 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 6 practical CSS tools in 2022 to help you improve development efficiency!
6 practical CSS tools in 2022 to help you improve development efficiency!
6 practical CSS tools in 2022 to help you improve development efficiency!
This article summarizes and shares with you 6 practical CSS tools to help you improve development efficiency when developing projects. Come and collect and use them. I hope it will be helpful to everyone!

1.##PurgeCSS——Delete useless css code
PurgeCSS can delete unused code in CSS. This tool is very useful, especially when using CSS frameworks. Because most of the time frameworks come with a lot of code that we don't really need. It can be part of the development workflow. When you are building a website, you may decide to use a CSS framework such as TailwindCSS, Bootstrap, MaterializeCSS, Foundation, etc. But we'll only use a small portion of the framework, and will include many unused CSS styles. This is where PurgeCSS comes into play. PurgeCSS analyzes your content and CSS files. It then matches the selectors used in the file with the selectors in the content file. It removes unused selectors from CSS, resulting in smaller CSS files.
2.##Neumorphism —— Minimal type design capabilityNeumorphism design is very popular now, and many users like it because it is a minimal type design.
This is a great tool that allows you to design and generate soft UI CSS code. This is useful for creating Neumorphism designs. You can choose color, edit size, radius, distance and more. Give it a try, you'll like it.

3. ##CSS clip-path maker —— Marketing Graphic Design EmpowermentThis tool is based on the CSS property clip-path, which allows you to create complex shapes (polygons, circles, ellipses shape, etc.). If you're not familiar with this CSS property, it's no big deal because the clipping path maker is right here.

