
In jquery, ">" is a child element selector, which can only select child elements of a certain element; the syntax is "$("E > F")", where E is the parent element, and F is a sub-element, which means that all sub-elements F under the E element are selected.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, ">" refers to a sub-element selector, which is a type of hierarchical selector.
Child element selector (E>F)Only the child elements of a certain element can be selected, where E is the parent element and F is the child element, where E> What F represents is that all sub-elements F under the E element are selected.
Syntax:
1 |
|
All selectors in jQuery begin with a dollar sign: $().
Return value: Return the matching result set
Example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
|
Analysis:
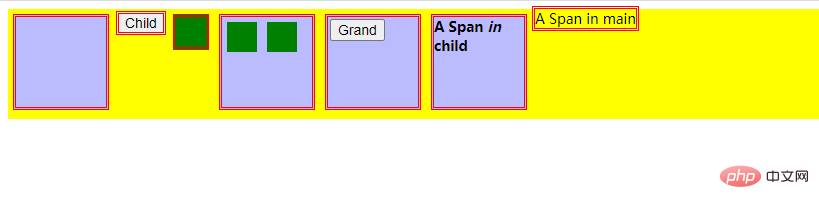
$ ("#main > *").css("border", "3px double red");
will match the child elements in the span element and must be the first in the child element collection An element, the following are the matching elements (purple)

[Recommended learning: jQuery video tutorial, web front-end]
The above is the detailed content of What does > in jquery mean?. For more information, please follow other related articles on the PHP Chinese website!