What is the difference between the two box models in css3
Difference: 1. The width and height of the standard box are the width and height of the content area, while the width and height of the weird model refer to the width and height of the "content area border padding"; 2. The standard box increases the content area Margins, borders, and margins don't affect the size of elements, while weird models do.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The box model includes content (content), padding (inner margin), border (border), and margin (outer margin)
There are two box models in CSS, namely W3C Standard Model and IE Weird Model.
Introduction:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>Declares the parsing type of the document, so how important is it
Parsing type:
BackCompat: Weird mode , the browser's own mode
CSS1Compat: Standard mode, W3C standard parsing and rendering page
If no declaration is made, it will be rendered according to the weird mode. Different browsers render differently
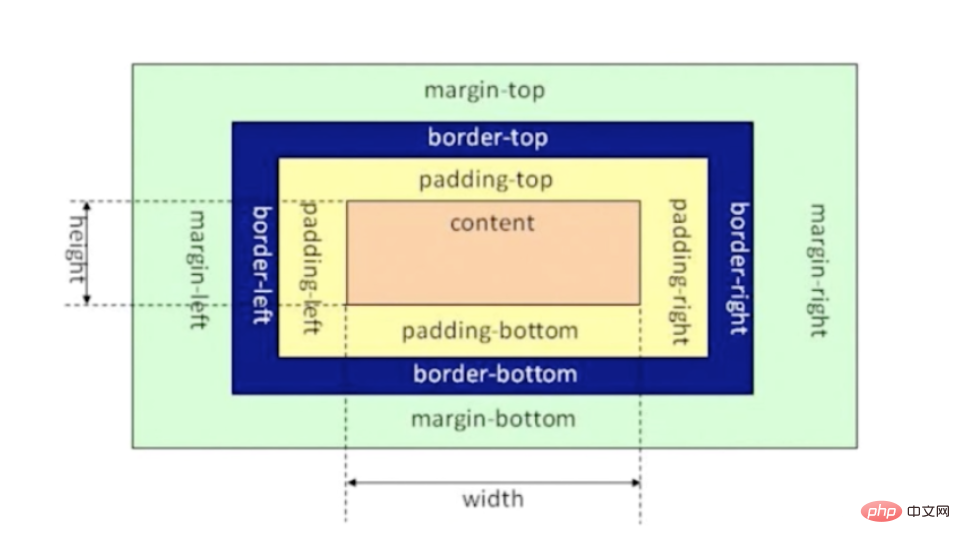
1. Standard Model

W3C Standard Model
When we set the width and height of an element At that time, the standard box model only set the width and height for the content (blue part), then the real width and height of this element would also include its padding (inner margin), border (border), and margin (outer margin).
Formula:
width = width of content
height = height of content
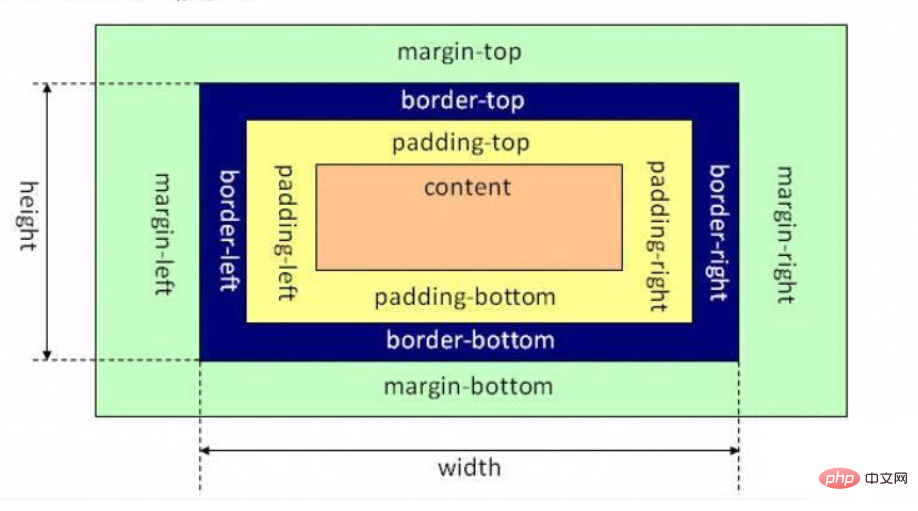
2. Weird model

Weird model
When we set the width and width of an element height, the weird box model treats the entire box as a whole. Give the entire box a width and height. If you also set additional margins and borders to the box. Then the blue part of the content in the middle will be squeezed and become smaller.
Formula:
width = border padding The width of the content
height = The height of the border padding content
The main difference between the W3C standard model and the IE weird model is the width and height of the box.
①The width and height of the standard box represent the width and height of the content, width=width of content, heigth=height of content; increasing inner margins, borders and outer margins will not affect The size of the content area, but increases the overall size of the element box.
②The width of the weird box includes padding, content width, and border. height contains the height, border, and padding of the content
width=(border-left padding-left width of the content padding right border right)
height=(border-top padding-top height of the content padding-bottom border-bottom)
Summary:
1. Standard box model: only set the size of the content. IE box model: Treat the entire element as an overall set size.
2. The box model of css is composed of content, padding, border, and margin. But the size of the box is determined by the content padding and border parts, without adding margin.
3. When writing page code, we should try to use the standard W3C model (the DOCTYPE type needs to be declared in the page), so as to avoid the incompatibility of multiple browsers on the same page.
Because if the DOCTYPE type is not declared, the IE browser will interpret the box model as the IE box model, and FireFox will interpret it as the W3C box model; if the DOCTYPE type is declared in the page, all browsers will Will interpret the box model as the W3C box model.
(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of What is the difference between the two box models in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
css3 what is adaptive layout
Jun 02, 2022 pm 12:05 PM
Adaptive layout, also known as "responsive layout", refers to a web page layout that can automatically recognize the screen width and make corresponding adjustments; such a web page can be compatible with multiple different terminals instead of making a specific version for each terminal. . Adaptive layout was born to solve the problem of mobile web browsing, and can provide a good user experience for users using different terminals.
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .






