 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief analysis of Node.js in-depth learning how to add hooks in the require function
A brief analysis of Node.js in-depth learning how to add hooks in the require function
A brief analysis of Node.js in-depth learning how to add hooks in the require function
How to add a hook to the require function of Node? The following article will show you how to add hooks in the require function. I hope it will be helpful to you!

Node.js is a JavaScript runtime environment based on the Chrome V8 engine. The early Node.js adopted the CommonJS module specification, and officially supported the ES Modules feature starting from Node v13.2.0. It was not until v15.3.0 that the ES Modules feature became stable and compatible with the NPM ecosystem.

This article will introduce the workflow of the require function in Node.js, how to let Node.js directly execute ts files and how to correctly hijack Node. js's require function to implement the hook function. Next, let’s first introduce the require function.
require function
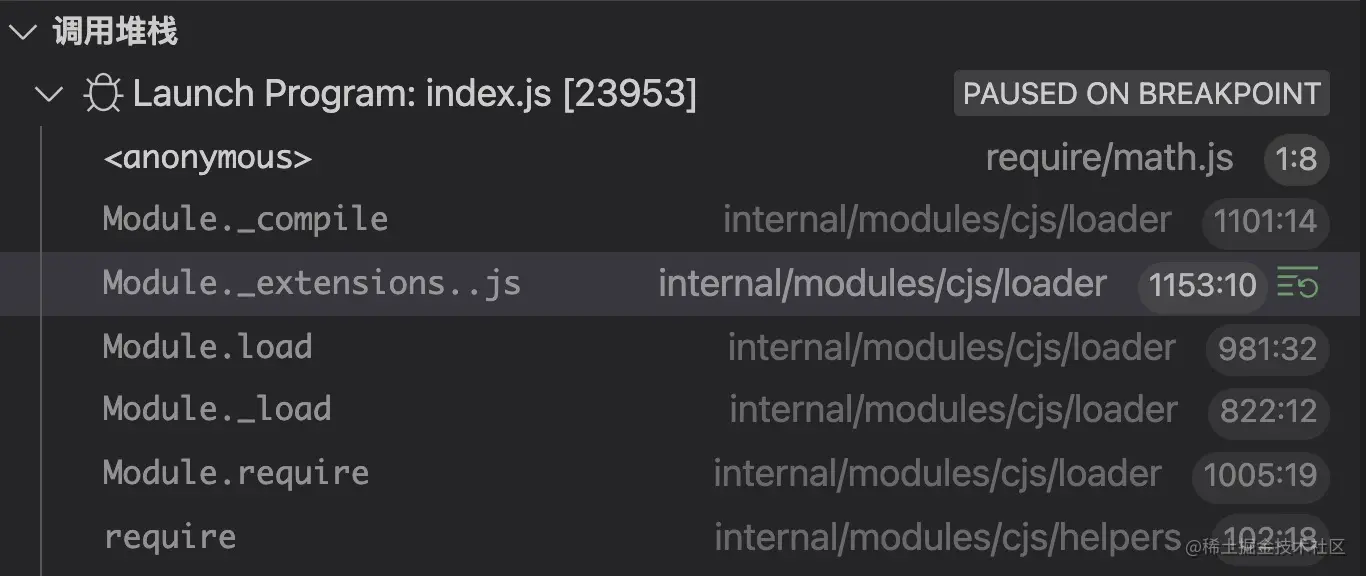
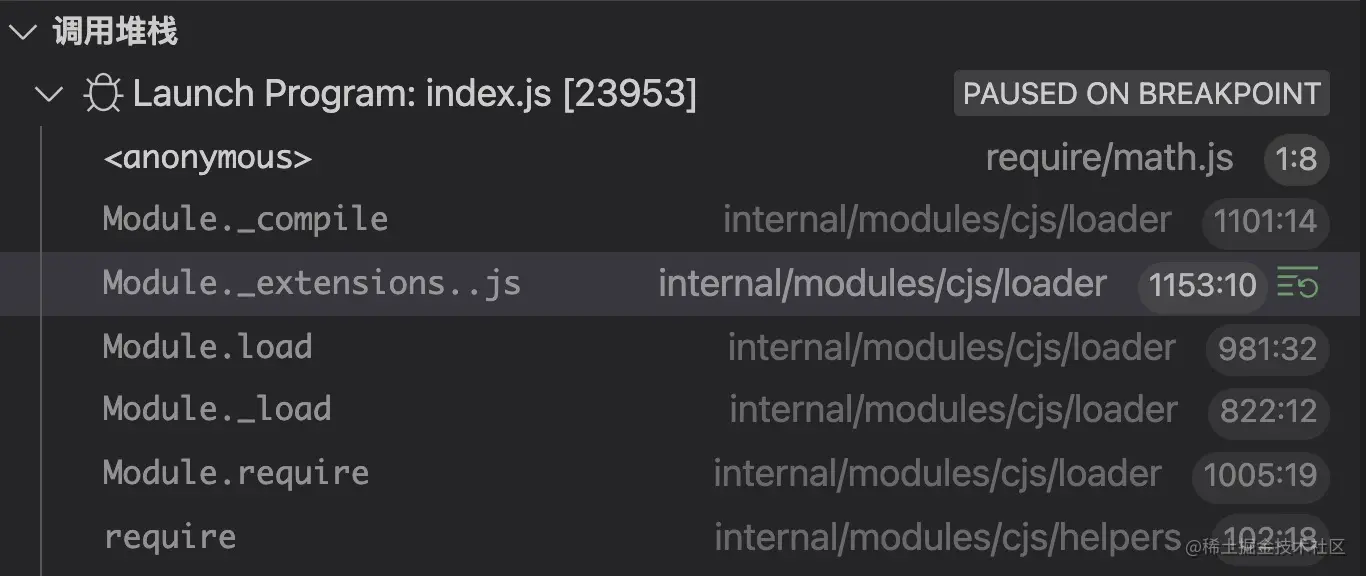
Node.js application is composed of modules, and each file is a module. For the CommonJS module specification, we import modules through the require function. So when we use the require function to import a module, what happens inside the function? Here we use the call stack to understand the process of require:

