 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Front-end tool sharing: 27 animation libraries to improve user experience and page beauty!
Front-end tool sharing: 27 animation libraries to improve user experience and page beauty!
Front-end tool sharing: 27 animation libraries to improve user experience and page beauty!
This article summarizes and shares 27 front-end animation libraries to make your interactions more cool, improve user experience and page beauty. I hope it will be helpful to everyone!

Many times when we develop front-end pages, we will make some animation effects to improve user experience and page beauty, so today I will recommend some useful ones to you. JavaScript animation library. [Related recommendations: javascript learning tutorial]
Animate.css
animate.css is a CSS collection of animation effects produced using CSS3 animation, which is preset There are many commonly used animations, and they are very easy to use.

GitHub: https://github.com/animate-css/animate.css
Hover.css
Hover.css is a set of mouse hover effects and animations based on CSS3, which can be easily applied to elements such as buttons, logos, and pictures. All of these effects require only a single tag, using before and after pseudo-elements when necessary. Because it uses CSS3 transitions, transitions, and animations, it is only supported in modern browsers such as Chrome, Firefox, and Safari.

Github: https://github.com/IanLunn/Hover
Magic.css
Magic CSS3 Animations animation is a unique CSS3 animation special effects package that can be freely used in web pages. Simply introduce the CSS file on the page: magic.css or the compressed version magic.min.css and it is ready to use.

Github: https://github.com/miniMAC/magic
React Spring
react- spring is a spring physics-based animation library that meets most UI-related animation needs, providing tools flexible enough to confidently project ideas into changing interfaces. This library represents a modern approach to animation. It inherits the powerful interpolation and performance of animated and the ease of use of react-motion.

GitHub: https://github.com/pmndrs/react-spring
React Reveal
React Reveal is a high-performance animation library for React. It has a small footprint and is written specifically for React in ES6. Can be used to create a variety of cool scrolling effect displays.

GitHub: https://github.com/rnosov/react-reveal
Greensock
GreenSock is a JavaScript animation library that makes it easy to animate HTML elements. Used to create high-performance, zero-dependency, cross-browser animations, claimed to be used in over 4 million websites. It has the following characteristics:
- It is fast and has specially optimized animation performance to achieve the same high-performance animation effect as CSS.
- Lightweight and modular. The modular and plug-in structure keeps the core engine lightweight, and the TweenLite package is very small (basically less than 7kb). It provides animation modules with different functions such as TweenLite, TimelineLite, TimelineMax and TweenMax, which you can use as needed.
- No dependencies.
- Flexible control. Instead of being limited to linear sequences, animation sequences can be overlapped, allowing for precise timing control and the flexibility to animate with minimal code.
- Any object can be animated.

Github: https://github.com/greensock/GreenSock-JS/
Velocity.js
Velocity.js is the javascript implementation of velocity template syntax. Velocity is a Java-based template engine that is widely used in various subsidiaries of Alibaba Group. Velocity templates are suitable for a large number of template usage scenarios and support complex logical operations, including functions such as data types, variable assignments, and functions. Also has: Color animation, Transformation animation (transforms), Loop, Easing, SVG animation, and scroll animation and other special features. Velocity.js supports Node.js and browser environments.
It has the following characteristics:
- Supports client and server use
- The syntax is rich in logic and constitutes a miniature language
- Separation of syntax analysis and template rendering
- Basically complete Support velocity syntax
- The browser supports mutual references between templates, based on the kissy module loading mechanism

##GitHub: http:/ /github.com/julianshapiro/velocityLax.jsLax.js is a native zero-dependency JavaScript animation plug-in that makes the page slide. This plug-in is very Lightweight, the compressed version is only 3kb in size. When sliding the page, it helps to create cool animation effects, such as scrolling parallax, deformation movement and other basic animation effects. In terms of responsive compatibility, it also has good support for mobile phones. In addition to using the default animation attributes integrated by the plug-in, you can also customize richer animation attributes.

GitHub: https://github.com/alexfoxy/lax.jsRellax.jsrellax.js is a lightweight pure JavaScript scrolling visual difference effect plug-in. The compressed version of rellax.js is only 871 bytes. In small screen devices such as mobile phones, the plug-in will automatically limit the visual difference feature.

Github: https://github.com/dixonandmoe/rellaxthree.jsthree .js is an easy-to-use, lightweight, cross-browser universal JavaScript 3D library. It is a set of Javascript function libraries developed based on WebGL. It provides a simpler Javascript API than WebGL, allowing developers to easily Create 3D drawings in the browser.

GitHub: https://github.com/mrdoob/three.js/wow.jsWOW.js is a plug-in that helps you trigger CSS animation effects when scrolling the page. It relies on animate.css, so it supports more than 60 animation effects of animate.css. You can change the animation settings to your favorite style, delay, length, offset and iteration, etc., to meet various needs.

