What you must know about Selenium using CSS positioning summary
This article brings you relevant knowledge about Selenium’s use of CSS positioning summary. CSS positioning also has its value. CSS positioning is faster and the syntax is simpler. I hope it will be helpful to everyone.

When most people use selenium to locate elements, they use xpath positioning. CSS positioning is often ignored. In fact, css positioning also has its value. CSS positioning is more Fast, the syntax is more concise
1. CSS selector
Common symbols:
#represents the id selector
.represents the class selector
>Indicates sub-elements, level
A space also indicates sub-elements, but all descendant sub-elements, which is equivalent to the relative path in xpath
2. CSS: Attribute positioning
css can be directly located through the three regular attributes of the element, id, class, and label.
1 2 |
|
css uses the # sign to represent the id attribute, such as: #kw
css uses . to represent the class attribute. For example: .s_ipt
css directly uses the tag name without any identifier, such as: input
3. CSS: other attributes
css can use tag, class, and id Conventional attribute positioning can also be used to position other attributes
1 |
|
4. CSS: Tag
css can locate elements through a combination of tags and attributes
1 |
|
5. CSS: Hierarchical relationship
1 2 |
|
6. CSS: Index
css can also locate sub-elements through index
1 2 3 4 5 |
|
7. CSS: Logical operation
Same as css Logical operations can also be implemented to match two attributes at the same time, which is different from xpath
1 |
|

8. Baidu search box example
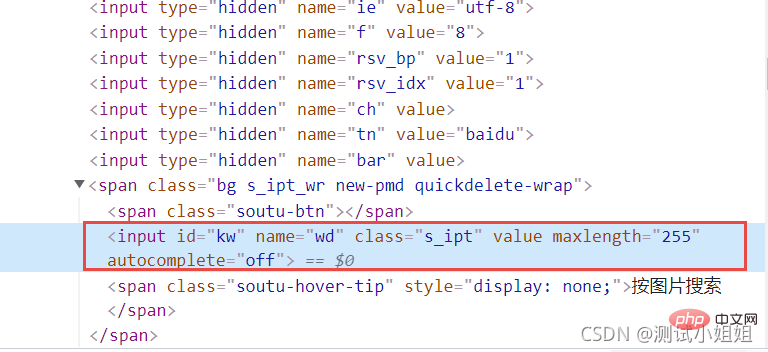
Take Baidu’s search box Specifically look at CSS positioning
Positioning input box
Single attribute positioning
1 2 3 4 5 |
|
Combined attribute positioning
1 2 3 4 5 6 |
|
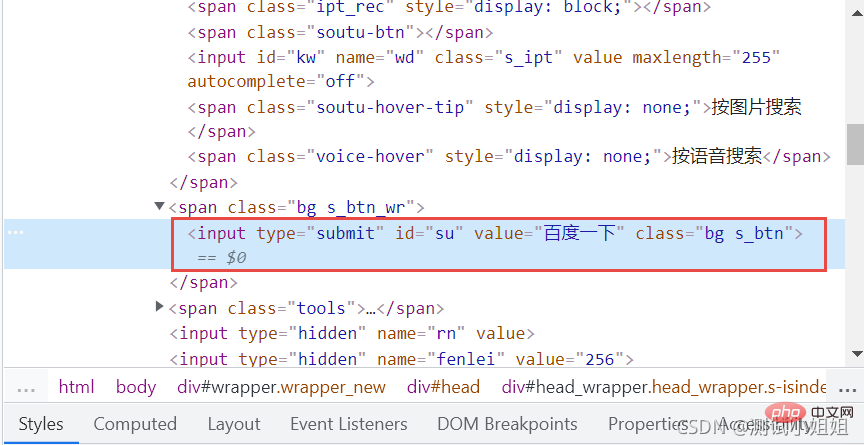
9. Click the button on Baidu homepage as an example