As can be seen from the above figure, when using require to import the module , the load method of the Module object will be called to load the module. The implementation of this method is as follows:
1 2 3 4 5 6 7 8 9 10 11 |
|
Note: This article refers to Node.js The version corresponding to the source code is v16.13.1
In the above code, the two important steps are:
- Step 1: According to the file Find the extension name;
- Step 2: Find the matching loader in the
Module._extensionsobject through the parsed extension name.
There are 3 different loaders built into Node.js for loading node, json and js files . node file loader
1 2 3 4 |
|
json file loader
1 2 3 4 5 6 7 8 9 10 |
|
js file loader
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Let’s analyze the more important js file loader. By observing the above code, we can know that the core processing flow of the js loader can also be divided into two steps:
- Step 1: Use
fs.readFileSyncMethod to load the contents of thejsfile; - Step 2: Use the
module._compilemethod to compile the loadedjscode.
So after understanding the above knowledge, what use does it have for us? In fact, after understanding the workflow of the require function, we can extend the Node.js loader. For example, enable Node.js to run ts files.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
In the above code, we introduced the built-in module module, and then used the _extensions object of the module to register our custom ts loader.
In fact, the essence of the loader is a function. Inside the function, we use the transformSync API provided by the esbuild module to implement ts -> js Code conversion. After the code conversion is completed, the module._compile method will be called to compile the code.
After seeing this, I believe some friends have also thought of the corresponding loader in Webpack. If you want to learn more, you can read the detailed explanation with multiple pictures and understand the article Webpack Loader in one go.
Address: https://mp.weixin.qq.com/s/2v1uhw2j7yKsb1U5KE2qJA
The space is limited, so we will not introduce the specific compilation process. Let's take a look at how to make the custom ts loader take effect. To enable Node.js to execute ts code, we need to complete the registration of the custom ts loader before executing the ts code. Fortunately, Node.js provides us with a module preloading mechanism:
1 2 |
|
That is, using the -r, --require command line configuration item, we can preload the specified module. After understanding the relevant knowledge, let's test the custom ts loader. First create a index.ts file and enter the following content:
1 2 3 4 |
|
Then enter the following command on the command line:
1 |
|
After the above command is successfully run, the console will Output the following:
1 |
|
很明显我们自定义的 ts 文件加载器生效了,这种扩展机制还是值得我们学习的。另外,需要注意的是在 load 方法中,findLongestRegisteredExtension 函数会判断文件的扩展名是否已经注册在 Module._extensions 对象中,若未注册的话,默认会返回 .js 字符串。
1 2 3 4 5 6 7 8 9 10 11 |
|
这就意味着只要文件中包含有效的 js 代码,require 函数就能正常加载它。比如下面的 a.txt 文件:
1 |
|
看到这里相信你已经了解 require 函数是如何加载模块及如何自定义 Node.js 文件加载器。那么,让 Node.js 支持加载 ts、png 或 css 等其它类型的文件,有更优雅、更简单的方案么?答案是有的,我们可以使用 pirates 这个第三方库。
pirates 是什么
pirates 这个库让我们可以正确地劫持 Node.js 的 require 函数。利用这个库,我们就可以很容易扩展 Node.js 加载器的功能。
pirates 的用法
你可以使用 npm 来安装 pirates:
1 |
|
在成功安装 pirates 这个库之后,就可以利用该模块导出提供的 addHook 函数来添加钩子:
1 2 3 4 5 6 7 |
|
需要注意的是调用 addHook 之后会返回一个 revert 函数,用于取消对 require 函数的劫持操作。下面我们来验证一下 pirates 这个库是否能正常工作,首先新建一个 index.js 文件并输入以下内容:
1 2 |
|
然后在命令行输入以下命令:
1 |
|
当以上命令成功运行之后,控制台会输出以下内容:
1 |
|
观察以上结果可知,我们通过 addHook 函数添加的钩子生效了。是不是觉得挺神奇的,接下来我们来分析一下 pirates 的工作原理。
pirates 是如何工作的
pirates 底层是利用 Node.js 内置 module 模块提供的扩展机制来实现 Hook 功能。前面我们已经介绍过了,当使用 require 函数来加载模块时,Node.js 会根据文件的后缀名来匹配对应的加载器。
其实 pirates 的源码并不会复杂,我们来重点分析 addHook 函数的核心处理逻辑:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
为了提高执行效率,addHook 函数提供了 matcher 和 ignoreNodeModules 配置项来实现文件过滤操作。在获取到 exts 扩展名列表之后,就会使用新的加载器来替换已有的加载器。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
观察以上代码可知,在 addHook 函数内部是通过替换 mod._compile 方法来实现钩子的功能。即在调用原始的 mod._compile 方法进行编译前,会先调用 hook(code, filename) 函数来执行用户自定义的 hook 函数,从而对代码进行处理。
好的,至此本文的主要内容都介绍完了,在实际工作中,如果你想让 Node.js 直接执行 ts 文件,可以利用 ts-node 或 esbuild-register 这两个库。其中 esbuild-register 这个库内部就是使用了 pirates 提供的 Hook 机制来实现对应的功能。
更多node相关知识,请访问:nodejs 教程!
The above is the detailed content of A brief analysis of Node.js in-depth learning how to add hooks in the require function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.





