Through operation examples, see how to add custom shortcut keys in atom
How to add custom shortcut keys in atom? This article will take language-markdown as an example to introduce how to quickly set markdown multi-level titles. I hope it will be helpful to you!

Description of the problem
When using Markdown to write study notes, I initially selected markdownpad 2 as the editor, but markdownpad is not suitable for latex formulas and textures. It is very unfriendly to use, but there are some friendly shortcut keys, such as ctrl 1 to quickly add a level 1 title, and a toolbar is also set up to quickly bold text, insert URL hyperlinks, etc. , more suitable for novices. However, markdownpad 2 does not work well for latex and other mathematical formulas, pasting pictures, etc.
atom is a very good markdown editor, (download URL), supports multiple programming language formats, and is open source. There are many third-party packages and themes to make the editor more user-friendly. [Related recommendations: atom usage tutorial]
The language-markdown is a markdown enhancement library that atom must install, which sets a series of shortcuts, such as:

But there is no shortcut key to quickly add markdown titles in atom. In order to solve this problem, you need to customize shortcut keys. (PS: As of the time of posting, I have not seen any other similar tutorials) This is my entire analysis and operation idea. If the reader does not have time, it is recommended to directly download the file I modified and overwrite the file with the same name in the language-markdown directory. folder and restart atom: CSDN download link
atom custom shortcut key-keymaps analysis and application
The shortcut key function in atom is very powerful, the same Shortcut keys implement different functions on different windows of atom, and they also support customization. Check
 in
in
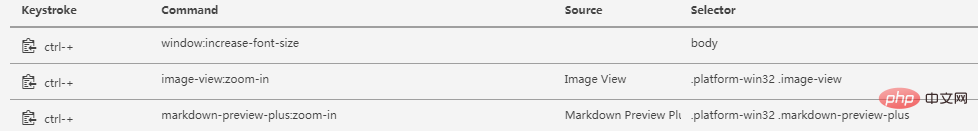
of atom and you can find that ctrl corresponds to 3 According to the source function, different functions are indeed implemented in different views. According to the interface prompts, we copy the shortcut key syntax in markdown-preview-plus, as follows:
'.platform-win32 .markdown-preview-plus': 'ctrl-+': 'markdown-preview-plus:zoom-in'
Compare it in Description of keybindings: 
We can find that the grammatical characteristics of atom shortcut key setting are:
'Selector': 'keystroke': 'Command'
keystroke is what we want to set Shortcut keys, Command is the command executed by the shortcut key, and source indicates which package the shortcut key is in, and Selector is the selector, which can be considered similar to the CSS selector. They are all positioning elements. In atom, they probably identify the contextual position where the shortcut key occurs. Focusing on the analysis of Command, it feels like this refers to a function in the package.
Modify the language-markdown package to realize the quick setting of markdown multi-level titles in atom
View a shortcut key set in language-markdown:
'atom-text-editor[data-grammar="text md"]': '*': 'markdown:strong-emphasis'
In the package , searched for the keyword strong-emphasis, and found multiple matching records in the 'main.js` of the lib file, and found the following content (lines 189-202):
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},This piece of code appears in the shortcut key description of the language-markdown package shown in the problem description Command, and found that strong-emphasis is calling in js emphasizeSelection function. Since strong-emphasis implements the bold display function of text, and the bold display of text in markdown is actually to add ** before and after the text to be bolded, and markdown settings Setting the title is actually adding multiple # before and after the text. Therefore, we can analyze the emphasizeSelection function to achieve our goal. The emphasizeSelection function is as follows:
emphasizeSelection (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
const wrappedText = this.wrapText(text, token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}, From the source code, we know from the analysis that under the judgment of a series of conditions : When there is selected text and it is a single line, add token before and after text, and token is exactly the ** set in the addcommand function. But because markdown sets the title, there is a space before and after the text, and then #: # header1 #. So we can make a very simple modification to this function, that is, when calling this.wrapText(text, token), just add a space character directly to text For example, copy a copy of the emphasizeSelection code and name it addwords:
addwords (event, token) {
let didSomeWrapping = false
if (atom.config.get('language-markdown.emphasisShortcuts')) {
const editor = atom.workspace.getActiveTextEditor()
if (!editor) return
const ranges = this.getSelectedBufferRangesReversed(editor)
for (const range of ranges) {
const text = editor.getTextInBufferRange(range)
/*
Skip texts that contain a line-break, or are empty.
