 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Summarize and share some practical knowledge in small program development
Summarize and share some practical knowledge in small program development
Summarize and share some practical knowledge in small program development
This article summarizes and shares with you some practical knowledge in small program development. I hope it will be helpful to everyone!

Understand the rendering principle of the mini program
Background
In web development, since js is single-threaded, scripts sometimes run for a long time, causing the page to lose response. There are currently three ways to render pages:
- Pure client-side native technology rendering
- Pure web technology rendering
- Hybrid rendering, that is, a combination of web and native rendering Method
In the mini program, the Hybrid rendering method is selected, the logic layer and the view layer are separated, and run using dual threads. WebView is used to render the interface of the view layer, and the logic layer runs in JSCore.
Dual-thread model of mini program:
- Logic layer: Create a separate thread to execute javascript. All code related to the business logic of the mini program is executed here, responsible for the logic Processing, data requests, interface calls.
- View layer: Interface rendering is executed in the webView thread, and which interfaces are controlled through the logic layer code
- jsBridge: Enables small programs to use native functions through the API

Do you really understand the connection between appId, uniId and openId
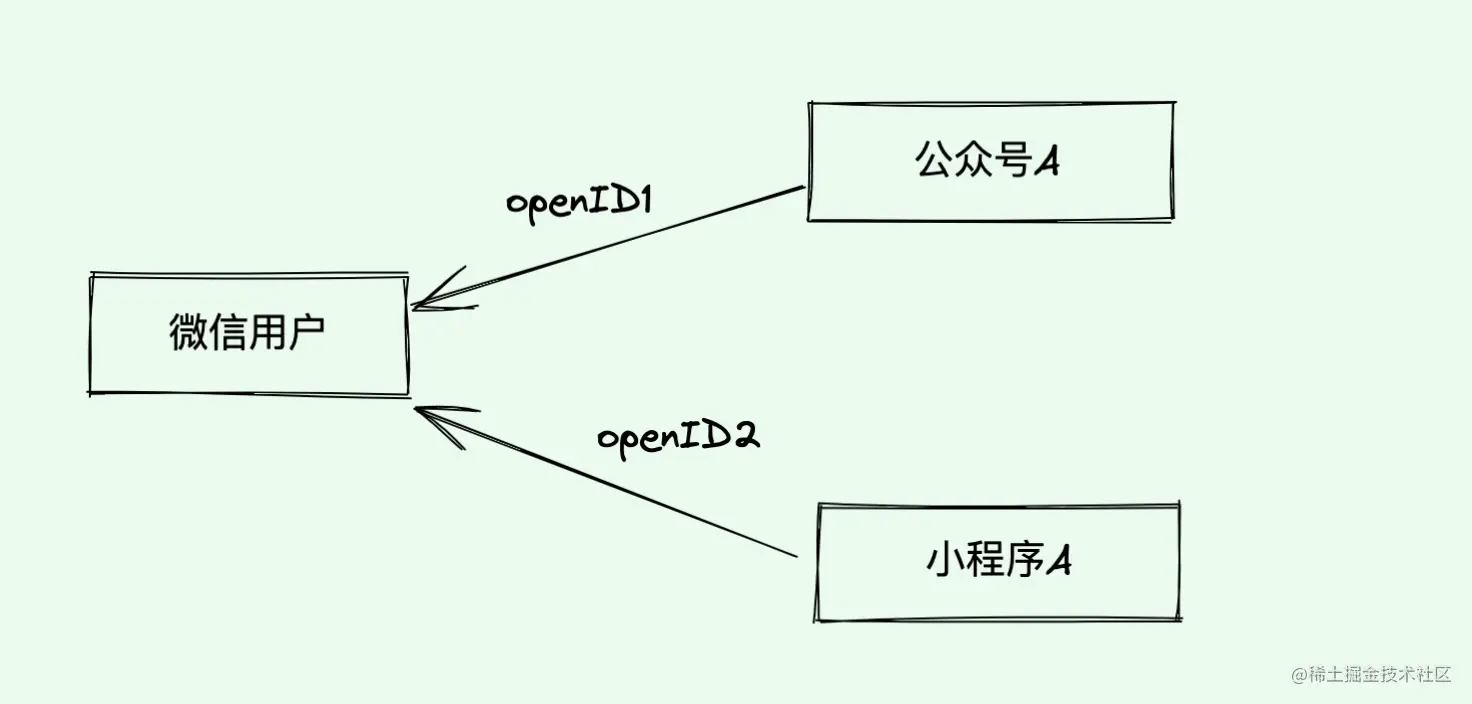
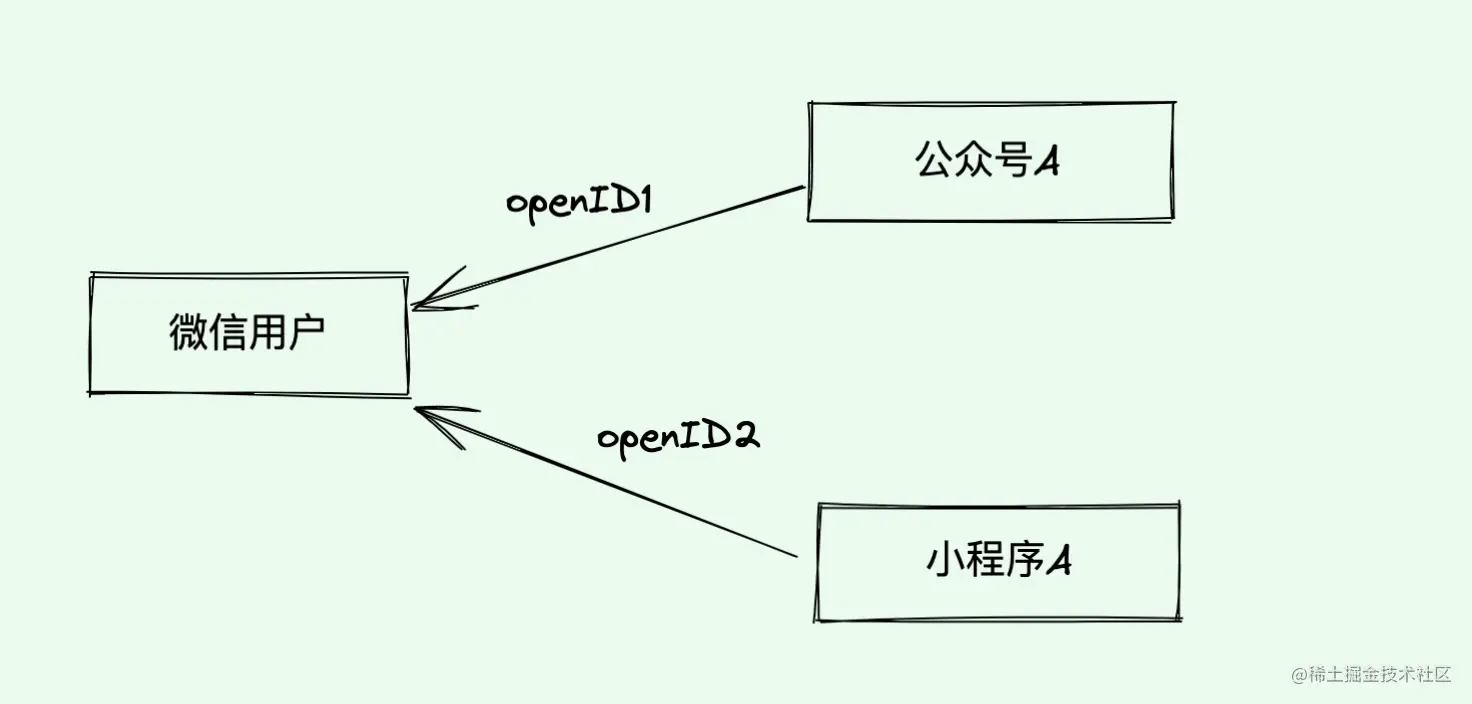
openID
openID is assigned uniformly to users by the WeChat public platform. As we all know, WeChat mini programs and WeChat public accounts are maintained on the WeChat public platform. In order to distinguish users, each public account and mini program provides a unique ID for each user. Each user generates a unique openID

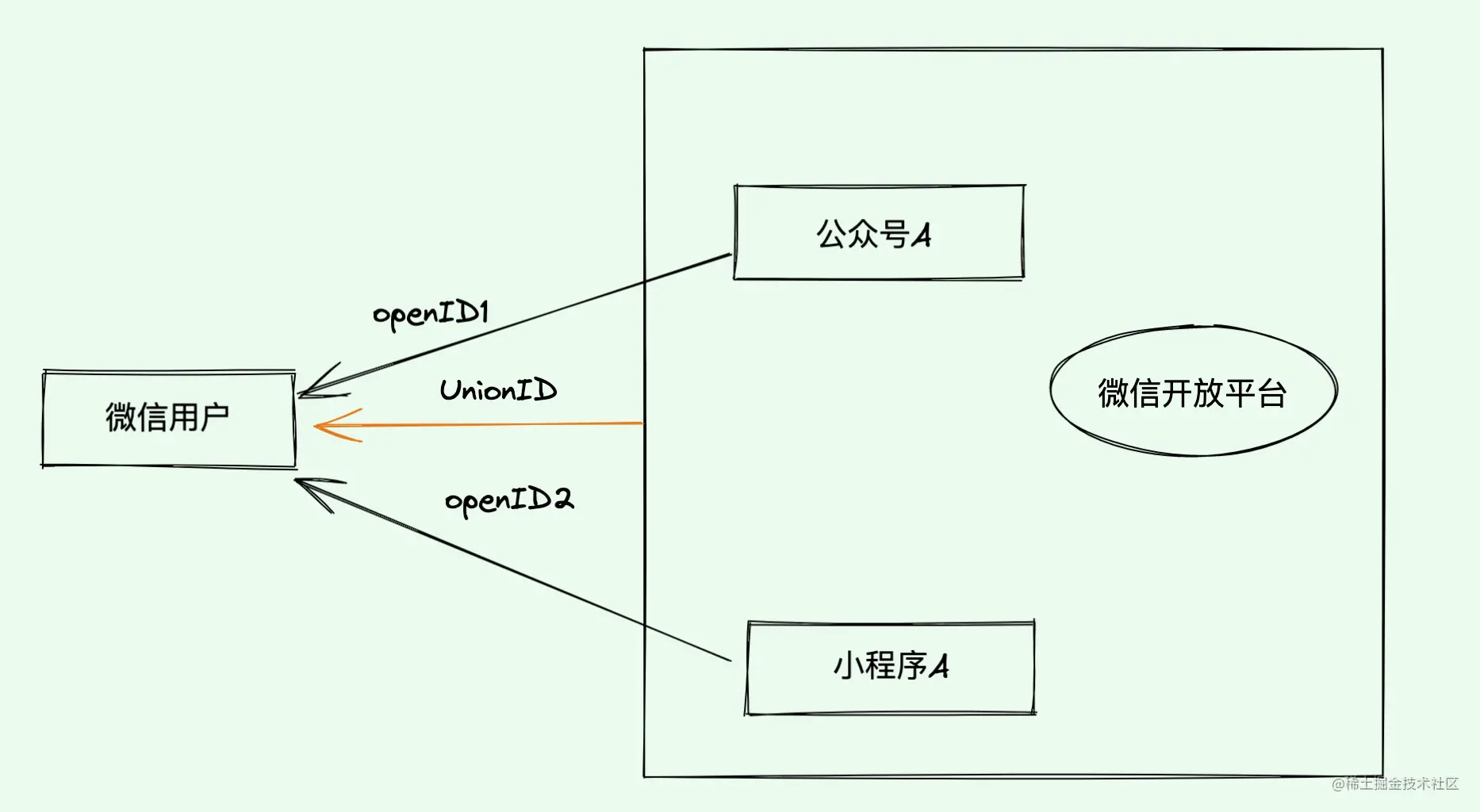
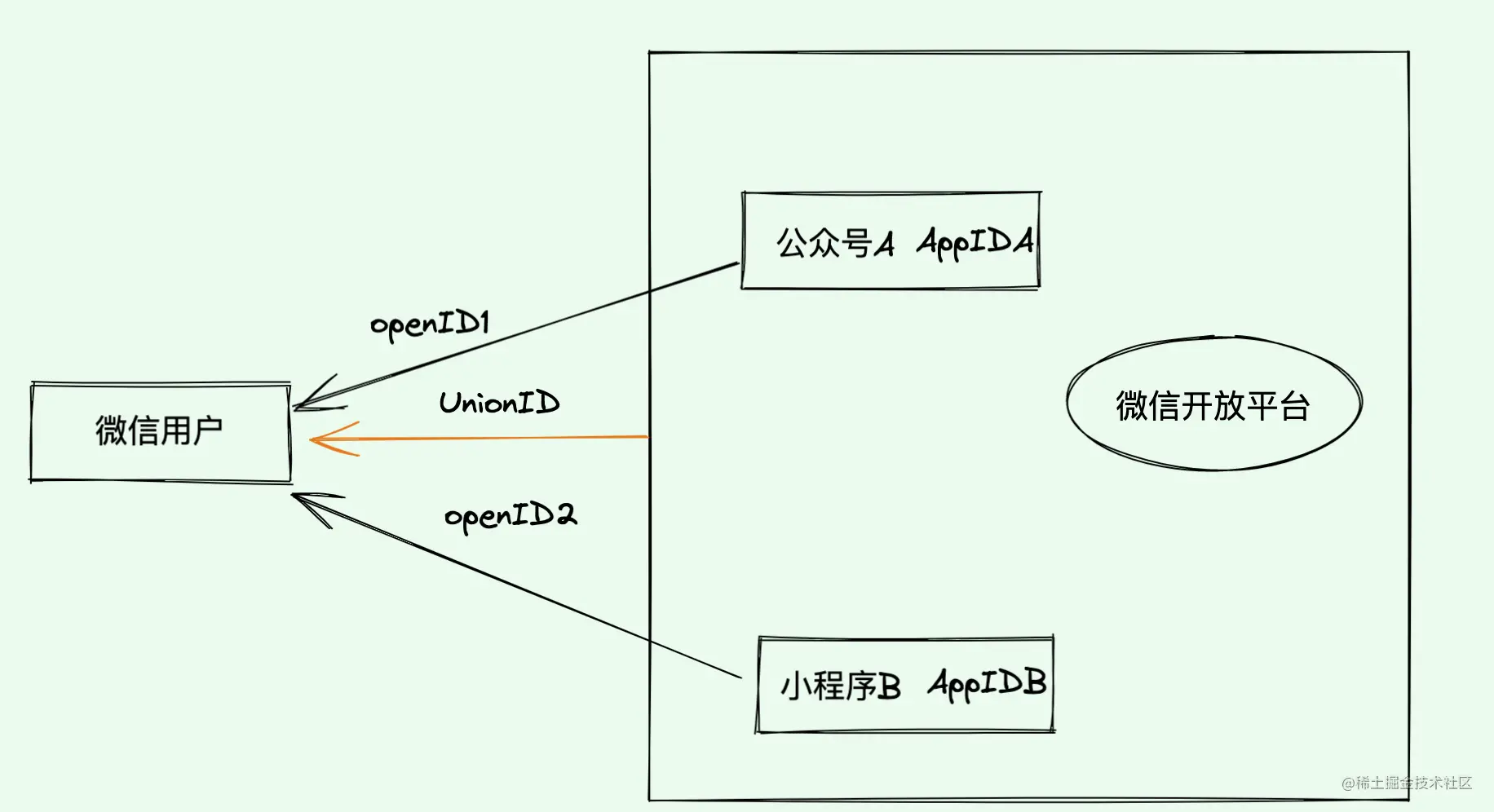
UnionID
UnionID is the ID assigned to WeChat users by the WeChat open platform. For applications under the same open platform, WeChat users will have a unique UnionID
For example: your company has two applications, mini program A and WeChat official account B, user information of A and B is required By opening up, two applications A and B can be bound