
In CSS3, you can use the "animation-timing-function" attribute to set the animation to move at a constant speed. When the attribute value is set to "linear", the animation effect is specified to be at a constant speed. The syntax is "animation-timing-function: linear;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
animation-timing-function specifies the speed curve of animation.
The speed curve defines how long it takes for the animation to change from one set of CSS styles to another.
Speed curve is used to make changes smoother.
The syntax is:
animation-timing-function: value;
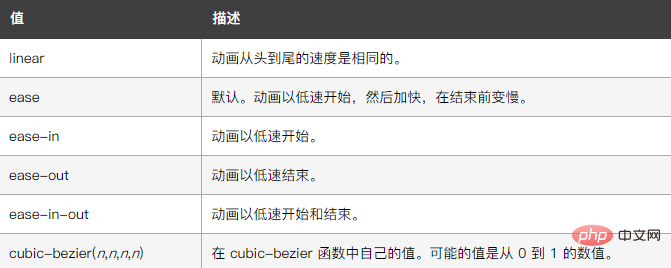
animation-timing-function Use a mathematical function called the Cubic Bezier function to generate a velocity curve. You can use your own values in this function, or predefined values:

Examples are as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>Output results:

(Learning video sharing: css video tutorial)
The above is the detailed content of What is the attribute word for setting animation uniform speed in css3?. For more information, please follow other related articles on the PHP Chinese website!