
Jquery method to remove element attributes: 1. Use removeAttr(), the syntax "$(selector).removeAttr("Attribute name to be removed")"; 2. Use attr(), the syntax " $(selector).attr("Attribute name to be removed","")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery removes element attributes
Method 1: Use removeAttr()
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
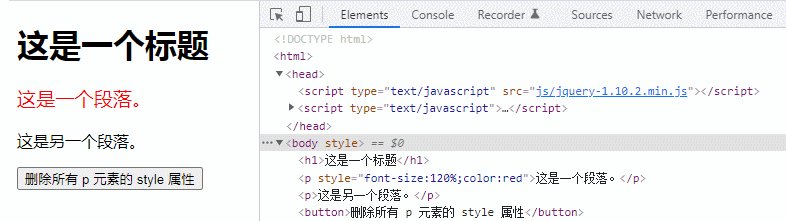
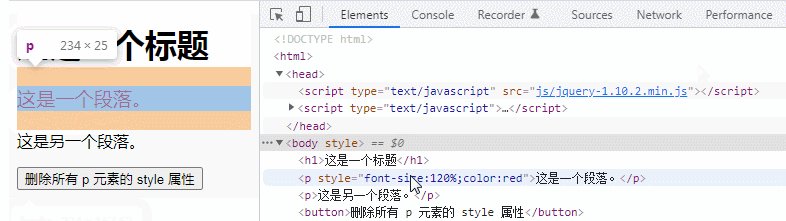
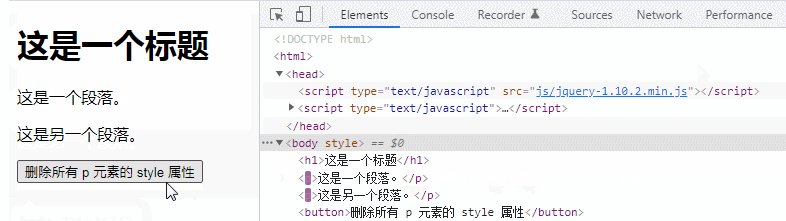
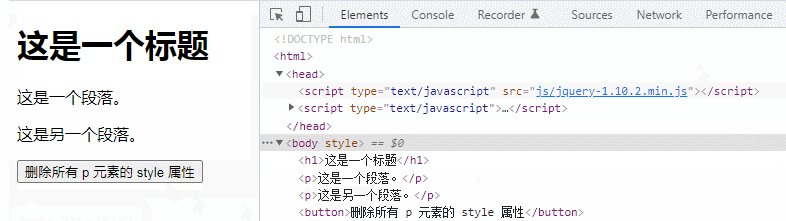
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
Method 2: Use the attr()
attr() method to set or return the attribute value of the selected element. When the attr() method is used to set the attribute value of the selected element to null, the specified attribute can also be invalidated.<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>jQuery video tutorial, web front-end development video]
The above is the detailed content of How to remove element attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!