 Web Front-end
Web Front-end
 Vue.js
Vue.js
 This article will give you a detailed explanation of the optional chain call operator '?.' in Vue2.
This article will give you a detailed explanation of the optional chain call operator '?.' in Vue2.
This article will give you a detailed explanation of the optional chain call operator '?.' in Vue2.
This article will take you through the optional chain call operator "?." in Vue2, and talk about how to use ?. in the template to solve the error. I hope it will be helpful to everyone!

First, let’s talk about what is?.(Optional chain call operator)
Optional chaining operator (
?.) allows reading the value of a property located deep in the connection object chain , without having to explicitly verify that each reference in the chain is valid. The function of the?.operator is similar to the.chain operator, except that when the reference is empty (nullish) (nullorundefined) will not cause an error. The short-circuit return value of this expression isundefined. When used with function calls, returnsundefinedif the given function does not exist. [Related recommendations: vue.js video tutorial]Link: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/ Reference/Operators/Optional_chaining
To put it simply, we usually use the "." operator to get an upgraded version of a certain value of the object. When the previous value does not exist prevents undefined. things from reporting errors.
Without further ado, let’s get straight to the code.
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩When we encounter deeply nested data structures in our work, we use && to check whether the attributes exist. The code becomes very bloated. The readability and maintenance are mind-numbing. But using ?. is much simpler and the readability is greatly improved
2. Problems using ?. in Vue2 template
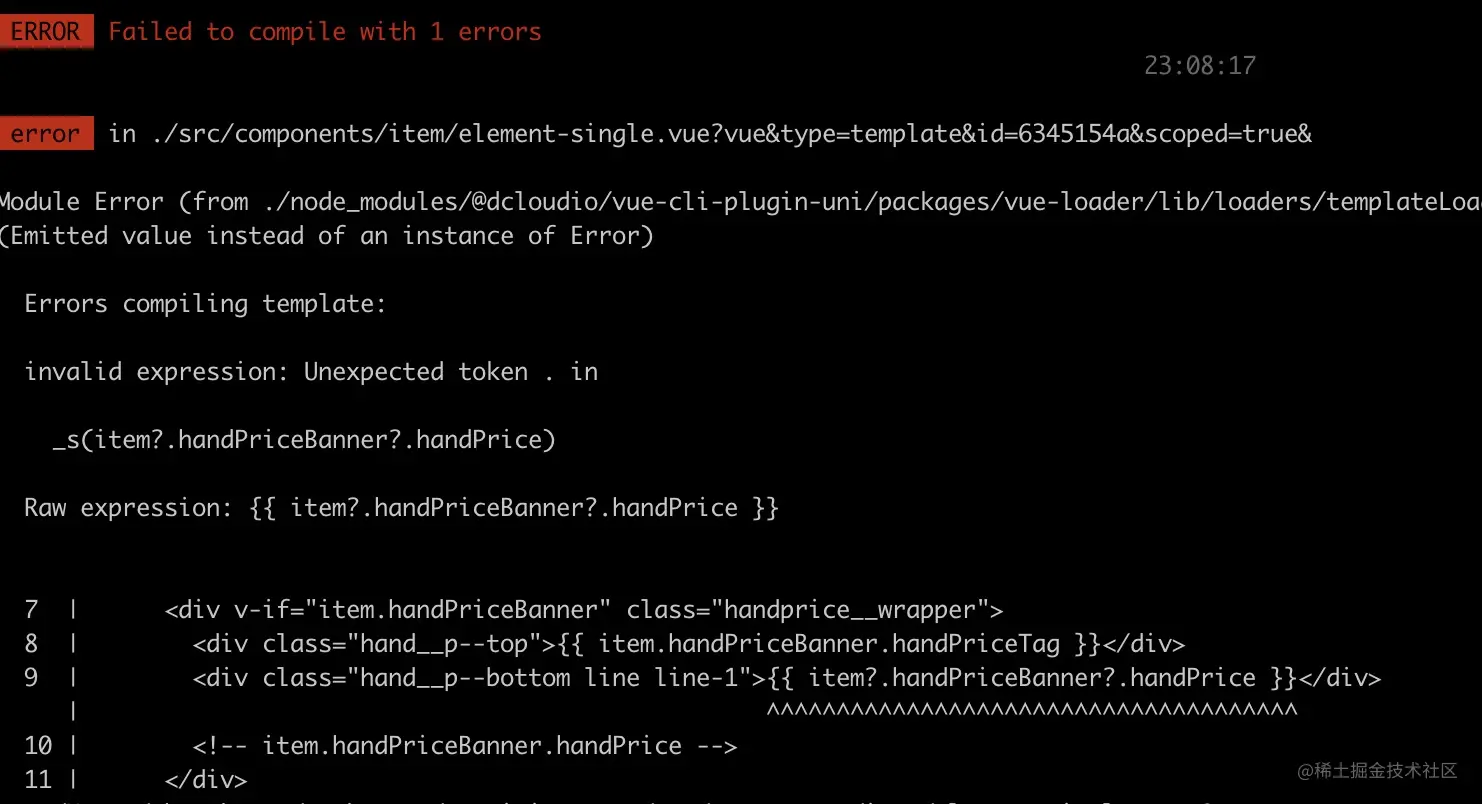
When we learn a new skill and want to show off in the world of code with great interest, we find that it can be used normally in Vue2 environment?., but in An error was reported in template.

