Summarize and share a brief introduction to uni-app
This article gives you a brief introduction to the relevant knowledge of uni-app, including directory structure, life cycle, routing and style layout related issues. I hope it will be helpful to everyone.

1. What is uni-app?
uni-app is a framework that uses Vue.js to develop all front-end applications. Developers write a set of codes that can be published to iOS, Android, Web (responsive), and various small programs (WeChat/ Alipay/Baidu/Toutiao/Feishu/QQ/Kuaishou/DingTalk/Taobao), Kuai App and other platforms.
Advantages of uni-app
Cross-platform distribution, better running experience
Consistent with the components and API of the mini program;
Compatible with weex native rendering , which increases the development efficiency, but because there are many weex pits, it is recommended to use local rendering optimization;
Universal front-end technology stack, lower learning cost
Supports vue syntax, WeChat applet API
Embedded mpvue
Development ecology, richer components
Supports the installation of third-party packages through npm
Supports WeChat applet custom components and JS SDK
Compatible with mpvue components and projects (embedded mpvue open source framework)
App-side support and native hybrid coding
Rich plug-ins, DCloud will release plug-ins to the market
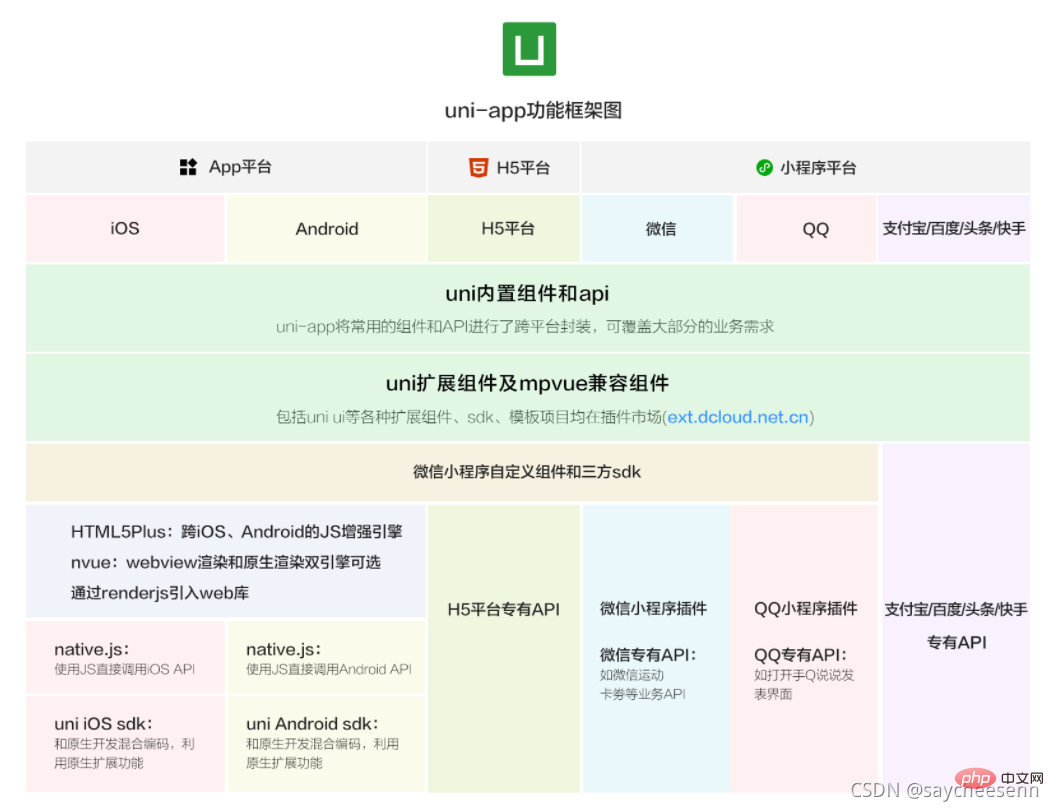
2. Functional framework

