What is the relationship between html and html5
HTML5 is the new standard for HTML, XHTML and HTML DOM. HTML5 is the fifth version of HTML. Many elements have been deleted or modified in HTML5. HTML5 is designed to support multimedia on mobile devices, and HTML In comparison, the depth and breadth have been further improved.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is the relationship between html and html5
HTML stands for Hypertext Markup Language and is used to design web pages using markup language. HTML is a combination of hypertext, which defines the links between web pages, and markup language, which is used to define text documents within markup that define the structure of a web page. This language is used to annotate (in computer annotation) text so that a machine can understand it and manipulate the text accordingly.
Most markup (such as HTML) languages are human-readable. The language uses tags to define what operations must be performed on text. It is used to structure and render content on web pages.
HTML5 is the fifth version of HTML. Many elements have been deleted or modified in HTML5.
The difference between HTML5 and HTML
First of all, HTML5 has gone far beyond the scope of markup language. It is designed to support multimedia on mobile devices, and HTML In comparison, the depth and breadth have been further improved.
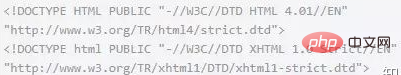
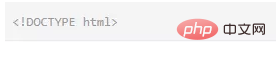
Next, let’s take a look at the declaration file types of the two:
HTML:

HTML5

As you can see from the above, in terms of document declaration, the declaration code of HTML is very long and complicated, while the declaration of HTML5 is simpler and easier to remember, so HTML5 is more beneficial to programmers than HTML. Read and develop quickly.
In addition, the structural semantics of the two are also different. HTML does not have structural semantic tags, which are usually named after
HTML5 has added a powerful drawing function. Through the drawing function and JS, animations and pictures can be realized. But HTML4.0 does not. In HTML5, Canvas and SVG can be used for drawing. Canvas is equivalent to a canvas and can draw 2D graphics through JavaScript. Canvas is rendered pixel by pixel. SVG is Scalable Vector Graphics, used to define vector-based graphics for the web. SVG strictly follows XML syntax. Its image files are readable and easy to modify and edit. They can be searched, indexed, scripted, or compressed. Can be printed with high quality at any resolution.
In addition to the above points, the powerful HTML5 also adds a new video tag. This function is not available in HTML4.0. Inserting a video using HTML4.0 requires a long section of code, but using HTML5 only requires the video tag.
I am a front-end engineer who has been engaged for five years. I have compiled the most comprehensive front-end learning materials. From the most basic HTML CSS JS to HTML5 practical project learning materials, I have compiled them for everyone. I am a front-end friend. If you want to learn web front-end, or are changing careers, or are college students, or want to improve your abilities at work, if you are learning, you can message me privately if you need. This is my front-end development qun , [603] [985] [993], if you have any questions about learning web front-end (learning methods, learning efficiency, how to get a job), you can ask me, and finally you can click to follow!
Summary:
1. Document declaration difference
2. Structural semantic difference
html: There are no tags that reflect structural semantics, such as:
html5: Added many semantic tags, such as:
The above is the detailed content of What is the relationship between html and html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




