
This article will talk about the abstract definition of views in Angular, and introduce some definitions related to views in Angular. I hope it will be helpful to everyone!

As a front-end framework designed “for large-scale front-end projects”, Angular actually has many designs worthy of reference and learning. This series is mainly used to study these designs and functions. Realization principle. This article mainly introduces some definitions related to views in Angular.
Angular versions can run on different platforms: in the browser, on mobile platforms, or in a Web Worker. Therefore, a specific level of abstraction is required to sit between platform-specific APIs and framework interfaces. [Related tutorial recommendations: "angular Tutorial"]
Angular encapsulates the differences between different platforms through abstraction, and appears in the form of the following reference types: ElementRef, TemplateRef, ViewRef, ComponentRef and ViewContainerRef.
Each abstract class view definition
When reading the source code, if you don’t know the difference between these definitions, it is easy to get confused. So, here we first understand the differences between them.
Element ElementRef
ElementRef is the most basic abstraction. If you look at its class structure, you can see that it only contains local elements associated with it:
export class ElementRef<T = any> {
// 基础原生元素
// 如果不支持直接访问原生元素(例如当应用程序在 Web Worker 中运行时),则为 null
public nativeElement: T;
constructor(nativeElement: T) {
this.nativeElement = nativeElement;
}
...
} This API can be used to directly access local DOM elements, which can be likened to document.getElementById('myId') . However, Angular does not encourage direct use. Use the templates and data binding provided by Angular whenever possible.
Template TemplateRef
In Angular, templates are used to define the code for how to render component views in HTML.
The template is associated with the component class through the @Component() decorator. Template code can be provided inline as the value of the template attribute, or linked to a separate HTML file via the templateUrl attribute.
Other templates represented by TemplateRef objects are used to define some alternative views or inline views, which can come from multiple different components. TemplateRef is a set of DOM elements (ElementRef) that can be reused in views throughout the application:
export abstract class TemplateRef<C> {
// 此嵌入视图的父视图中的 anchor 元素
abstract get elementRef(): ElementRef;
// 基于此模板实例化嵌入式视图,并将其附加到视图容器
abstract createEmbeddedView(context: C): EmbeddedViewRef<C>;
...
}By itself, TemplateRef Class is a simple class that only includes:
elementRef Attribute: holds a reference to its host element createEmbeddedViewMethod: It allows us to create a view and return its reference as ViewRef. Templates combine pure HTML with Angular's data binding syntax, directives, and template expressions. Angular's elements insert or calculate those values to modify the HTML element before the page is displayed.
Views in Angular
In Angular, a view is the smallest grouping unit of displayable elements. They are created and destroyed at the same time. The Angular philosophy encourages developers to think of the UI as a composition of views (rather than a tree of independent html tags). The
component (component) class and its associated template (template) define a view. In specific implementation, the view is represented by a ViewRef instance related to the component.
ViewRef
ViewRef represents an Angular view:
export declare abstract class ViewRef extends ChangeDetectorRef {
// 销毁该视图以及与之关联的所有数据结构
abstract get destroyed(): boolean;
// 报告此视图是否已被销毁
abstract destroy(): void;
// 生命周期挂钩,为视图提供其他开发人员定义的清理功能
abstract onDestroy(callback: Function): any;
} Among them, ChangeDetectorRef provides change detection Base class for functionality for a change detection tree that collects all views to check for changes:
export declare abstract class ChangeDetectorRef {
// 当输入已更改或视图中触发了事件时,通常会将组件标记为脏(需要重新渲染)
// 调用此方法以确保即使没有发生这些触发器,也要检查组件
abstract checkNoChanges(): void;
// 从变更检测树中分离该视图。在重新连接分离视图之前,不会对其进行检查。
// 与 detectChanges() 结合使用可实现本地变更检测检查
abstract detach(): void;
// 检查此视图及其子级,与 detach() 结合使用可实现本地更改检测检查
abstract detectChanges(): void;
// 检查变更检测器及其子级,如果检测到任何变更,则抛出该异常
abstract markForCheck(): void;
// 将先前分离的视图重新附加到变更检测树
// 默认情况下,视图将附加到树上
abstract reattach(): void;
}Two types of views
Angular supports two types of views:
(1) EmbeddedView linked to template.
Embedded views represent Angular views within a view container. The template is just a blueprint that holds the view, and the view can be instantiated from the template using the createEmbeddedView method above.
(2) Link to the host view (hostView) of the component.
The view that belongs directly to a component is called the host view.
The host view is created when the component is dynamically instantiated. You can use ComponentFactoryResolver to dynamically create and instantiate a component. In Angular, every component is bound to a specific injector instance, so when creating a component we pass the current injector instance.
The properties of individual elements in a view can be dynamically modified in response to user actions, but the structure (number or order) of these elements cannot. You can modify the structure of these elements by inserting, moving, or removing inline views from their view container (ViewContainer).
