
Transform is a new attribute of CSS3. It is used to set the shape change of elements and realize 2D or 3D conversion of elements. It can be used with the attribute value (transformation function) to rotate, skew, and scale the elements. scale, move translate and matrix deformation matrix.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Transform literally means transformation, which means change. It is a new attribute of CSS3, which is used to set the shape change of elements and realize 2D or 3D transformation of elements.
Transform in CSS3 mainly includes the following types: rotation rotate, distortion skew, scaling scale and mobile translate and matrix transformation matrix.
rotate Rotate
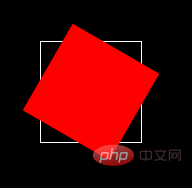
Rotate the element by the specified angle. The degree is positive and clockwise. If the set value is a positive number, it means clockwise. Rotation, if the set value is negative, it means counterclockwise rotation.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
background-color: #000;
}
.box{
width: 100px;
height: 100px;
border: 1px solid #fff;
position: relative;
top: 100px;
left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
transform:rotate(30deg);
}
</style>
<body>
<div>
<div></div>
</div>
</body>
</html> Effect:

##scale scaling
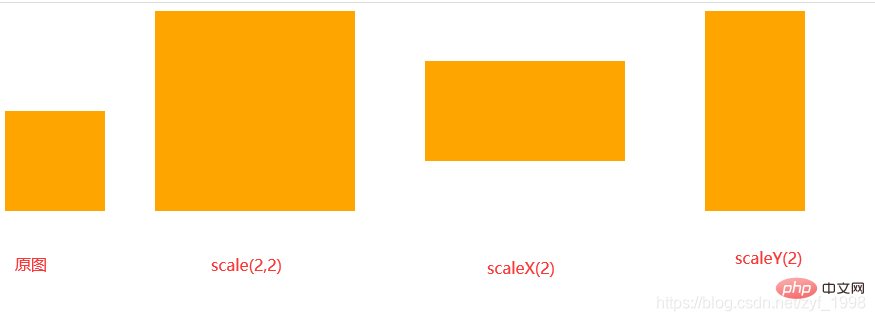
scale has three situations:scale(x,y) Make the element scale horizontally and vertically at the same time
scaleX(x)The element only scales horizontally (X-axis scaling)
scaleY(y)The element scales only vertically (Y-axis scaling)
.box{
transfrom:scale(2,2)
}
.box{
transfrom:scaleX(2)
}
.box{
transfrom:scaleY(2)
} ##translate Mobile
##translate Mobile
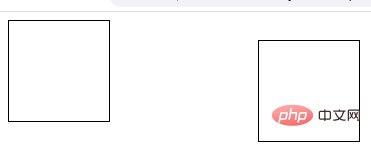
Move horizontally and vertically at the same time (that is, the X-axis and Y-axis move at the same time);
Only moves in the horizontal direction (X-axis movement);
Only Vertical movement (Y-axis movement)
.box{
transfrom:translate(100px,20px);
} transform:translateX()
transform:translateX()
.box{
transform:translateX(100px);
}transform:translateY()
.box{
transform:translateY(100px);
} skew distortion
skew distortion
skew is also divided into three situations
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>.box{
transform:skew(20deg,20deg);
}
.box{
transform:skewX(20deg);
}
.box{
transform:skewY(20deg);
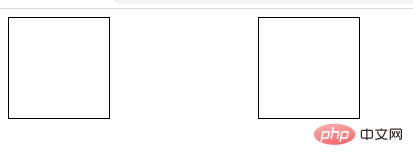
}</pre><div class="contentsignin">Copy after login</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/bda93f90d65524aca18da029630c91c3-5.png" class="lazy" alt="Is transform a new attribute in css3?"><br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/029181c8c16c53d0d77d1427b19d506e-6.png" class="lazy" alt="Is transform a new attribute in css3?">transform-origin Change the element base point<br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/029181c8c16c53d0d77d1427b19d506e-7.png" class="lazy" alt="Is transform a new attribute in css3?"> <br>transform-origin(X ,Y)<strong>: Used to set the base point (reference point) of the element's movement. The default point is the center point of the element. The values of X and Y can be percentage values, em, and px, and X can also be character parameter values left, center, and right; Y, like X, can also set character values top, center, and bottom in addition to percentage values. </strong><br> (Learning video sharing: <code>css video tutorial,
The above is the detailed content of Is transform a new attribute in css3?. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 Solution to 0x84b10001
Solution to 0x84b10001
 What should I do if the matching result of the vlookup function is N/A?
What should I do if the matching result of the vlookup function is N/A?
 Solution to insufficient memory of cloud host server
Solution to insufficient memory of cloud host server
 What does web server mean?
What does web server mean?
 What are the methods to download videos from Douyin?
What are the methods to download videos from Douyin?
 How to learn C# from scratch
How to learn C# from scratch
 What is Ethereum
What is Ethereum