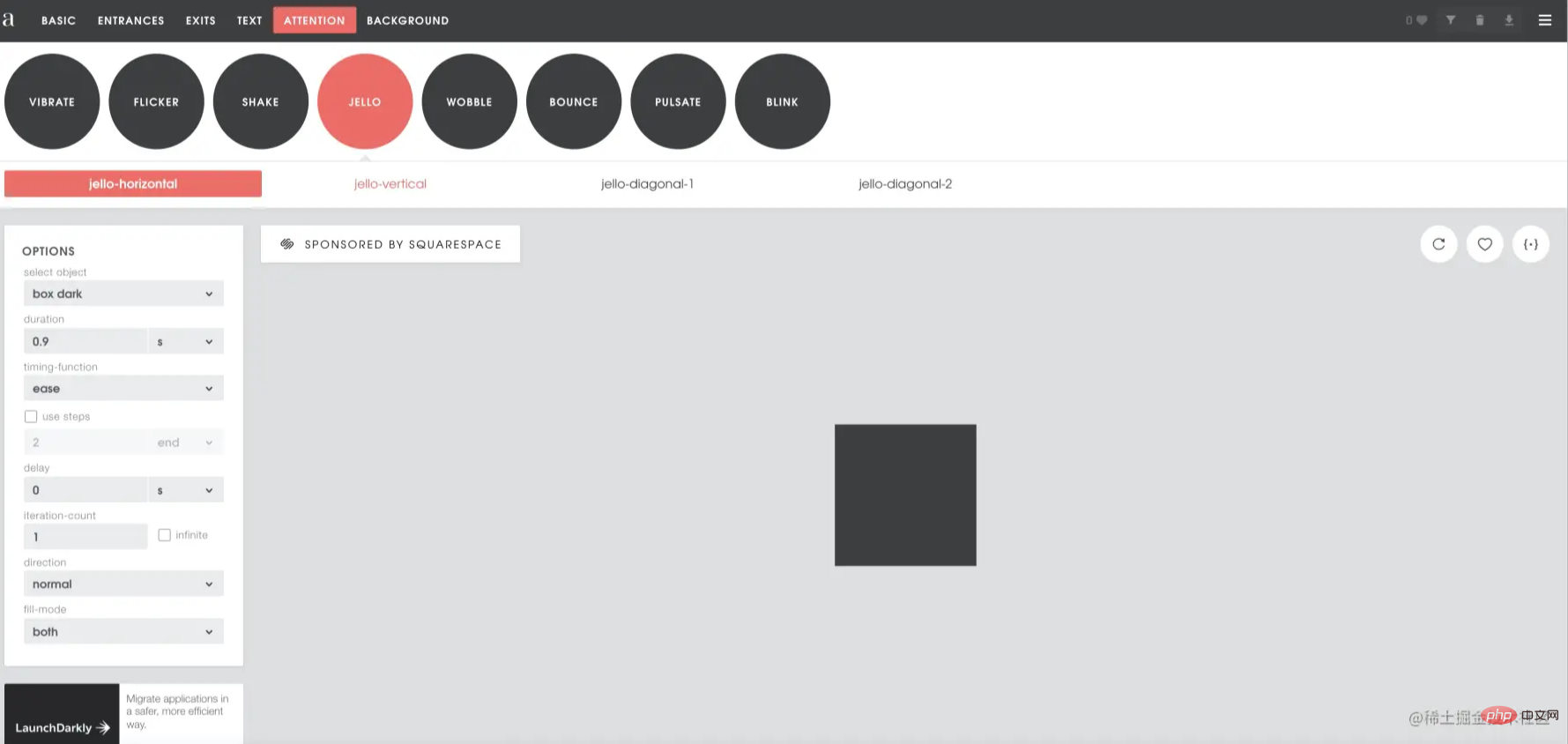
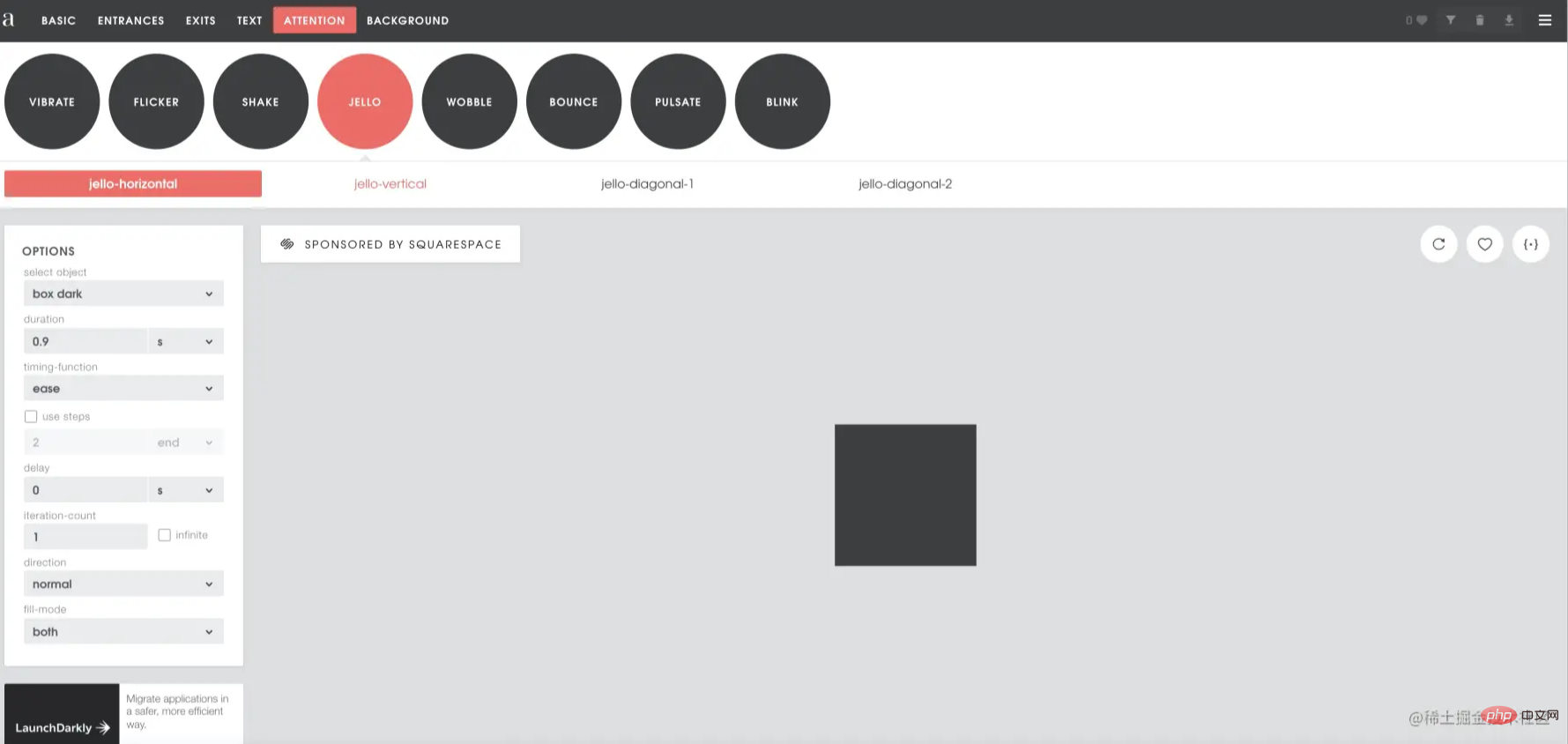
Animista - Visual Animation CreationAnimista
is one of the best CSS tools available for animations. It provides you with a set of pre-made animations that you can use in CSS. You can choose any type of animation you like and edit it as needed. Once completed, you can generate CSS code for the animation and use it in your project code.
##Shadow Brumm —— Visual Shadow MakingThis is a great tool that allows you to easily create cool and smooth shadows using CSS. You just define some shadow options and it automatically generates the code for you.
Use this tool if you want to create shadows in a short time.
6.##Get Waves —— Wave Making Machine
This is another amazing tool that allows you to create SVG waveforms for your projects using CSS. It makes it easier, you just select the options and the tool generates the correct CSS code for your wave design. You can also download the SVG waveform you created if that's what you want.css video tutorial)
The above is the detailed content of 6 practical CSS tools in 2022 to help you improve development efficiency!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




