What is the syntax for read only and disabled in html5
In HTML5, the syntax for read-only and disabled is "" and ""; the readonly attribute is used to specify the input field Being read-only, the disabled attribute specifies that the element should be disabled.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is the syntax for read-only and disabled in html5
The readonly attribute specifies that the input field is read-only.
Read-only fields cannot be modified. However, users can still tab to the field and select or copy its text.
The readonly attribute prevents users from modifying the value until certain conditions are met (such as a checkbox being selected). Then, you need to use JavaScript to eliminate the readonly value and switch the input field to an editable state.
The readonly attribute can be used with or .
Syntax
<input readonly="value">
The disabled attribute specifies that the input element should be disabled.
A disabled input element is neither available nor clickable. The disabled attribute can be set until some other condition is met (such as a checkbox being selected, etc.). Then, you need to use JavaScript to remove the disabled value and switch the value of the input element to available.
Note: The disabled attribute cannot be used with .
Grammar
<input disabled="value">
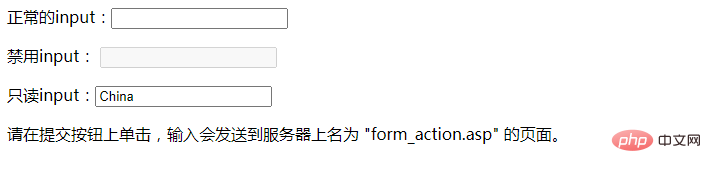
The example is as follows:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>Output result:

Recommended tutorial: "html Video tutorial》
The above is the detailed content of What is the syntax for read only and disabled in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