to the same open platform. The WeChat open platform will generate a unique UnionID for WeChat users. After authorized login and registration, the UnionID will be stored in the user table, and will be opened from the same open platform in the future. After other applications under the platform are authorized to log in and get the UnionID, they can directly return the user information,

AppID
AppID is the unique identifier of different applications
For example: your company has one mini program, one official account and two applications, AppId is the unique identifier of these two applications

Take you to summarize the jumping ability of the mini program, so that you can accept leadership inspection at any time
A friend today He complained to me that he is currently working in a small and medium-sized company. The bosses are having a meeting in the conference room. The big boss has a question about mini program jump. A leader A, who didn't know which part he was responsible for, came out and first asked about operation and maintenance, and then asked about back-end Java. Java boss said that this belongs to the front-end category, and they were more clear. After hearing this, leader A directly said, what does the front-end know? Then he walked into the conference room and gave feedback to the big boss. No one knew. He told me before that their company’s front-end status is low. This is really low.
h5 Jump Mini Program
Product: Xiaoyang , our official account needs to jump to a certain applet by clicking this button. This function must be implemented
Okay, now that we have the requirements, let’s start with the plan
- Option 1: Click the button, give a pop-up box, and put it in the pop-up box A QR code. Guide users to long press to identify the
- operation process field, the user conversion rate is low, and most users are basically too lazy to operate
- Option 2: Use WeChat’s open label wx -open-launch-weapp
- You can jump to any legal and compliant mini program (I feel there will be more restrictions on this function later)
Passed After discussing with the product, the second option is more suitable. Start with:
Steps:
- Certified service account, bind the service account to the "js interface security domain name" Web pages under "can use this tag to jump to any legal and compliant mini program
- Introduce js files https://res.wx.qq.com/open/js/jweixin-1.6.0.js
