Let you understand uniapp cross-domain issues (detailed examples)
This article brings you relevant knowledge about uniapp cross-domain. It introduces why there are cross-domain problems. This is a security protection mechanism of the browser. Let’s take a look. Related questions, hope it helps everyone.

Recommended: "uniapp tutorial"
Why are there cross-domain problems?
Due to the same-origin policy of the browser, it is a security protection mechanism of the browser.
When the browser requests the resources of another domain name from a webpage of one domain name, if the protocol, domain name, or port are different, it is cross-domain
There are many ways to solve the cross-domain problem of uniapp, summarized below Here are some commonly used methods
1. Using jsonp, you can add
dataType:'jsonp'
to our encapsulated network communication. Summary:
However, this method only supports get requests, and it seems that post cannot be used.
For details, please refer to: https://www.imooc.com/article/291931
2. Add to manifest.json in the uniapp root directory
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}},Summary:
Although this method is not as flexible as other methods, it is the most suitable for uniapp. After all, it is the official configuration file.
Specific reference: https://uniapp.dcloud.io/collocation/manifest?id=h5
3. Create a new file vue.config.js in the uniapp root directory, and then Add
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}} Summary:
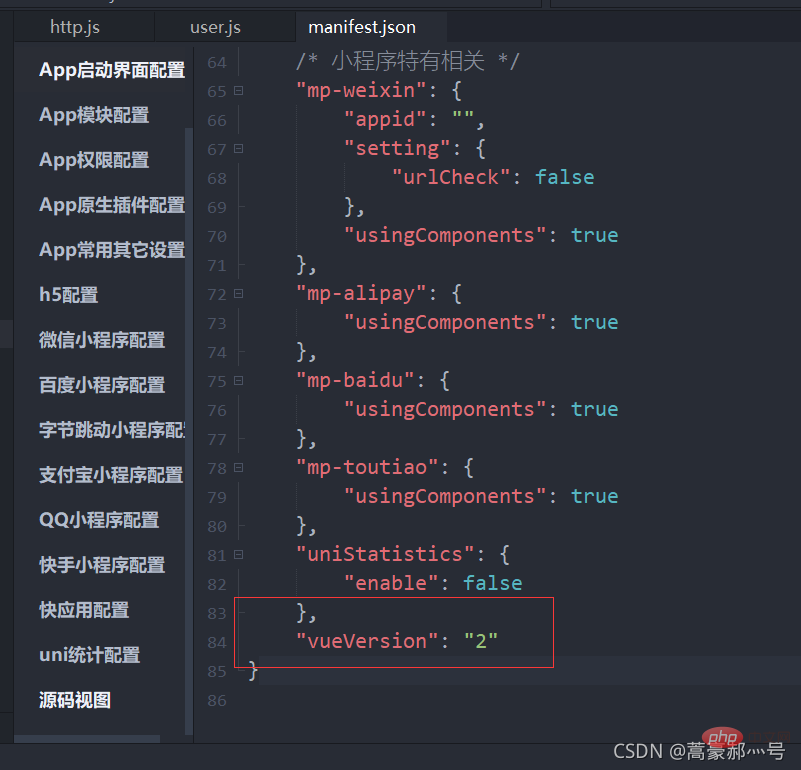
This configuration method may be useless, because vue.config.js is only available in vue3, vue2 The configuration vue.config.js is invalid. You can view the vue version through the vueVersion field in the manifest.json file. As shown below: 
For specific reference: https://cli.vuejs.org/zh/config/#devserver-proxy
If the vue2 configuration is cross-domain, please refer to: https://blog.csdn .net/weixin_45679977/article/details/103004678
4. Lift the cross-domain restrictions of Google Chrome
TASKKILL /F /IM chrome.exe
start chrome.exe --args --disable-web-security --user-data-dir
pause
Summary:
Remember to restart the browser
For specific reference: https://blog.csdn.net/MisTTT/article/details/75976123
5. Other methods
(1). Run directly in the built-in browser of hbuilderx, uniapp officially has done cross-domain processing in the built-in browser
(2). Download a Google browser that can Supports cross-domain extensions: https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
For details, please refer to: https://ask.dcloud.net. cn/article/35267
Recommended: "uniapppopular tutorials"
The above is the detailed content of Let you understand uniapp cross-domain issues (detailed examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
UniApp is based on Vue.js, and Flutter is based on Dart. Both support cross-platform development. UniApp provides rich components and easy development, but its performance is limited by WebView; Flutter uses a native rendering engine, which has excellent performance but is more difficult to develop. UniApp has an active Chinese community, and Flutter has a large and global community. UniApp is suitable for scenarios with rapid development and low performance requirements; Flutter is suitable for complex applications with high customization and high performance.
 What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
Recommended component library for uniapp to develop small programs: uni-ui: Officially produced by uni, it provides basic and business components. vant-weapp: Produced by Bytedance, with a simple and beautiful UI design. taro-ui: produced by JD.com and developed based on the Taro framework. fish-design: Produced by Baidu, using Material Design design style. naive-ui: Produced by Youzan, modern UI design, lightweight and easy to customize.