Multi-line emphasis is not supported 'anyway'.
If afterwards not a single selection has been wrapped, cancel the event
and insert the character as normal.
If two cursors were found, but only one of them was a selection, and the
other a normal cursor, then the normal cursor is ignored, and the single
selection will be wrapped.
*/
if (text.length !== 0 && text.indexOf('\n') === -1) {
//2021年2月4日 14:55:26,这里需要在text文本上前后加空格,不然,不能正常的设定1-3级标题
const wrappedText = this.wrapText(" "+text+" ", token)
editor.setTextInBufferRange(range, wrappedText)
didSomeWrapping = true
}
}
}
if (!didSomeWrapping) {
event.abortKeyBinding()
}
return
}在addCommands中中添加三行关于 addwords的设定,即可完成快捷键Command的设定,当选中文本调用'markdown:header1',便会自动将文本设定为一级标题,修改后的addCommands:
addCommands () {
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:indent-list-item', (event) => this.indentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:outdent-list-item', (event) => this.outdentListItem(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:emphasis', (event) => this.emphasizeSelection(event, '_')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strong-emphasis', (event) => this.emphasizeSelection(event, '**')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:strike-through', (event) => this.emphasizeSelection(event, '~~')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:link', (event) => this.linkSelection(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:image', (event) => this.linkSelection(event, true)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:toggle-task', (event) => this.toggleTask(event)))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header1', (event) => this.addwords(event, '#')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header2', (event) => this.addwords(event, '##')))
this.subscriptions.add(atom.commands.add('atom-text-editor', 'markdown:header3', (event) => this.addwords(event, '###')))
if (atom.inDevMode()) {
this.subscriptions.add(atom.commands.add('atom-workspace', 'markdown:compile-grammar-and-reload', () => this.compileGrammar()))
}
},现在已经完成快捷键的设定了,然后就可以用我们在分析keybindings分析得的快捷键语法,在keymap文件中设定快捷键,如:
'atom-text-editor[data-grammar="text md"]': 'ctrl-1': 'markdown:header1' 'ctrl-2': 'markdown:header2' 'ctrl-3': 'markdown:header3'
ctrl+数字的方法跟markdownpad2中的快捷键保持一致,但要注意这里只设计到三级标题,可以应对大部分的写作情况。当然,也可分析源码,自定义其他的功能函数,来实现更为复杂的命令。
另外一种设定快捷键的方式,是直接改写Through operation examples, see how to add custom shortcut keys in atom配置文件。在atom中,快捷键的自定义设定在keymaps.cson文件中设定,分析language-markdown发现,其存在keymaps中的文件夹,其中有一个cson文件,打开文件,发现果然是有关快捷键的设定:
'.platform-darwin atom-workspace': 'cmd-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-win32 atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-linux atom-workspace': 'shift-alt-ctrl-c': 'markdown:compile-grammar-and-reload''.platform-darwin atom-text-editor[data-grammar="text md"]': 'cmd-shift-x': 'markdown:toggle-task''.platform-win32 atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''.platform-linux atom-text-editor[data-grammar="text md"]': 'ctrl-shift-x': 'markdown:toggle-task''atom-text-editor[data-grammar="text md"]': 'tab': 'markdown:indent-list-item' 'shift-tab': 'markdown:outdent-list-item' '_': 'markdown:emphasis' '*': 'markdown:strong-emphasis' '~': 'markdown:strike-through' '@': 'markdown:link' '!': 'markdown:image'
我们将上述的三条ctrl+数字的命令粘贴在这里,重启atom后,发现成功添加了快捷键,在markdown测试也正常:
 经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
经过对比发现,在keymaps文件中重载快捷键,其Source为user,而在language-markdown中的cson中修改,其Source显示为language-markdown。显然后者看起来更统一,符合强迫症患者的需求…
【相关推荐:《atom教程》】
The above is the detailed content of Through operation examples, see how to add custom shortcut keys in atom. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Recommended sharing of 40+ commonly used plug-ins in atom (with plug-in installation methods)
Dec 20, 2021 pm 04:14 PM
Recommended sharing of 40+ commonly used plug-ins in atom (with plug-in installation methods)
Dec 20, 2021 pm 04:14 PM
This article will share with you 40+ commonly used plug-ins for atom, as well as methods for installing plug-ins in atom. I hope it will be helpful to you!
 Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
According to news from this site on April 9, Intel today released the Amston Lake series of Atom processors at Embedded World 2024. The Amston Lake processor is based on the Intel7 process and supports single-channel memory. It can be regarded as a branch variant of the Alder Lake-N processor, including the edge-oriented Atom x7000RE series and the network-oriented x7000C series. This site reported on the ADL-N architecture Atom x7000E processor with up to four cores in 2023, and today’s x7000RE series has further expanded the specifications: it can choose up to 8-core Atom x7835RE, both this processor and the four-core x7433RE Equipped with 32E
 Atom functions for PHP functions
May 19, 2023 am 09:10 AM
Atom functions for PHP functions
May 19, 2023 am 09:10 AM
Atom function of PHP function Atom function is a commonly used function in PHP language, which can obtain the atomic value of a variable. In PHP, variables are a very important concept and a very widely used element. It is worth noting that in addition to representing basic types such as numbers and strings, PHP variables can also represent composite types, such as arrays and objects. Therefore, when performing variable operations, you need to use the Atom function to obtain the atomic value of the variable. The following is an introduction to the specific use of Atom functions.
 What coin is ATOM?
Feb 22, 2024 am 09:30 AM
What coin is ATOM?
Feb 22, 2024 am 09:30 AM
What coin is ATOM? ATOM is the native token of the Cosmos network, a decentralized blockchain platform designed to facilitate connectivity and interoperability between different blockchains. The mission of the Cosmos project is to build a network called "Interconnected Blockchain", and the ATOM token plays a vital role in this network. ATOM tokens were originally issued through an ICO (Initial Coin Offering) in 2017. As a token based on the Tendermint consensus algorithm on the Cosmos blockchain, ATOM tokens are used in the Cosmos network as rewards to incentivize node participants and maintain network security. Cosmos Network The Cosmos Network is a network of independent blockchains that are connected to each other.
 Atom basic plug-in recommendation: realize synchronization and special effects typing
Sep 22, 2022 pm 02:16 PM
Atom basic plug-in recommendation: realize synchronization and special effects typing
Sep 22, 2022 pm 02:16 PM
How to perform synchronization settings and special effect typing in Atom? In this article, I will recommend several practical plug-ins to you and see what effect they have. I hope it will be helpful to you!
 How to run Python in Atom?
Aug 20, 2023 pm 03:45 PM
How to run Python in Atom?
Aug 20, 2023 pm 03:45 PM
Developers who want to combine the advantages of a powerful text editor with the adaptability of Python programming can use Atom as their development environment. Python can be used in Atom to write, edit and run code in one place, speeding up the development process. This article will introduce you to the steps to quickly set up Python in Atom. Step 1: Install Atom Before you can start running Python in Atom, you must first get the Atom text editor. Developers around the world use Atom, a popular, open source, free text editor created by GitHub. Atom can be easily downloaded from its official website https://atom.io/. Step 2
 Cosmos (ATOM) Pre-2025 Bull-Market Accumulation Zone & Technique
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Pre-2025 Bull-Market Accumulation Zone & Technique
Aug 17, 2024 pm 06:06 PM
Cosmos has an awesome chart because it's buying and selling very low in comparison with historic costs. This can be a very opportunistic time for long-term buyers
 Cosmos (ATOM) Price Prediction 2024-2025: Is ATOM Dead?
Sep 06, 2024 am 06:33 AM
Cosmos (ATOM) Price Prediction 2024-2025: Is ATOM Dead?
Sep 06, 2024 am 06:33 AM
The Cosmos ecosystem is showing signs of stress amid declining ATOM price – but is the picture really as bleak as it seems?




