
In JavaScript, the selector is a method used to obtain HTML page elements. You can save the page elements into an object and perWhat does javascript selector mean? corresponding operations on the attribute values of this object, such as "getElementById()", "getElementsByName()" etc.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
JS selector is mainly used to obtain the elements in the HTML page, save the elements in the page to an object, and then modify the properties of these objects. PerWhat does javascript selector mean? corresponding operations on the values to achieve some dynamic effects to make the page vivid and easy to use. One thing to note is that the operation must be an object. It is not possible to use elements directly as objects.
The JS selector directly operates the attributes of the element corresponding to the object, so the value of the style it changes directly changes the interline style. The priority is much higher than the CSS style, so when using it, you should pay attention to the Complete CSS styling options.
There are mainly four types of native selectors in js
Next I will briefly introduce the basic usage of several selectors
1.document.getElementById()
Id selector
Get the object through the Id attribute
HTML part
<p>这是一个p标签</p>
JS part
var d1 = document.getElementById("p1")As shown in the picture Obtained content: 
In this way, an Element object can be obtained from HTML and can be operated on.
2.document.getElementsByClassName()
ClassName selector
Get the object through the ClassName attribute
HTML part
<p>这是一个p标签</p>这是一个p标签
这是一个a标签 这是一个span标签
JS part
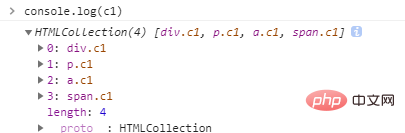
var c1 = document.getElementsByClassName("c1")As shown in the figure The obtained content: 
The class name selector obtains the HTMLCollection object, which is an object similar to an array. If you need to select a specific Element object, you need to do something similar to The operation of taking the array elements is as follows (taking the first item as an example):
var c1 = document.getElementsByClassName("p1")[0] In this way, you can get a specific Element object, as shown in the figure: 
Like this You can perWhat does javascript selector mean? specific operations on this Element object
3.document.getElementsByTagName()
TagName selector
Get the object through the element name
HTML part
JS Part of
var li = document.getElementsByTagName("li") is shown in the figure: 
The content obtained by the TagName selector is the same as the ClassName selector, which is an HTMLCollection object. Therefore, if you need to select a specific An Element object also needs to perWhat does javascript selector mean? operations similar to fetching array elements, as follows (taking the first item as an example):
var li = document.getElementsByTagName("li")[0]In this way, a specific Element object can be obtained, as shown in the figure:
4.document.getElementsByName()
Name selector
Get the object through the Name attribute
HTML part
<what does javascript selector mean> <input>1 <input>2 <input>3 </what>does javascript selector mean?>
JS part
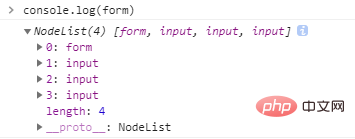
var What does javascript selector mean? = document.getElementsByName('xx')The picture shows the obtained content: 
Name selector is mainly used to obtain tags that require the name attribute such as What does javascript selector mean? tags. What is obtained is a NodeList object. This type of object is the same as HTMLCollection The objects are similar, and the specific object operations to be obtained are also similar to arrays, as follows:
var What does javascript selector mean? = document.getElementsByName("xx")[0]
When the subscript is 0, take the first item
var What does javascript selector mean? = document.getElementsByName('xx')[1]
When the subscript is 1, take the second item
Related recommendations: javascript learning tutorial
The above is the detailed content of What does javascript selector mean?. For more information, please follow other related articles on the PHP Chinese website!