 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Vue technical notes: Vue technology stack (detailed picture and text explanation)
Vue technical notes: Vue technology stack (detailed picture and text explanation)
Vue technical notes: Vue technology stack (detailed picture and text explanation)
This article brings you relevant knowledge about the vue technology stack, and I hope it will be helpful to you.

vue Note 1: Vue technology stack
1, node.js
If you want javascript code to run on the server side, you must provide a Javascript runtime environment (runtime environment), which is node.js.
node.js encapsulates the Chrome V8 engine. It is a development platform that allows JavaScript to run on the server. It makes JavaScript a scripting language on par with server-side languages such as PHP, Python, Perl, and Ruby. .
2. The package management tool of npm
node.js is used to uniformly manage the packages, plug-ins, tools, commands, etc. that need to be used in our front-end projects. Easy to develop and maintain.
npm will download the plug-in through the npm install command based on the dependency configuration of the plug-in name and corresponding version number in the package.json configuration file. After downloading, it will automatically be placed under the node_modules directory.
3, ES6
The new version of Javascript, the abbreviation of ECMAScript6. Using ES6 we can simplify our JS code while taking advantage of the powerful features it provides to quickly implement JS logic.
4. Babel
A plug-in that converts ES6 code into browser-compatible ES5 code.
5. Project construction tool vue-cli
Scaffolding tool to build the environment required for development and automatically generate the generated directory structure of the Vue project.
6. Routing vue-router
Create a single-page application. Our single-page application only does routing switching, and the page composed of components is mapped into a route. Routing is the core plug-in of our single-page application
7, state management vuex
state management library, which can be understood as a global data centralized recommendation of small projects as much as possible Don't use vuex, it will be a bit cumbersome, the bus mechanism can completely handle it. It is used to uniformly manage the interaction and reuse of various data in our projects and store the data objects we need to use.
8. http request tool axios
An encapsulated ajax, which can be encapsulated according to your own project conditions. axios has passed ES6 Promise encapsulated
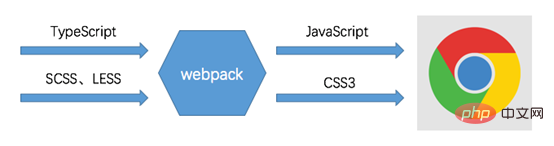
9 and file packaging tool webpack
can package and compress our front-end project files into js, and can be loaded through vue-loader and other loaders Implement syntax conversion and loading.
Translate TypeScript, SCSS, LESS, stylus (CSS preprocessor) and other technologies that cannot be directly parsed by browsers into codes that browsers can directly parse. 
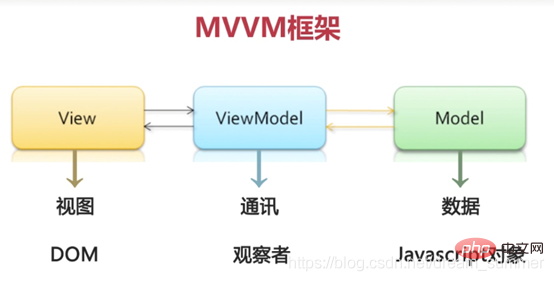
10. Vue.js
It is a lightweight MVVM framework.
Responsive: The page responds to data changes
Programming paradigm: declarative programming (js is imperative programming)
Data two-way binding (when the view is modified, the data will also Assign a value to the model, and when the model is changed, it will also be reflected in the view).

