
Method: 1. Use the slice() method to divide the string into two parts: "last letter" and "other subcharacters"; 2. Use toUpperCase() to convert the last letter to uppercase, toLowerCase() Convert other subcharacters to lowercase; 3. Use the " " operator to rejoin the two parts to form a new string.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, you can use the slice(), toUpperCase(), toLowerCase() functions and the string splicing character " " to set the first letter to be capitalized.
Implementation idea:
Use the slice() method to divide the string into two parts: the last letter character part, and other sub-character parts.
Use toUpperCase() method to convert the last letter to uppercase; use toLowerCase() to convert other sub-characters to lowercase.
Use the " " operator to rejoin the two parts
Implementation code:
function f(str) {
newStr = str.slice(0,-1).toLowerCase()+str.slice(-1).toUpperCase();
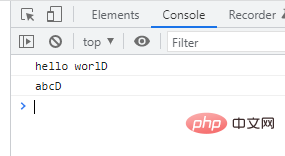
console.log(newStr);
}
f("hello World");
f("abcd"); 
Description:
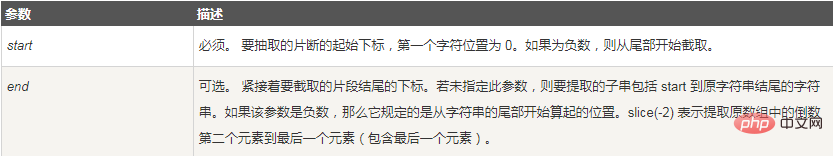
slice(start, end) method can extract a certain part of the string and return the extracted part as a new string.
Use the start (inclusive) and end (exclusive) parameters to specify the part of the string to extract.
Grammar:
string.slice(start,end)

[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to capitalize the last letter in JavaScript. For more information, please follow other related articles on the PHP Chinese website!