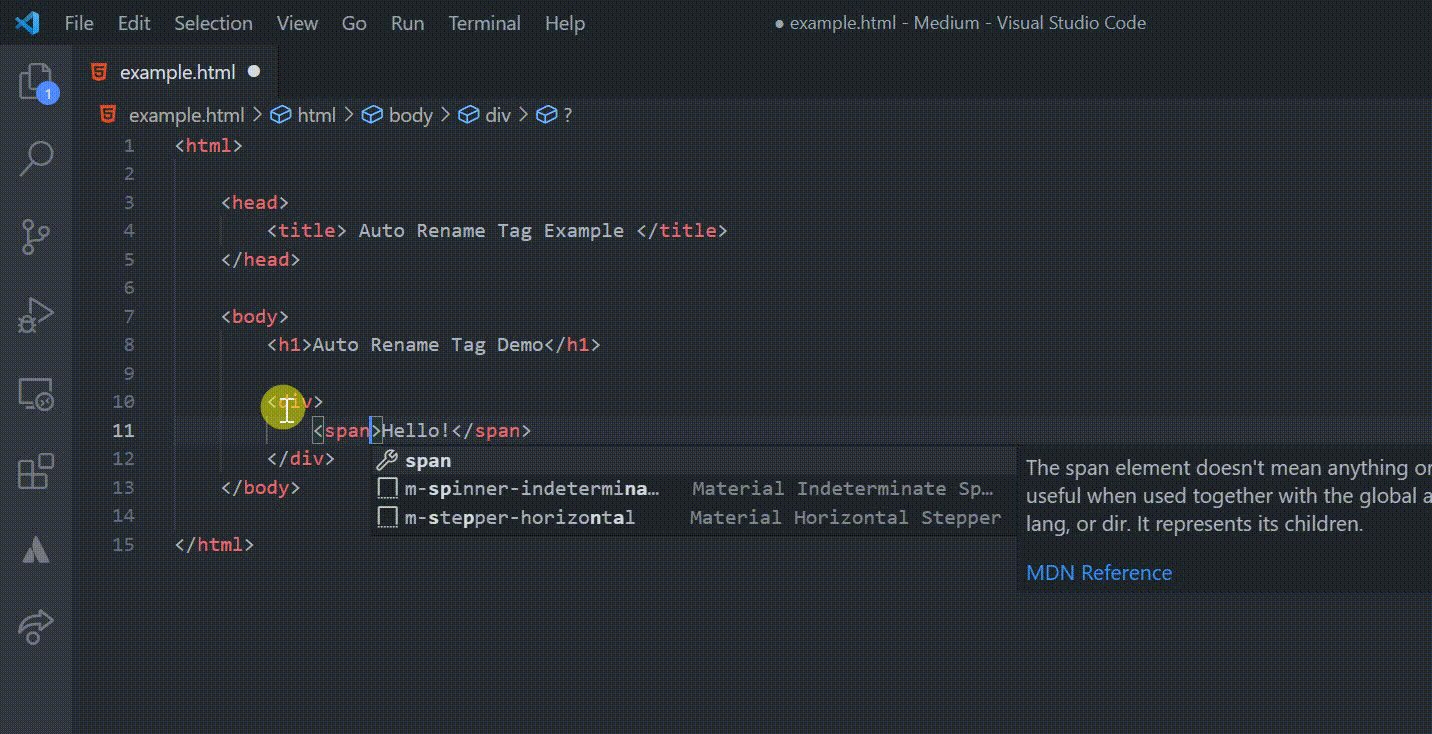
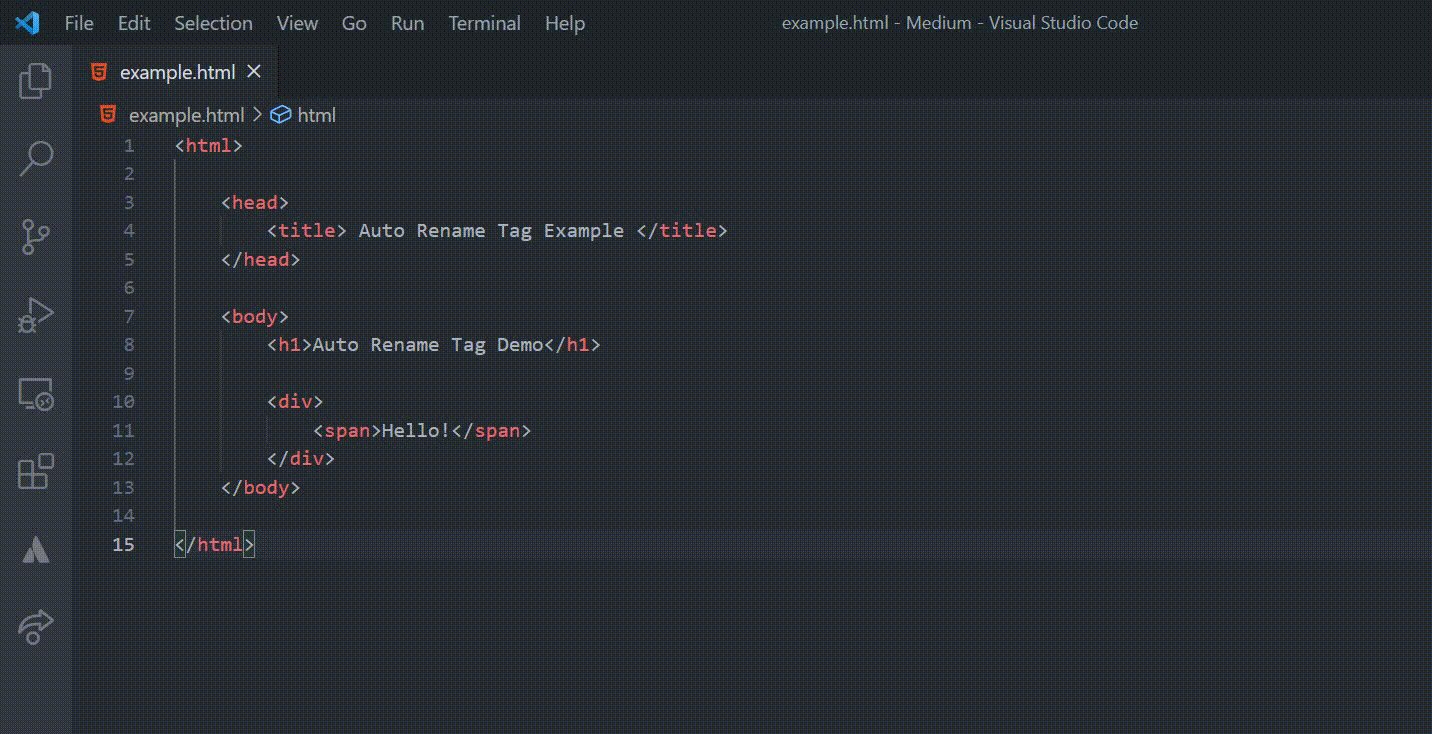
You now have two options: one is to manually maintain paired tags or directly install the Auto Rename Tag plug-in and let it automatically complete these tasks for you.
Auto Rename Tag is a helpful plug-in for developers. As the name suggests, it will automatically update another tag when one of the acceptance tags is updated.

Code detection is used to check syntax errors in the program or code that does not follow specific style guidelines,
And ESLint Code detection tools like this allow developers to find problems with their code without executing the JavaScript code. ESLint is one of the most downloaded