Vue instance
var vm = new Vue({
// 选项
el:"#app", //挂载要管理的元素,【string(CSS 选择器)| Element(HTMLElement 实例)】只在用 new 创建实例时生效。
data:{ //定义数据,【Object | Function】组件的定义只接受 function
message:'hello world',
},
methods:{ //方法【{ [key: string]: Function }】,不应该使用箭头函数来定义 method 函数
plus: function () {
this.a++
}
}})Although it does not fully follow the MVVM model, the design of Vue is also inspired by it. Therefore, the variable name vm (abbreviation of ViewModel) is often used in documents to represent Vue instances.
When a Vue instance is created, it adds all the properties in the data object to Vue's responsive system. When the value of these properties changes, the view will "response", that is, match the new value.
It is worth noting that only properties that already exist in data when the instance is created are responsive. That is to say, if you add a new property, such as: vm.b = 'hi', then changes to b will not trigger any view updates. If you know you'll need a property later, but it's empty or doesn't exist initially, then you only need to set some initial value. For example:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null}The only exception here is to use Object.freeze(), which will prevent the existing property from being modified, and also means that the response system can no longer track Variety. Object.freeze() method can freeze an object. A frozen object can no longer be modified; when an object is frozen, new attributes cannot be added to the object, existing attributes cannot be deleted, and the enumerability, configurability, and writability of the existing attributes of the object cannot be modified. properties, and the value of existing attributes cannot be modified. In addition, the prototype of an object cannot be modified after it is frozen. freeze() Returns the same object as the passed parameter.
After the instance is mounted, the el ,data element can be accessed with vm.$el,vm.$data.
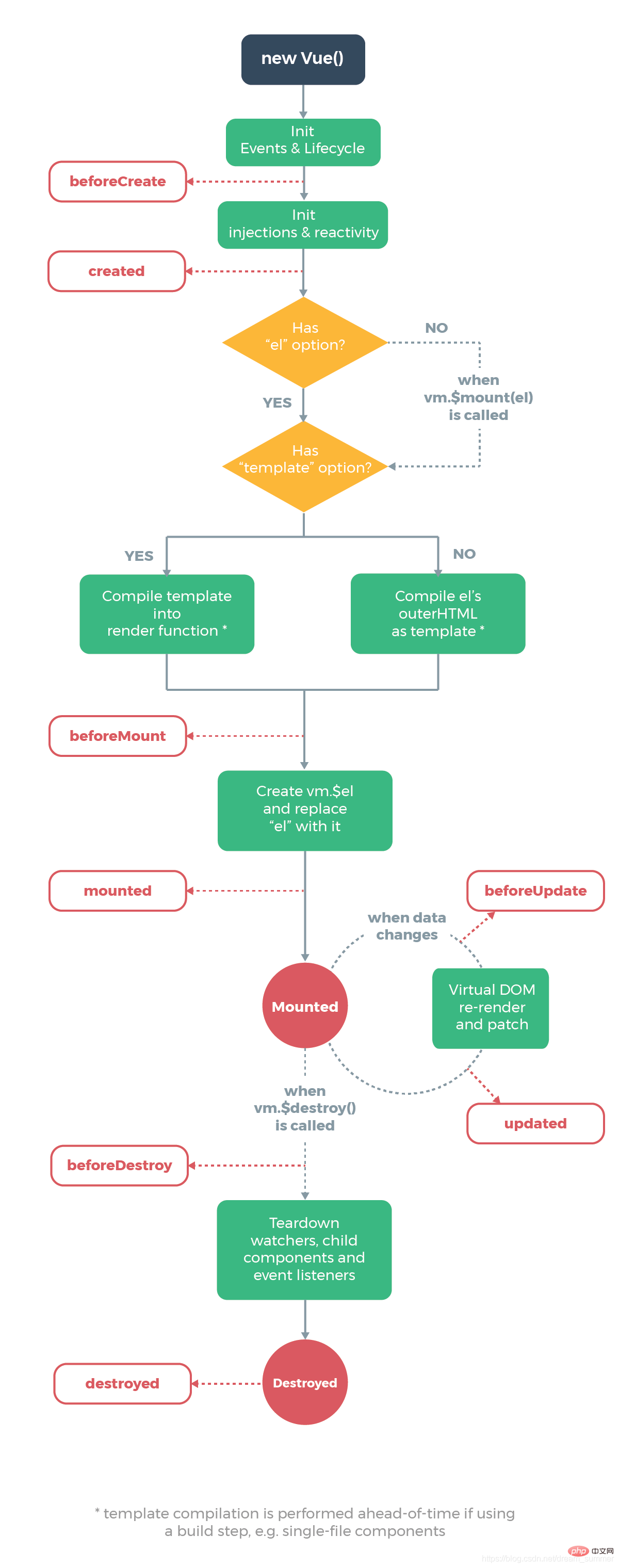
vue life cycle and applications under different life cycles
Life cycle: the process from creation to death of an object.
Life cycle hook:created, mounted, updated, destroyed

The above is vue The life cycle method on the official website can be roughly divided into four stages: before/after creation, before/after mounting, before/after updating, and before/after destruction. The status of each stage is summarized as follows:
beforeCreate: When the beforeCreate life cycle is executed, the data in data and methods have not been initialized, so the data in data and methods cannot be used at this time. Method
created: data and methods have been initialized. At this time, you can use the methods in methods and the data in data
beforeMount: template The template has been compiled, but has not been mounted to the page. At this time, the page is still in the previous state
mounted: At this time, the Vue instance initialization is completed, the DOM is mounted, and you can operate directly. DOM or use the third-party DOM library
beforeUpdate: At this time, the data has been updated, but the page has not been synchronized yet
updated: data and page All have been updated
beforeDestory: The Vue instance enters the destruction phase, but all data and methods, instructions, filters, etc. are in a usable state
destroyed : At this time, the component has been destroyed, and data, methods, etc. are not available.
According to the above introduction, the four life cycles of beforeCreate, created, beforeMount, and mounted will be executed when the page is loaded for the first time, so We usually process http requests to obtain data or do certain processing on the data in the created phase. We will operate the dom in the mounted phase, such as using jquery or other third-party dom libraries. Secondly, based on the differences in data and page status in the above different cycles, we can also do other more operations, so the development status of each life cycle is very important, and must be understood so that we can have more control over Vue.
Related recommendations: vue.js video tutorial
The above is the detailed content of Vue technical notes: Vue technology stack (detailed picture and text explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.



