
In JavaScript, you can use the remainder "%" operator to implement remainder operations, perform division operations and obtain the remainder. The syntax is "number1 % number2", and the return value is the remainder of the division operation. The "%" remainder operator mainly operates on integers and is also applicable to floating point numbers.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, you can use the remainder "%" operator to implement remainder operations, perform division operations and obtain the remainder.
Syntax:
number1 % number2
Example:
console.log(3 % 2); //返回余数1

The remainder operation mainly operates on integers, but also applies to floating point numbers . For example:
console.log(3.1 % 2.3); //返回余数0.8000000000000003

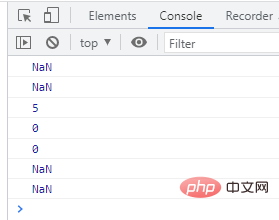
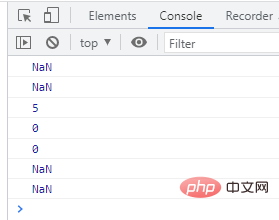
You need to pay attention to the remainder operation of special operands:
var n = 5; //定义并初始化任意一个数值 console.log(Infinity % n); //返回NaN console.log(Infinity % Infinity); //返回NaN console.log(n % Infinity); //返回5 console.log(0 % n); //返回0 console.log(0 % Infinity); //返回0 console.log(n % 0); //返回NaN console.log(Infinity % 0); //返回NaN

[Related recommendations: javascript learning tutorial】
The above is the detailed content of How to implement division and remainder in javascript. For more information, please follow other related articles on the PHP Chinese website!