extensions for VS Code, with nearly 13 million downloads, and it ensures you adhere to standard coding guidelines like positioning, indentation, etc. This extension requires you to install ESLint locally or globally on your computer, just run npm install eslint.
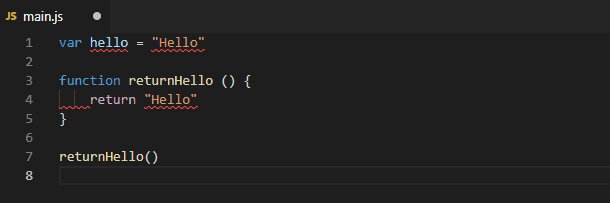
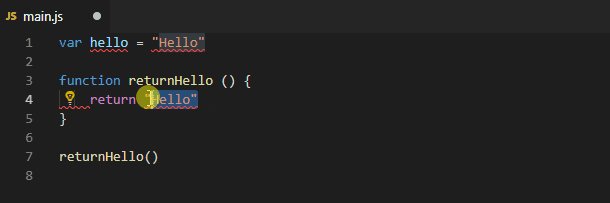
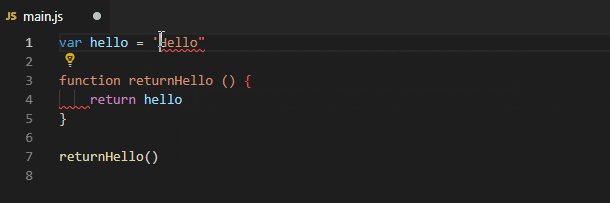
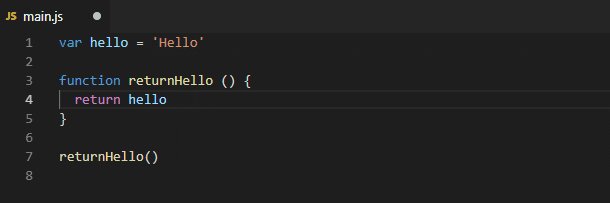
The following is a demonstration of ESLint

When your code size is small, the above error is still obvious. But if your code exceeds a hundred lines. By running ESLint, you can quickly identify problems in your code to improve the integrity and quality of your code.