GitHub: https://github.com/graingert/wowAniJSAniJS allows us Create animated styles for your website without any JavaScript or CSS coding! You can specify all animations in HTML using the simple
If - On - Do - To syntax

GitHub: https://github.com/anijs/anijsAnime.jsAnime.js is a lightweight JavaScript Animation library with simple yet powerful API. CSS properties, SVG, DOM and JavaScript objects can be animated. It is very lightweight, only about 9kb after gzip compression.

GitHub: https://github.com/juliangarnier/anime/Typed.js typed.js is a typed library. The effect is to display a paragraph in the way of a typewriter. You can customize any string, specify the display speed, specify whether to loop, etc.

GitHub: https://github.com/mattboldt/typed.js/Vivus Vivus is a lightweight JavaScript library (no dependencies) that allows us to animate SVGs so that they appear to be drawn. It has several different animations available, as well as the option to create custom scripts to draw the SVG any way you like.

GitHub: https://github.com/maxwellito/vivusPopmotionPopmotion is a Only 12KB of JavaScript motion engine can be used to implement animation, physics effects and input tracking. Native DOM support: CSS, SVG, SVG path and DOM attribute support, out of the box.

GitHub: https://github.com/popmotion/popmotion
Granim.js
granim.js is a small JavaScript library for creating smooth interactive fluid animations in web pages. granim.js can achieve various desired gradient animation effects. Make the web page more colorful and have better visual effects!

GitHub: https://github.com/sarcadass/granim.js
Kute.js
Kute.js is a native Javascript animation engine with excellent performance and modular code. It provides a bunch of tools to help create custom animations. It provides easy-to-use methods for setting up high-performance, cross-browser animations.

GitHub: https://github.com/thednp/kute.js
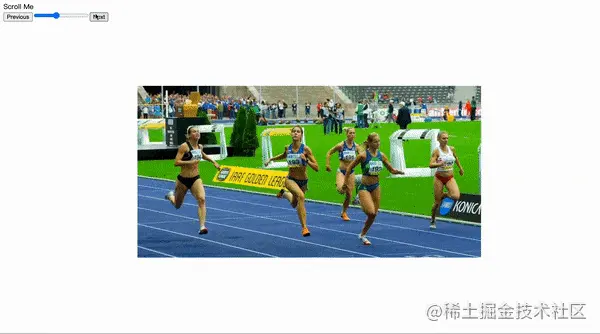
Simple Parallax
simpleParallax.js is a very simple and small Vanilla JS library to add parallax animation on any image. It stands out for its ease of use and visual rendering. Parallax effects are applied directly to image labels without using a background image.

GitHub: https://github.com/geosigno/simpleParallax.js
Barba.js
Barba.js is a small (4kb gzipped and minified), flexible and dependency-free library that helps you create smooth and smooth transitions between the pages of your website. It reduces delays between pages, minimizes browser HTTP requests and enhances users' web experience.

GitHub: https://github.com/barbajs/barba
mo.js
Mo .js is a concise and efficient graphics animation library with smooth animation and amazing user experience. The screen density independent effect is very good on any device. It can draw built-in shapes or custom shapes, and can also draw multiple shapes. animation, and then connect them together.

GitHub: https://github.com/mojs
Particles.js
Particles.js A lightweight JavaScript library for creating particle effects on web pages.

GitHub: https://github.com/VincentGarreau/particles.js/
tsParticles
tsParticles makes it easy to create highly customizable particle animations and use them as animated backgrounds for your website. Ready-to-use components available for React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot, and Web Components.

GitHub: https://github.com/matteobruni/tsparticles
Rough Notation
Rough Notation is a small JavaScript library for creating and animating annotations on web pages. It uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration can be configured, or just turned off. The compressed size is only 3.83kb.

GitHub: https://github.com/rough-stuff/rough-notation
Animate on Scroll
Animate on Scroll is a JavaScript animation library that creates animations on the page.

GitHub: https://github.com/topics/animate-on-scroll
Framer Motion
Motion is Framer's production-ready motion library for React. It brings declarative animations, easy layout transitions, and gestures while maintaining HTML and SVG semantics. Motion extends React's event system with a powerful gesture recognizer. It supports hover, click, pan and drag. Note that Motion requires React 16.8 or higher.

GitHub: https://github.com/framer/motion
React Motion
React Motion is an animation library for React applications that makes it easy to create and implement realistic animations.

GitHub: https://github.com/chenglou/react-motion
[Related video tutorial recommendations: web front-end 】
The above is the detailed content of Front-end tool sharing: 27 animation libraries to improve user experience and page beauty!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.



