What is JavaScript attribute node
In JavaScript, the attribute node refers to the attribute object, which represents an attribute of the HTML element; the constant of the attribute node is represented as "ATTRIBUTE_NODE", and the representative constant value is "2". You can use this constant to Determine the node type.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
DOM (Document Object Model) is the document object model. Using DOM technology can realize dynamic changes in web pages, such as dynamically displaying or hiding an element, changing their attributes, adding an element, etc. DOM technology greatly enhances user interactivity with web pages.
DOM Node Types
Nodes in the DOM tree can be classified in different ways. According to the level of the node, it can be mainly divided into: ancestor node (the collective name of all nodes above the current node), parent-child node (indicating the relationship between the upper and lower nodes), and descendant node (the collective name of all nodes below the current node). ) and sibling nodes (collectively referred to as all nodes with the same parent node) and so on.
According to the node type, it can be mainly divided into: document node, element node, attribute node, text node, and comment node. Different types of nodes have a corresponding constant, which represents a specific value. This constant can be used to determine the node type. The constant representations of commonly used HTML DOM nodes and the values they represent are shown in the table below.
| Node types | Node type constants | Constant values |
|---|---|---|
| document node | DOCUMENT_NODE | 9 |
| Element node | ELEMENT_NODE | 1 |
| Attribute Node | ATTRIBUTE_NODE | 2 |
| Text Node | TEXT_NODE | 3 |
| Comment Node | COMMENT_NODE | 8 |
JS Attribute Node
In the HTML DOM, an attribute node is an attribute object, representing an attribute of the HTML element. An element can have multiple attributes. All attributes of an element are stored in an unordered collection NamedNodeMap. Nodes in a NamedNodeMap can be accessed by name or index.
Use DOM to process HTML document elements. Sometimes you need to process the attributes of the elements. In this case, you need to use the attributes and related methods of the attribute nodes. The common attributes and related methods of attribute nodes are shown in the table below.
| Properties/Methods | Description |
|---|---|
| nodeName | name | Referenced through the attribute object, returns the name of the element attribute |
| nodeValue | value | Referenced through the attribute object, Set or return the value of the element attribute |
| Item (node subscript) | Return the node with the specified subscript in the attribute node set |
| lengh | Returns the number of nodes in the attribute node set |
| nodeType | Returns the type value of the attribute node |
Note: The attributes name and nodeName have the same effect, and the attributes value and nodeValue have the same effect.
Example: Manipulate attribute nodes.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
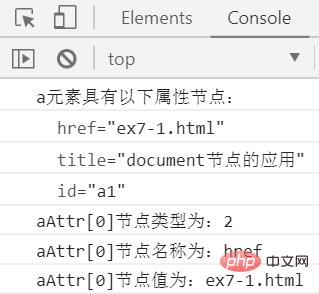
You can also use item() to access elements in the attribute node list. aAttr[0] is equivalent to aAttr.item(0). In addition, aAttr[0].nodeName is equivalent to aAttr[0] .name, aAttr[0].nodeValue is equivalent to aAttr[0].value. The result of running the above code in the Chrome browser is shown in Figure 1.

[Related recommendations: javascript learning tutorial]
The above is the detailed content of What is JavaScript attribute node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