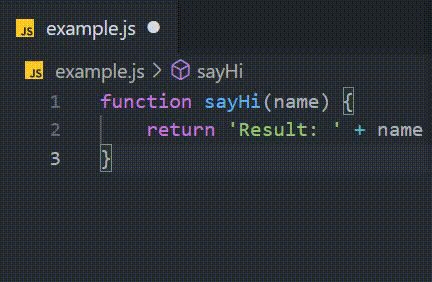
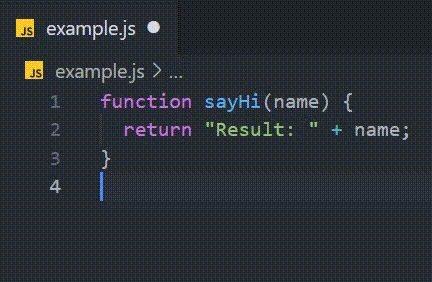
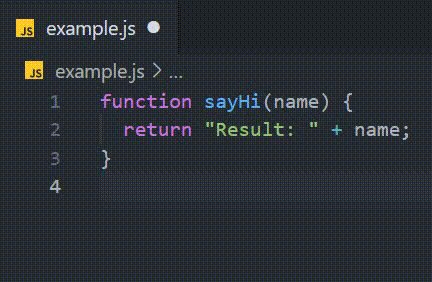
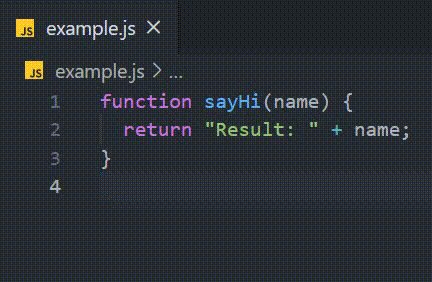
Prettier, a popular VSCode extension among front-end developers, has 11 million downloads and is still growing. It can help you quickly format your code, Just press a button and the code is formatted.
Prettier not only supports JavaScript, but also supports many different syntaxes out of the box, including TypeScript, CSS, JSON, JSX, GraphQL, and more.

There are other similar extensions, the most popular of which is, Beautify! With a few settings and configurations, you no longer have to worry about writing ugly code. Beautify turns your code into beautiful and consistent code.
So far, I have discussed different extensions in VSCode that you can use to increase your productivity. As the last mentioned part of this article, I will discuss pre-commit hooks. So what actually are pre-commit hooks? Some of you may have heard of it before, some of you may not.
Have you ever wanted to run a command every time you commit or push code? Then git hooks are what you are looking for.
A Git hook is a custom script that can be run before or after a git command to automate manual tasks. There are several git hooks available, and the pre-commit hook is one of my favorites.
Here's a great introduction to its features:
By using pre-commit hooks, you can check for code style, extra trailing whitespace, unwanted imports, or check for appropriate documentation on new methods.
Excellent tools can help developers write faster, cleaner, and more consistent code. Visual Studio Code (VS Code) launched by Microsoft has gradually won the favor of many people since its launch.
In this article, I just listed some of the different extensions and methods you may use in VSCode that will increase your productivity and automate the development process. If you find other extensions worth sharing, please mention them in the comments below.
Original reference: https://blog.bitsrc.io/vscode-automations-for-frontend-developers-6c66a6f36bc6
More related knowledge about VSCode, Please visit: vscode tutorial! !
The above is the detailed content of Summarize and share some front-end VSCode automation plug-ins worth knowing. For more information, please follow other related articles on the PHP Chinese website!