I believe that all of you are not ordinary people. Since it can be used injs
, we will follow the idea to solve this problem
3. Solution
- The _get method in the third-party library lodash
- Upgrade By vue3, currently vue3 has become the default version. The ecology is approaching maturity and the template supports the optional chain operator
- used in computed properties?.
- Intercept changes to the template source code, the code is too intrusive
- Write a hook and hang it on global/mixins to call it at any time
- Think After a while, only the last solution is the most reliable. Let’s just do it. Let’s write our own?. Function
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩Why not let keyName directly be the . syntax and also have the function of ?. This is not only in line with our development habits, but also meets our expectations, wouldn't it be beautiful?And it stands to reason that if the previous value is undefined, we It should be reutrn directly, but it cannot be interrupted in advance using the reduce method.
So another version of the code was optimizedlet obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩
Vue.prototype.$vj = variableJudge
Let’s take a look at how to use it in the template
// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>4. Summary
?. (Optional chain call operatorIf this article has helped you, you can share it with others) In fact, there are There are many wonderful functions waiting for everyone to discover. This article is just for?. Using error reporting issues in templates in Vue2 to expand
If there are any points in the article/code that can be optimized, everyone is welcome to suggest them.
Now that you have seen this,
it is not easy to create, please leave a small like.
For more programming-related knowledge, please visit:
The above is the detailed content of This article will give you a detailed explanation of the optional chain call operator '?.' in Vue2.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to configure the watch of the component in Vue export default
Mar 04, 2025 pm 03:30 PM
How to configure the watch of the component in Vue export default
Mar 04, 2025 pm 03:30 PM
This article clarifies Vue.js component watch functionality when using export default. It emphasizes efficient watch usage through property-specific watching, judicious deep and immediate option use, and optimized handler functions. Best practices
 How to configure the lifecycle hooks of the component in Vue
Mar 04, 2025 pm 03:29 PM
How to configure the lifecycle hooks of the component in Vue
Mar 04, 2025 pm 03:29 PM
This article clarifies the role of export default in Vue.js components, emphasizing that it's solely for exporting, not configuring lifecycle hooks. Lifecycle hooks are defined as methods within the component's options object, their functionality un
 What is Vuex and how do I use it for state management in Vue applications?
Mar 11, 2025 pm 07:23 PM
What is Vuex and how do I use it for state management in Vue applications?
Mar 11, 2025 pm 07:23 PM
This article explains Vuex, a state management library for Vue.js. It details core concepts (state, getters, mutations, actions) and demonstrates usage, emphasizing its benefits for larger projects over simpler alternatives. Debugging and structuri
 How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Article discusses creating and using custom Vue.js plugins, including development, integration, and maintenance best practices.
 How do I implement advanced routing techniques with Vue Router (dynamic routes, nested routes, route guards)?
Mar 11, 2025 pm 07:22 PM
How do I implement advanced routing techniques with Vue Router (dynamic routes, nested routes, route guards)?
Mar 11, 2025 pm 07:22 PM
This article explores advanced Vue Router techniques. It covers dynamic routing (using parameters), nested routes for hierarchical navigation, and route guards for controlling access and data fetching. Best practices for managing complex route conf
 What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
Vue.js enhances web development with its Component-Based Architecture, Virtual DOM for performance, and Reactive Data Binding for real-time UI updates.
 How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
The article explains how to configure Vue CLI for different build targets, switch environments, optimize production builds, and ensure source maps in development for debugging.
 How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
The article discusses using Vue with Docker for deployment, focusing on setup, optimization, management, and performance monitoring of Vue applications in containers.





