WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 In-depth analysis of global configuration in mini programs
In-depth analysis of global configuration in mini programs
In-depth analysis of global configuration in mini programs
This article will talk about the global configuration in the mini program, and learn about the common configuration items and page configuration files in the mini program. I hope it will be helpful to you!

Global configuration file and commonly used configuration items
app.json in the root directory of the mini program The file is the global configuration file of the applet. Commonly used configurations are as follows:
-
pages: Record the storage path of all pages of the current mini program -
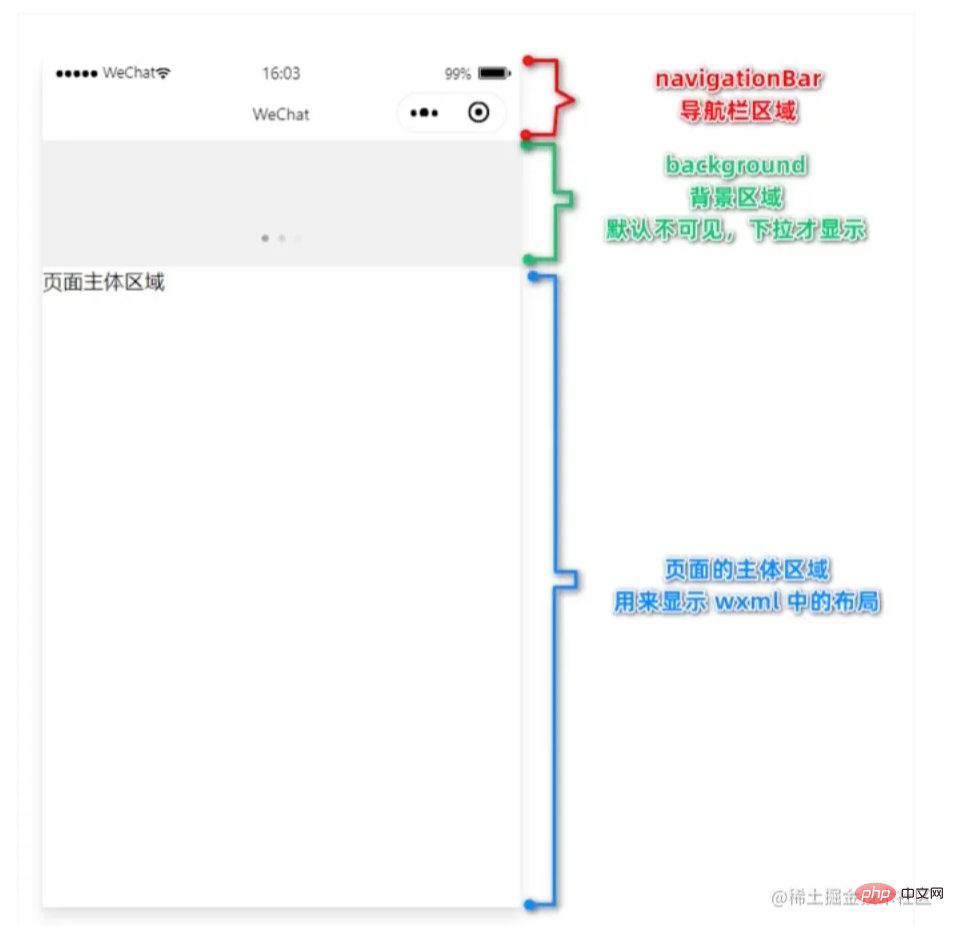
window: Globally set the mini program window Appearance -
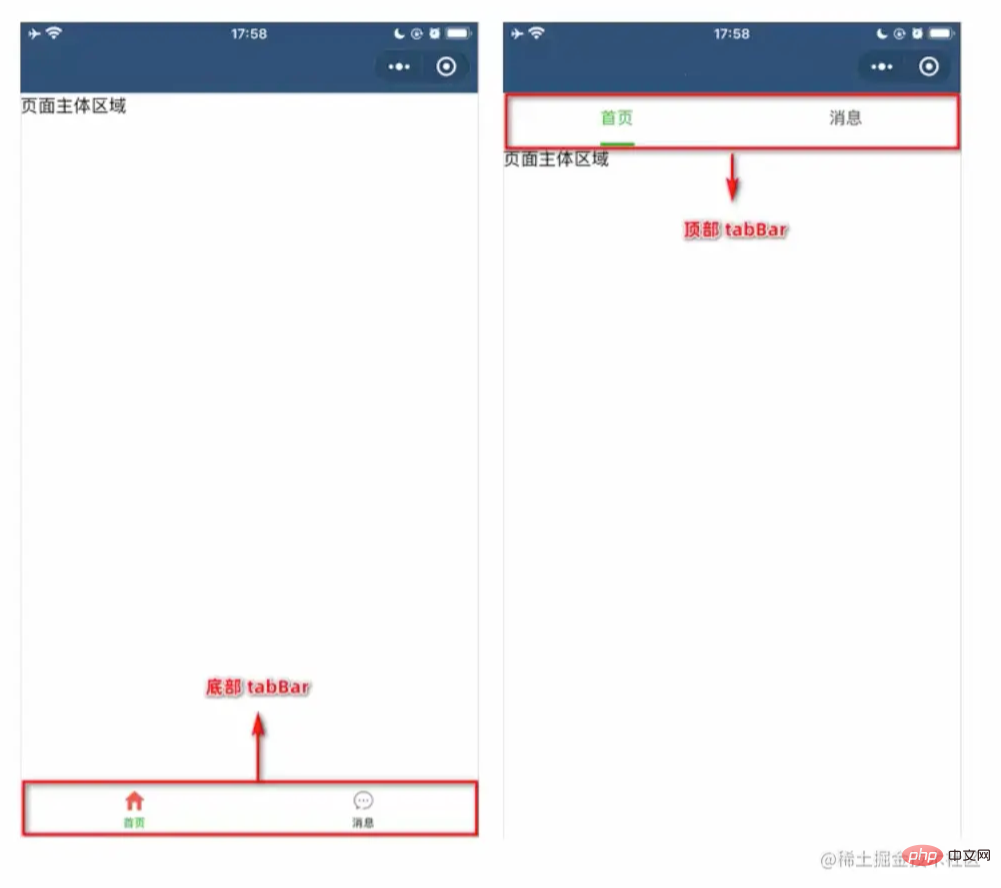
tabBar: Set thetabBareffect at the bottom of the mini program -
style: Whether to enable the new version of the component style [ Related learning recommendations: 小program development tutorial】
window
Components of the small program window

window Common configuration items
| Property name | Type | Default value | Description | |||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| String | String | Navigation bar title text content | ||||||||||||||||||||||||||||||||
