 PHP Framework
PHP Framework
 Laravel
Laravel
 This article explains in detail how to install the version of inertia vue3 in laravel
This article explains in detail how to install the version of inertia vue3 in laravel
This article explains in detail how to install the version of inertia vue3 in laravel
The following tutorial column of Laravel will introduce to you how to install the inertia vue3 version of laravel. I hope it will be helpful to everyone!
1. Pre-installation requirements
1.1 Laravel framework has been installed
1.2 Node JS has been installed
1.3 Npm package management tool has been installed
2. Server configuration
2.1 The first step: composer installs inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 The second step: Add the app.blade.php file to the laravel directory resouces/views/ and add the following code
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 Step 3 : Execute the artisan command and add middleware
$ php artisan inertia:middleware
After the file is generated, manually add the last line of the web middleware group in the Kernel file
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3. Client configuration
3.1 First Step : Use the npm command to install the front-end framework dependencies and install the VUE3 version.
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2 Step 2: Initialize the application
Open /resouces/js/app.js, clear it and overwrite the following code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3 Three steps: npm install progress bar package
The browser will not refresh the page created using inertia. For user perception, a friendly prompt such as the progress bar at the top of the page is added [Thinking about it]
$ npm install @inertiajs/progress
After the installation is completed, introduce and initialize, open /resouces/js/app.js, clear and overwrite the following code
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 Step 4 Use the following webpack configuration to force browsing The server loads new resources after the file is updated instead of using the cache.
Open webpack.mix.js, clear and overwrite the following code
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});4. Install VUE
First step Use npm command Install the latest stable version of vue
$ npm install vue@next
Step 2 Add .vue() to webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});Step 3Through npm Run the command
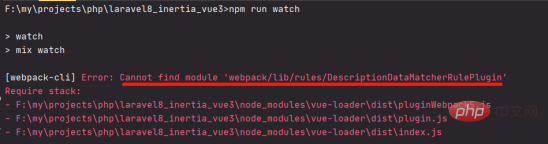
$ npm run watch
If an error is reported

Solution: Upgrade vue-loader and execute
$ npm i vue-loader
If you still get an error

Solution: Add a new Pages folder in the resources/js directory.
Success status

Recommended study: "laravel video tutorial"
The above is the detailed content of This article explains in detail how to install the version of inertia vue3 in laravel. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
Comparison of the latest versions of Laravel and CodeIgniter
Jun 05, 2024 pm 05:29 PM
The latest versions of Laravel 9 and CodeIgniter 4 provide updated features and improvements. Laravel9 adopts MVC architecture and provides functions such as database migration, authentication and template engine. CodeIgniter4 uses HMVC architecture to provide routing, ORM and caching. In terms of performance, Laravel9's service provider-based design pattern and CodeIgniter4's lightweight framework give it excellent performance. In practical applications, Laravel9 is suitable for complex projects that require flexibility and powerful functions, while CodeIgniter4 is suitable for rapid development and small applications.
 How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
How do the data processing capabilities in Laravel and CodeIgniter compare?
Jun 01, 2024 pm 01:34 PM
Compare the data processing capabilities of Laravel and CodeIgniter: ORM: Laravel uses EloquentORM, which provides class-object relational mapping, while CodeIgniter uses ActiveRecord to represent the database model as a subclass of PHP classes. Query builder: Laravel has a flexible chained query API, while CodeIgniter’s query builder is simpler and array-based. Data validation: Laravel provides a Validator class that supports custom validation rules, while CodeIgniter has less built-in validation functions and requires manual coding of custom rules. Practical case: User registration example shows Lar
 Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Which one is more beginner-friendly, Laravel or CodeIgniter?
Jun 05, 2024 pm 07:50 PM
For beginners, CodeIgniter has a gentler learning curve and fewer features, but covers basic needs. Laravel offers a wider feature set but has a slightly steeper learning curve. In terms of performance, both Laravel and CodeIgniter perform well. Laravel has more extensive documentation and active community support, while CodeIgniter is simpler, lightweight, and has strong security features. In the practical case of building a blogging application, Laravel's EloquentORM simplifies data manipulation, while CodeIgniter requires more manual configuration.
 Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Commands - Laravel 5.7 comes with new way of treating and testing new commands. It includes a new feature of testing artisan commands and the demonstration is mentioned below ?
 Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Which framework is better for large projects?
Jun 04, 2024 am 09:09 AM
When choosing a framework for large projects, Laravel and CodeIgniter each have their own advantages. Laravel is designed for enterprise-level applications, offering modular design, dependency injection, and a powerful feature set. CodeIgniter is a lightweight framework more suitable for small to medium-sized projects, emphasizing speed and ease of use. For large projects with complex requirements and a large number of users, Laravel's power and scalability are more suitable. For simple projects or situations with limited resources, CodeIgniter's lightweight and rapid development capabilities are more ideal.
 Questions and Answers on PHP Enterprise Application Microservice Architecture Design
May 07, 2024 am 09:36 AM
Questions and Answers on PHP Enterprise Application Microservice Architecture Design
May 07, 2024 am 09:36 AM
Microservice architecture uses PHP frameworks (such as Symfony and Laravel) to implement microservices and follows RESTful principles and standard data formats to design APIs. Microservices communicate via message queues, HTTP requests, or gRPC, and use tools such as Prometheus and ELKStack for monitoring and troubleshooting.
 Laravel vs CodeIgniter: Which framework is better for small projects?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Which framework is better for small projects?
Jun 04, 2024 pm 05:29 PM
For small projects, Laravel is suitable for larger projects that require strong functionality and security. CodeIgniter is suitable for very small projects that require lightweight and ease of use.
 Which is the better template engine, Laravel or CodeIgniter?
Jun 03, 2024 am 11:30 AM
Which is the better template engine, Laravel or CodeIgniter?
Jun 03, 2024 am 11:30 AM
Comparing Laravel's Blade and CodeIgniter's Twig template engine, choose based on project needs and personal preferences: Blade is based on MVC syntax, which encourages good code organization and template inheritance. Twig is a third-party library that provides flexible syntax, powerful filters, extended support, and security sandboxing.



