
In HTML5, line spacing is represented by "line-height"; use this attribute to set the line height of text. This attribute will affect the layout of the line box. When setting block-level elements, it will be defined The minimum distance between baselines in this element, the syntax is "
".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
The line-height property sets the distance between lines (line height).
Note: Negative values are not allowed.
Explanation
This attribute will affect the layout of the line box. When applied to a block-level element, it defines the minimum distance between baselines in that element rather than the maximum distance.
The calculated difference between line-height and font-size (known as "line spacing" in CSS) is divided into two halves and added to the top and bottom of a line of text content. The smallest box that can contain this content is a line box.
The original numeric value specifies a scaling factor, and descendant elements will inherit this scaling factor rather than the calculated value.
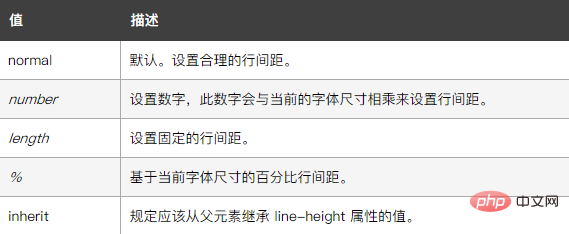
The possible values for this property setting are:

The example is as follows:
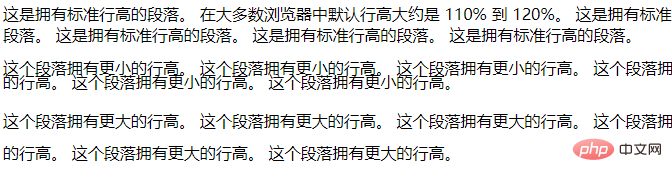
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What does html5 line spacing mean?. For more information, please follow other related articles on the PHP Chinese website!