- Inject permission configuration through the config interface, and apply for the required open tags through the openTagList field
wx.config({
debug: false,
appId: '', // 公众号唯一标识
timestamp: '', // 生成签名的时间戳
nonceStr: '', // 生成签名的随机串
signature: '', // 签名
jsApiList: ["wx-open-launch-weapp"],
openTagList: ["wx-open-launch-weapp"] // 微信开放标签 小程序跳转按钮:<wx-open-launch-weapp>
});
// 通过ready处理成功验证
wx.ready(function () {
console.log('ready')
})
// 处理失败验证
wx.error(function(error) {
console.error("err", error);
});
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>The WeChat customer service message contains a jump applet link
文本内容....<a href='' data-miniprogram-appid='{{appid}}' data-miniprogram-path='pages/index/index'>点击跳小程序</a>- data-miniprogram-appid填写小程序链接,表示跳转小程序
- data-miniprogram-path 小程序路径,可带参数
- 公众号必须和小程序相关联
- 链接中的各个属性值必须使用单引号
小程序跳转小程序
wx.navigateToMiniProgram({
envVersion: 'release', // 要打开的小程序版本,develop: 开发版,trial:体验版,release:正式版。仅在当前小程序为开发版或体验版时此参数有效。
appId: ’‘, // 跳转appid
path: ’‘ // 跳转路径
})- 需要用户手动触发
- 需要用户确认跳转
【相关学习推荐:小程序开发教程】
The above is the detailed content of Summarize and share some practical knowledge in small program development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.