Fuzzy matching attribute value method
1 2 3 4 |
|
10. The difference between CSS and Xpath positioning
Attribute positioning
CSS
css can pass the element's The three regular attributes of id, class, and label are directly positioned
①. CSS uses the # symbol to represent the id attribute, such as:
id="kw" can be written as: #kw
②. CSS uses . to represent class Attributes, such as:
class="s_ipt" can be written as: .s_ipt
③. css directly uses the label name without any identifier, such as: input
Xpath
xpath can also be passed Locate the elements' id, name, and class attributes
①. Use xpath to locate the id attribute
driver.find_element(By.XPATH,"//[@id='kw']")
②. Use xpath to locate through the name attribute
driver.find_element(By.XPATH,"//[@name='wd']")
③. Use xpath to locate through the class attribute
driver.find_element(By. XPATH,"//*[@class='s_ipt']")
Other attributes
CSS
In addition to the above, css can also be positioned through other attributes
①. css is positioned through the name attribute:
driver.find_element(By.CSS_SELECTOR,"[name='wd']")
②. css is positioned through the autocomplete attribute:
driver.find_element(By. CSS_SELECTOR," [autocomplete='off']")
③.css is positioned through the type attribute:
driver.find_element(By.CSS_SELECTOR,"[type='text']")
Xpath
Without the above attributes, you can locate it through other attributes
driver.find_element(By.XPATH,"//*[@autocomplete='off']")
tag
CSS
The css page can locate elements through the combination of tags and attributes
①. css locates elements through the combination of tags and class attributes driver.find_element(By.CSS_SELECTOR, "input.s_ipt")
②. css through tags Positioning driver.find_element(By.CSS_SELECTOR, "input#kw") in combination with the id attribute
③. css positions driver.find_element(By.CSS_SELECTOR, "input[id='kw'] through the combination of tags and other attributes) ”)
Xpath
1. If there are many attributes with the same name, you can filter them by tags
①. Use xpath to locate driver.find_element(By.XPATH,"// input[@autocomplete='off']")
②. Use xpath to locate driver.find_element(By.XPATH,"//input[@id='kw']")
③. Use xpath locates driver.find_element(By.XPATH,"//name[@id='wd']") through the name attribute
Hierarchical relationship
CSS
Such as: //form [@id='form']/span/input and //form[@class='fm']/span/input
①. css locates driver.find_element(By.CSS_SELECTOR, "form#form> ;span>input”)
②. css locates driver.find_element(By.CSS_SELECTOR, “form.fm>span>input”)
Xpath
1. If an element, Its attributes are not obvious and cannot be located directly. You can first find its parent element, find the parent element, and then find the next level to locate it
①. Locate the input input box by locating the parent element driver.find_element(By. XPATH,"//span[@id='s_kw_wrap']/input")
②. Locate the input input box driver.find_element(By.XPATH,"//form[@id='form ']/span/input")
Index
CSS
1. CSS can also locate child elements through index option: nth-child(1)
①. Select the first child element driver.find_element(By. CSS_SELECTOR,“select#nr>option:nth-child(1)”)
②. Select the second child element driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(2)”)
③. Select the third child element driver.find_element(By.CSS_SELECTOR,“select#nr>option:nth-child(3)”)
Xpath
1. Can be positioned by sorting
①. Use xpath to locate the first driver.find_element(By.XPATH,"//select[@id='nr']/option[1]")
②. Use xpath to locate the second driver. find_element(By.XPATH,"//select[@id='nr']/option[2]")
③. Use xpath to locate the third driver.find_element(By.XPATH,"//select[@ id='nr']/option[3]")
Fuzzy matching
CSS
driver.find_element(By.CSS_SELECTOR,"input:contains('kw')")
Xpath
1. Powerful fuzzy matching of xpath
2. by_partial_link, fuzzy matching positioning
driver.find_element(By.XPATH,"//*[contains(text(),' hao123')]")
11. Summary
Automated testing Two mainstream XPATH and CSS positioning methods for positioning page elements in web testing in Python Selenium
XPATH positioning and CSS positioning Very similar, XPATH is more powerful, but CSS positioning is faster, but some browsers do not support CSS positioning, and it is generally more common to use xpath positioning than css in the automated testing process
( Learning video sharing: css video tutorial)
The above is the detailed content of What you must know about Selenium using CSS positioning summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