ViewContainerRef
ViewContainerRef是可以将一个或多个视图附着到组件中的容器:
export declare abstract class ViewContainerRef {
// 锚元素,用于指定此容器在包含视图中的位置
// 每个视图容器只能有一个锚元素,每个锚元素只能有一个视图容器
abstract get element(): ElementRef;
// 此视图容器的 DI
abstract get injector(): Injector;
// 此容器当前附加了多少视图
abstract get length(): number;
// 销毁此容器中的所有视图
abstract clear(): void;
// 实例化单个组件,并将其宿主视图插入此容器
abstract createComponent<C>(componentFactory: ComponentFactory<C>, index?: number, injector?: Injector, projectableNodes?: any[][], ngModule?: NgModuleRef<any>): ComponentRef<C>;
// 实例化一个嵌入式视图并将其插入
abstract createEmbeddedView<C>(templateRef: TemplateRef<C>, context?: C, index?: number): EmbeddedViewRef<C>;
// 从此容器分离视图而不销毁它
abstract detach(index?: number): ViewRef | null;
// 从此容器检索视图
abstract get(index: number): ViewRef | null;
// 返回当前容器内视图的索引
abstract indexOf(viewRef: ViewRef): number;
// 将视图移动到此容器中的新位置
abstract insert(viewRef: ViewRef, index?: number): ViewRef;
abstract move(viewRef: ViewRef, currentIndex: number): ViewRef;
// 销毁附加到此容器的视图
abstract remove(index?: number): void;
}任何 DOM 元素都可以用作视图容器,Angular 不会在元素内插入视图,而是将它们附加到绑定到ViewContainer的元素之后。
通常,标记
ng-container元素是标记应创建ViewContainer的位置的最佳选择。它作为注释呈现,因此不会在 DOM 中引入多余的 HTML 元素。
通过ViewContainerRef,可以用createComponent()方法实例化组件时创建宿主视图,也可以用 createEmbeddedView()方法实例化TemplateRef时创建内嵌视图。
视图容器的实例还可以包含其它视图容器,以创建层次化视图(视图树)。
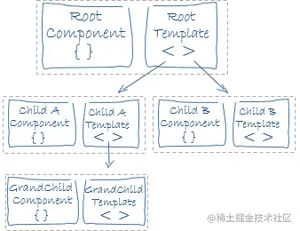
视图树(View hierarchy)
在 Angular 中,通常会把视图组织成一些视图树(view hierarchies)。视图树是一棵相关视图的树,它们可以作为一个整体行动,是 Angular 变更检测的关键部件之一。
视图树的根视图就是组件的宿主视图。宿主视图可以是内嵌视图树的根,它被收集到了宿主组件上的一个视图容器(ViewContainerRef)中。当用户在应用中导航时(比如使用路由器),视图树可以动态加载或卸载。
视图树和组件树并不是一一对应的:
NgModule中,也可能属于其它NgModule
组件、模板、视图与模块
在 Angular 中,可以通过组件的配套模板来定义其视图。模板就是一种 HTML,它会告诉 Angular 如何渲染该组件。
视图通常会分层次进行组织,让你能以 UI 分区或页面为单位进行修改、显示或隐藏。与组件直接关联的模板会定义该组件的宿主视图。该组件还可以定义一个带层次结构的视图,它包含一些内嵌的视图作为其它组件的宿主。

带层次结构的视图可以包含同一模块(NgModule)中组件的视图,也可以(而且经常会)包含其它模块中定义的组件的视图。
总结
本文简单介绍了 Angular 中元素、视图、模板、组件中与视图相关的一些定义,包括ElementRef,TemplateRef,ViewRef,ComponentRef和ViewContainerRef。
其中,视图是 Angular 中应用程序 UI 的基本构建块,它是一起创建和销毁的最小元素组。
ViewContainerRef主要用于创建和管理内嵌视图或组件视图。组件可以通过配置模板来定义视图,与组件直接关联的模板会定义该组件的宿主视图,同时组件还可以包括内嵌视图。
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of Let's talk about some definitions related to views in Angular. For more information, please follow other related articles on the PHP Chinese website!
 Absolute reference input method
Absolute reference input method
 Which mobile phones does Hongmeng OS support?
Which mobile phones does Hongmeng OS support?
 What does a file extension usually mean?
What does a file extension usually mean?
 java regular expression matching string
java regular expression matching string
 How to export project in phpstorm
How to export project in phpstorm
 How to set transparency in CSS
How to set transparency in CSS
 A memory that can exchange information directly with the CPU is a
A memory that can exchange information directly with the CPU is a
 What does it mean that the computer is not supported?
What does it mean that the computer is not supported?
 git pull pulls code
git pull pulls code