
In JavaScript, bitwise operators are symbols used to operate on binary bits. They can align binary bits from low to high before performing operations. The bitwise operators supported in JavaScript are: "&", "|", "^", "~", ">", ">>>".

The operating environment of this tutorial: Windows 7 system, JavaScript version 1.8.5, Dell G3 computer.
In JavaScript, bitwise operators are symbols used to operate on binary bits.
Bitwise operators can perform operations by aligning binary bits from low-order to high-order.
The bitwise operators supported in JavaScript are shown in the following table:
| Operator | Description | Example |
|---|---|---|
| & | Bitwise AND: If the corresponding binary bits are all 1, then the binary bit is 1 | 5 & 1 is equivalent to 0101 & The result of 0001 is 0001, and the decimal result is 1 |
| | | Bitwise OR: If one of the corresponding binary bits is 1, then the binary bit is 1 | 5 | 1 is equivalent to 0101 | 0001. The result is 0101, and the decimal result is 5 |
| Bitwise XOR: If the corresponding binary bit has only If one is 1, then the binary digit is 1 | 5 ^ 1, which is equivalent to 0101 ^ 0001. The result is 0100, and the decimal result is 4 | |
| Bitwise NOT: Invert all binary bits, that is, 1 is converted to 0, 0 is converted to 1 | ~5 is equivalent to ~0101, the result is 1010, the decimal result is -6 | |
| 5 | ||
| Bitwise right shift (signed right shift): Move all binary bits to the right by the specified number of digits, and copy the leftmost bit to fill the left side | 5 >> 1 is equivalent to 0101 >> 1 The result is 0010, decimal result For 2 | |
| Bitwise right shift by zero (unsigned right shift): Move all binary bits uniformly to the right by the specified number of bits , and add 0 | 5 >>> 1 on the far left, which is equivalent to 0101 >>> 1. The result is 0010, and the decimal result is 2 |
Logical bitwise operators (&, |, ^ and ~)Logical bitwise Operators and logical operators operate in the same way, but target different objects. Logical bitwise operators operate on binary integer values, while logical operators operate on non-binary values.
"&" operatorThe "&" operator (bit AND) is used to compare two binary operands bit by bit, and compare them according to the following table The conversion table shown returns the result.
"&" operator| The place value of the second number | Operation result | |
|---|---|---|
| 1 | 1 | |
| 0 | 0 | |
| 1 | 0 | |
| 0 | 0 |
Perform a bitwise AND operation between 12 and 5, and the return value is 4.
console.log(12 & 5); //返回值4
The following figure analyzes the process of bitwise AND operation between 12 and 5 in the form of arithmetic formula. Through bitwise AND operation, only the value of bit 3 is all true, so true is returned, and other bits return false.

The "|" operator (bitwise OR) is used to compare two binary operands one by one bits are compared and the result is returned according to the conversion table as shown in the table.
"|" operator| The place value of the second number | Operation result | |
|---|---|---|
| 1 | 1 | |
| 0 | 1 | |
| 1 | 1 | |
| 0 | 0 |
| 第一个数的位值 | 第二个数的位值 | 运算结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
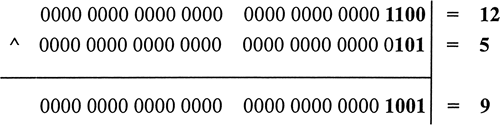
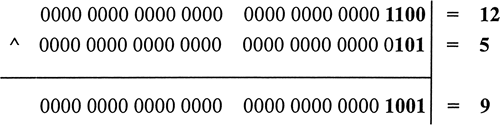
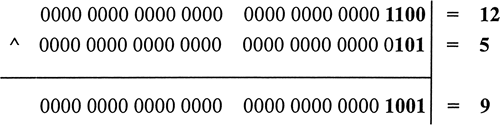
12 和 5 进行位异或运算,则返回值为 9。
console.log(12 ^ 5); //返回值9
下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。

“~”运算符
“~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
第 1 步:把运算数转换为 32 位的二进制整数。
第 2 步:逐位进行取反操作。
第 3 步:把二进制反码转换为十进制浮点数。
对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13
下图以算式的形式解析了对 12 进行位非运算的过程。

位非运算实际上就是对数字进行取负运算,再减 1。例如:
console.log( ~ 12 == 12-1); //返回true
移位运算符(<<、>>和>>>)
移位运算就是对二进制进行有规律低移位。移位运算可以设计很多奇妙的效果,在图形图像编程中应用广泛。
“<<”运算符
“<<”运算符执行左移位运算。在移位运算过程中,符号位始终保持不变。如果右侧空出位置,则自动填充为 0;超出 32 位的值,则自动丢弃。
把数字 5 向左移动 2 位,则返回值为 20。
console.log(5 << 2); //返回值20
用算式进行演示,如图所示。

“>>”运算符
“>>”运算符执行有符号右移位运算。与左移运算操作相反,它把 32 位数字中的所有有效位整体右移,再使用符号位的值填充空位。移动过程中超出的值将被丢弃。
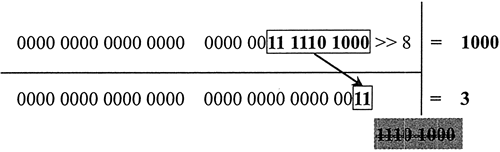
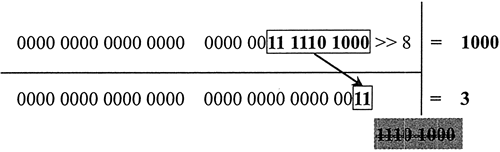
把数值 1000 向右移 8 位,则返回值为 3。
console.log(1000 >> 8); //返回值3
用算式进行演示,如图所示。

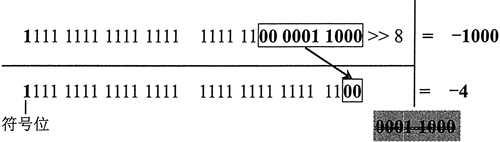
把数值 -1000 向右移 8 位,则返回值为 -4。
console.log(-1000 >> 8); //返回值 -4
用算式进行演示,如图所示。当符号位值为 1 时,则有效位左侧的空位全部使用 1 进行填充。

“>>>”运算符
“>>>”运算符执行五符号右移位运算。它把无符号的 32 位整数所有数位整体右移。对于无符号数或正数右移运算,无符号右移与有符号右移运算的结果是相同的。
下面两行表达式的返回值是相同的。
console.log(1000 >> 8); //返回值3 console.log(1000 >> 8); //返回值3
对于负数来说,无符号右移将使用 0 来填充所有的空位,同时会把负数作为正数来处理,所得结果会非常大所以,使用无符号右移运算符时要特别小心,避免意外错误。
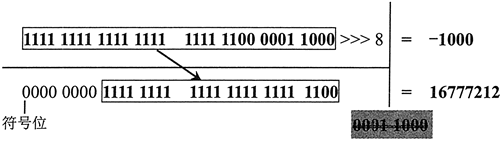
console.log(-1000 >> 8); //返回值 -4 console.log(-1000 >>> 8); //返回值 16777212
用算式进行演示,如图所示。左侧空位不再用符号位的值来填充,而是用 0 来填充。

【相关推荐:javascript学习教程】
The above is the detailed content of What are bitwise operators in javascript. For more information, please follow other related articles on the PHP Chinese website!