| HexColor | #000000 | Navigation bar background color | ||||||||||||||||||||||||||||||||
| String | white | Navigation bar title color, only supports black/white | ||||||||||||||||||||||||||||||||
| HexColor | #ffffff | Background color of the window | ||||||||||||||||||||||||||||||||
| String | dark | The style of drop-down loading, only supports dark/light | ||||||||||||||||||||||||||||||||
| Boolean | false | Whether to enable pull-down refresh globally | ||||||||||||||||||||||||||||||||
| Number | 50 | The distance from the bottom of the page when the page pull-to-bottom event is triggered, in px |
| Required | Default value | Description | ||
|---|---|---|---|---|
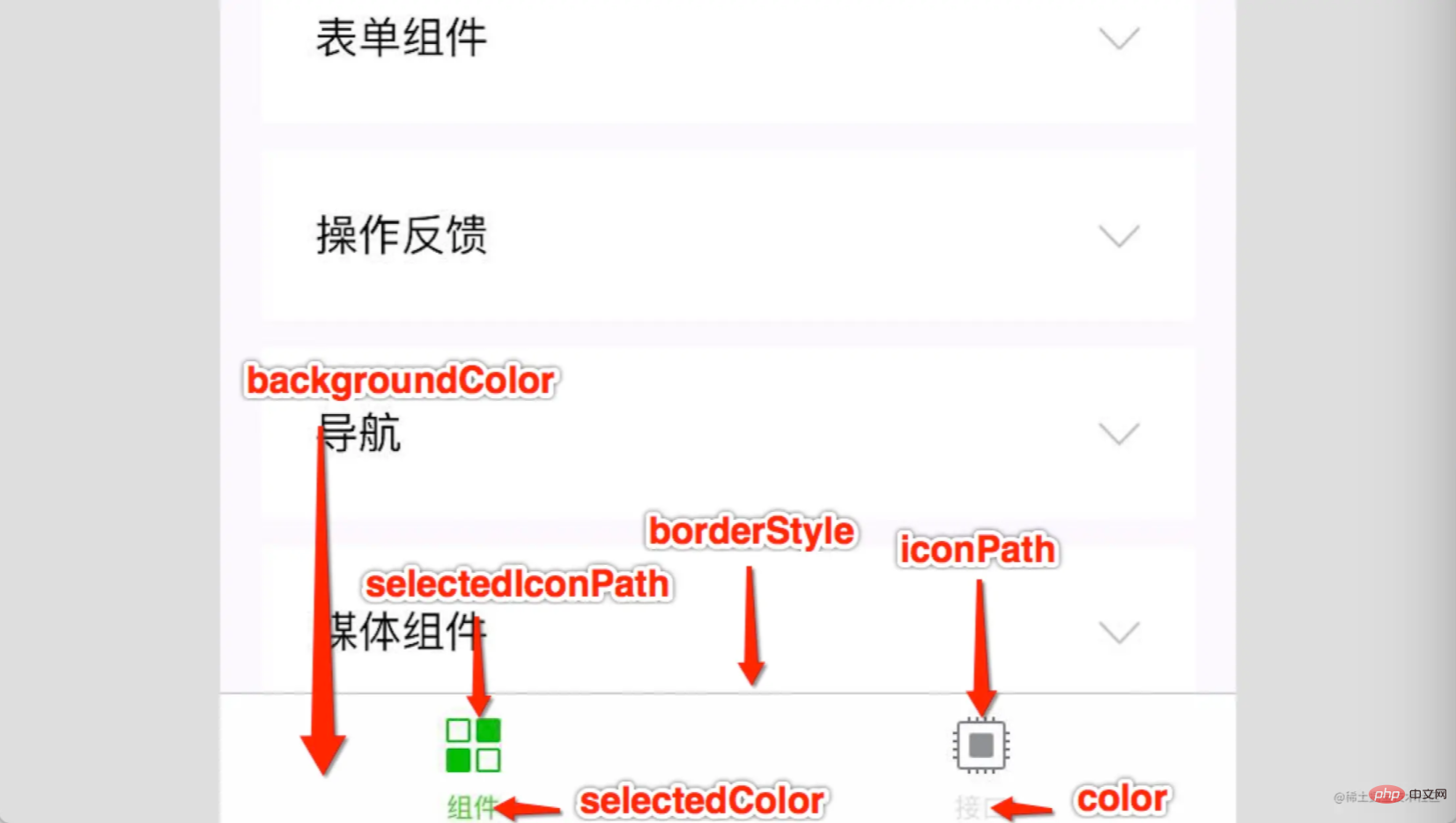
| No | bottom | The position of tabBar, only supports | bottom | | borderStyle
| No | black | The color of the upper border of tabbar, only supports | black | /white | color
| No | ##tabBar Default color for text above (unselected) | selectedColor | ||
| No | Default color of text when tabBar is selected | backgroundColor | ||
| No | The background color of tabBar | list | ||
| is the tab of | tabBar List, minimum 2, maximum 5 |
| Required | Description | ##pagePath | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| page path, which must be defined first in pages | text | String | ||||||||||||||||||||||||||||||||
| Button text on tab | iconPath | String | ||||||||||||||||||||||||||||||||
| Image path, icon size limit is 40kb, the recommended size is 81px * 81px, network images are not supported | selectedIconPath | String | ||||||||||||||||||||||||||||||||
| The image when selected Path, icon size is limited to 40kb, recommended size is 81px * 81px, network images are not supported |
| Attributes | Type | Default Value | Description |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | Current navigation Bar background color |
| navigationBarTextStyle | String | white | Navigation bar title color, only supports black / white |
| navigationBarTitleText | String | ||
| HexColor | #ffffff | Background color of the current window | |
| String | dark | The style of pull-down loading on the current page, only supports dark/light | |
| Boolean | false | Whether to enable pull-down refresh for the current page | |
| Number | 50 | Page pull-up bottom event Distance from the bottom of the page when triggered, in px |
The above is the detailed content of In-depth analysis of global configuration in mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.