3. Create project
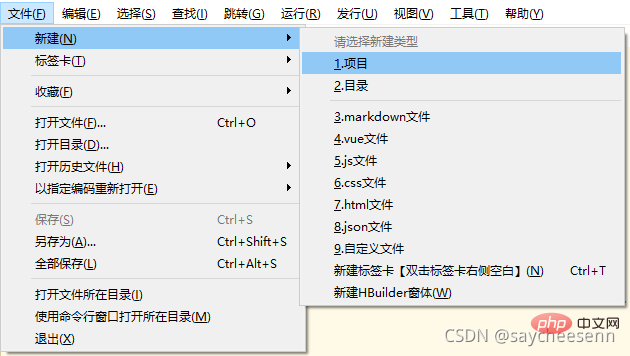
Click File-> New-> Project in the toolbar: 
Select the uni-app type, enter the project name, select the template, and click Create , it will be created successfully.
The template that comes with uni-app is Hello uni-app, which is an official component and API example. Another important template is the uni ui project template, which is recommended for daily development and has a large number of commonly used components built-in. 
##Run uni-app
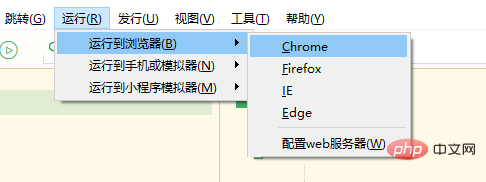
- Browser run: Enter the hello-uniapp project, click Run on the toolbar-> Run Go to the browser-> select the browser to experience the H5 version of uni-app in the browser.
-
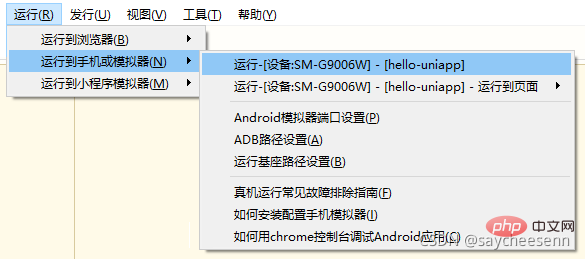
 Real machine operation: Connect the mobile phone, turn on USB debugging, enter the hello-uniapp project, click Run on the toolbar-> Real machine operation-> Select the device to run on. Experience uni-app in this device.
Real machine operation: Connect the mobile phone, turn on USB debugging, enter the hello-uniapp project, click Run on the toolbar-> Real machine operation-> Select the device to run on. Experience uni-app in this device. -
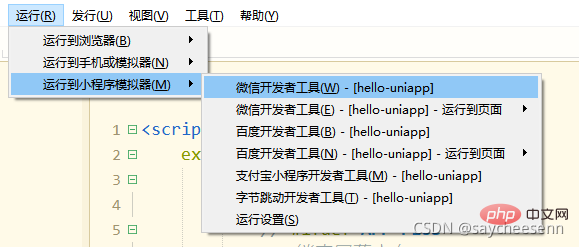
 Run in the WeChat Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> WeChat Developer Tools, then Experience uni-app in WeChat developer tools.
Run in the WeChat Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> WeChat Developer Tools, then Experience uni-app in WeChat developer tools. -
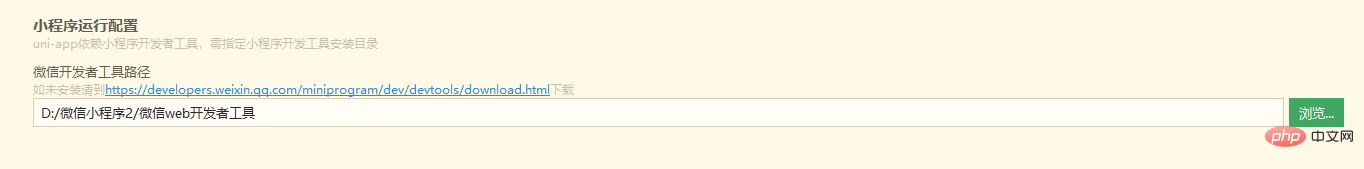
 **Note:** If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.
**Note:** If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.
 Other Alipay mini-programs, Baidu mini-programs, ByteDance mini-programs, 360 and other operating methods are similar. If you are interested, you can go to the official website to check
Other Alipay mini-programs, Baidu mini-programs, ByteDance mini-programs, 360 and other operating methods are similar. If you are interested, you can go to the official website to check
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
Application life cycle uni- app supports onLaunch, onShow, onHide and other application life cycle functions
Page life cycle uni-app supports onLoad, onShow, onReady and other life cycle functions
Component life cycle The life cycle supported by the uni-app component is the same as the life cycle of the Vue standard component. There is no page-level onLoad and other life cycles here
Route jump uni-app has two page routing jump methods: using the navigator component to jump and calling the API to jump.
Page stack
The framework manages all current pages in the form of a stack. When routing switching occurs, the page stack behaves as follows:
| Page stack performance | Trigger timing | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| New page is pushed into the stack | The first page opened by uni-app | ||||||||||||||||||||||
| Push the new page into the stack | Call API uni. navigateTo, use component | |
|||||||||||||||||||||
| The current page is popped out of the stack, new Page push into stack | Call API uni.redirectTo, use component | |
|||||||||||||||||||||
| The page continues to pop out of the stack until the target returns to the page | Call API uni.navigateBack, use component | , user Press the back button in the upper left corner, and Android users click the physical back button |
|||||||||||||||||||||
| pages will pop out of the stack, leaving only the new Tab page | Call API uni.switchTab, use component | , user switch Tab | ##Reload|||||||||||||||||||||
| Call API uni.reLaunch and use components | |
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
- 在
uni-app中不能使用 *在这里插入代码片选择器。 - 微信小程序自定义组件中仅支持 class 选择器
-
page相当于body节点,例如:
<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
- 支持 base64 格式图片。
- 支持网络路径图片。
- 使用本地图片或字体图标需注意:
图片小于 40kb,uni-app 会自动将其转化为 base64 格式;
图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。
本地引用路径仅支持以 ~@ 开头的绝对路径(不支持相对路径)。
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}十、常见问题
常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
The above is the detailed content of Summarize and share a brief introduction to uni-app. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
UniApp is based on Vue.js, and Flutter is based on Dart. Both support cross-platform development. UniApp provides rich components and easy development, but its performance is limited by WebView; Flutter uses a native rendering engine, which has excellent performance but is more difficult to develop. UniApp has an active Chinese community, and Flutter has a large and global community. UniApp is suitable for scenarios with rapid development and low performance requirements; Flutter is suitable for complex applications with high customization and high performance.
 What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
Recommended component library for uniapp to develop small programs: uni-ui: Officially produced by uni, it provides basic and business components. vant-weapp: Produced by Bytedance, with a simple and beautiful UI design. taro-ui: produced by JD.com and developed based on the Taro framework. fish-design: Produced by Baidu, using Material Design design style. naive-ui: Produced by Youzan, modern UI design, lightweight and easy to customize.






 **Note:** If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.
**Note:** If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. As shown below, you need to enter the installation path of the WeChat developer tools in the input box. If H Builder Real-time effects.