How to set up a remote Python environment in VScode? (step sharing)
How to set up a remote Python environment in
VScode? The following article will share with you step by step how to build a remote Python environment in VScode. I hope it will be helpful to you!

I have been using jupyter lab to write code on the server before. Today I tried using VScode to write remote code, which is hereby recorded.
Installation
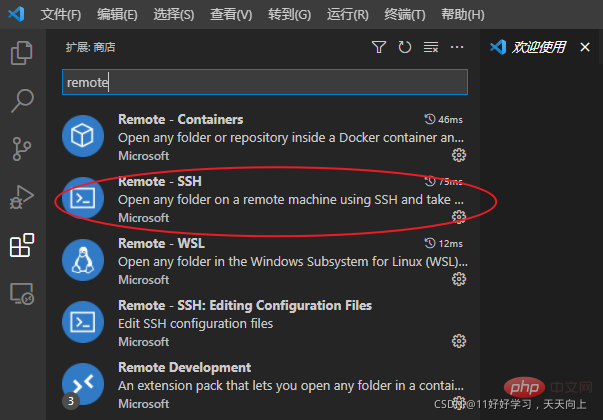
First install the Remote-ssh plug-in.

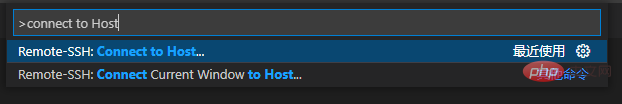
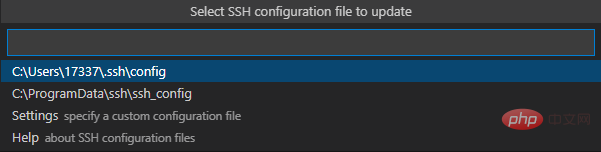
Then, use Ctrl Shift P to open the command panel, enter connect to host, and select the first command:

Select Add New SSH Host

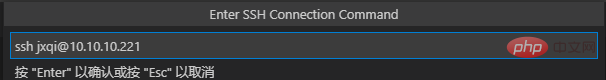
and then enter the remote address and login account as prompted. [Recommended learning: "vscode introductory tutorial"]

Here select the ssh configuration file in the username directory of our computer. If not, you need to first change the computer's ssh configuration file. The ssh function is turned on. Win10 already supports ssh and can be turned on easily. Reference: Install OpenSSH, link

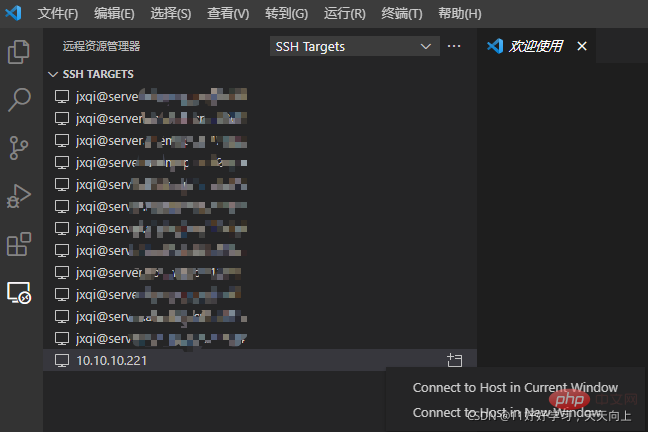
and then right-click and select Connect.

Solve the problem that VScode's Remote SSH uses Windows username instead of the username in the ssh_config file
After completing the above configuration, The first time I connected to the remote host everything was fine. But when I added other remote nodes later, I found that VScode automatically used the Windows computer's own host name instead of the login account name I configured in the file when connecting. After searching for some information, I found a solution, which is recorded as follows:
First, we open the file C:/Users/your_username/.ssh/config, and then add all the names after Host in it. Our login account name. An example is as follows:
Host 10.10.10.1 User usename HostName 10.10.10.1
is changed to
Host usename@10.10.10.1 User usename HostName 10.10.10.1
. After this modification, you can ensure that you use the configured account name to log in every time.
Password-free login method
After the above configuration, you need to enter a password every time you connect to the remote host, which is very troublesome. We can configure password-free login to facilitate connection.
First, you need to use ssh-keygen -t rsa to generate a pair of keys, id_rsa and id_rsa.pub, in the local user directory (i.e. C:/Users/your_username/.ssh/). If the file already exists in the local directory, there is no need to regenerate it. You can refer to vscode to avoid entering the password every time ssh
Then, we append the contents of the generated id_rsa.pub file to authorized_keys in the /home/username/.ssh/ directory of the remote server (if not You need to create it yourself) file. After that, you can log in without a password.
'Bad owner or permissions' and vscode "The pipe that the remote host remote ssh process is trying to write does not exist" problem solution
After the above configuration, a few days My VScode is normal, but because the computer user name is set to Chinese, some errors occur. So after I changed my Windows user name back to English, VScode couldn't connect. And the error message in the terminal is always: 'Bad owner or permissions' and vscode "The pipe that the remote host's remote ssh process is trying to write does not exist."
After searching for information, I found that there is a problem with OpenSSH in WIn10. The solution is to change the
%SystemRoot%/openssh
in the system environment variable to the ssh path in the git installed on the computer. Mine is:
D:\Program Files\Git\usr\bin
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of How to set up a remote Python environment in VScode? (step sharing). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required




