 Web Front-end
Web Front-end
 Vue.js
Vue.js
 What are components? Take you to a deep understanding of Vue.js components!
What are components? Take you to a deep understanding of Vue.js components!
What are components? Take you to a deep understanding of Vue.js components!
What is a component? This article will give you an in-depth understanding of the components in Vue, and talk about component rendering and component expansion. I hope it will be helpful to everyone!

The essence of Vue.js components and the corresponding rendering implementation
Introduction
If you are using Vue.js, then I think you must be familiar with Vue single file component (SFC). It is a file format provided by the Vue.js framework. In most application scenarios, it is Vue.js. The officially recommended project organization form. In this article, let us use single-file components as the source to review the essence of components. [Related recommendations: vuejs video tutorial]
What is a component
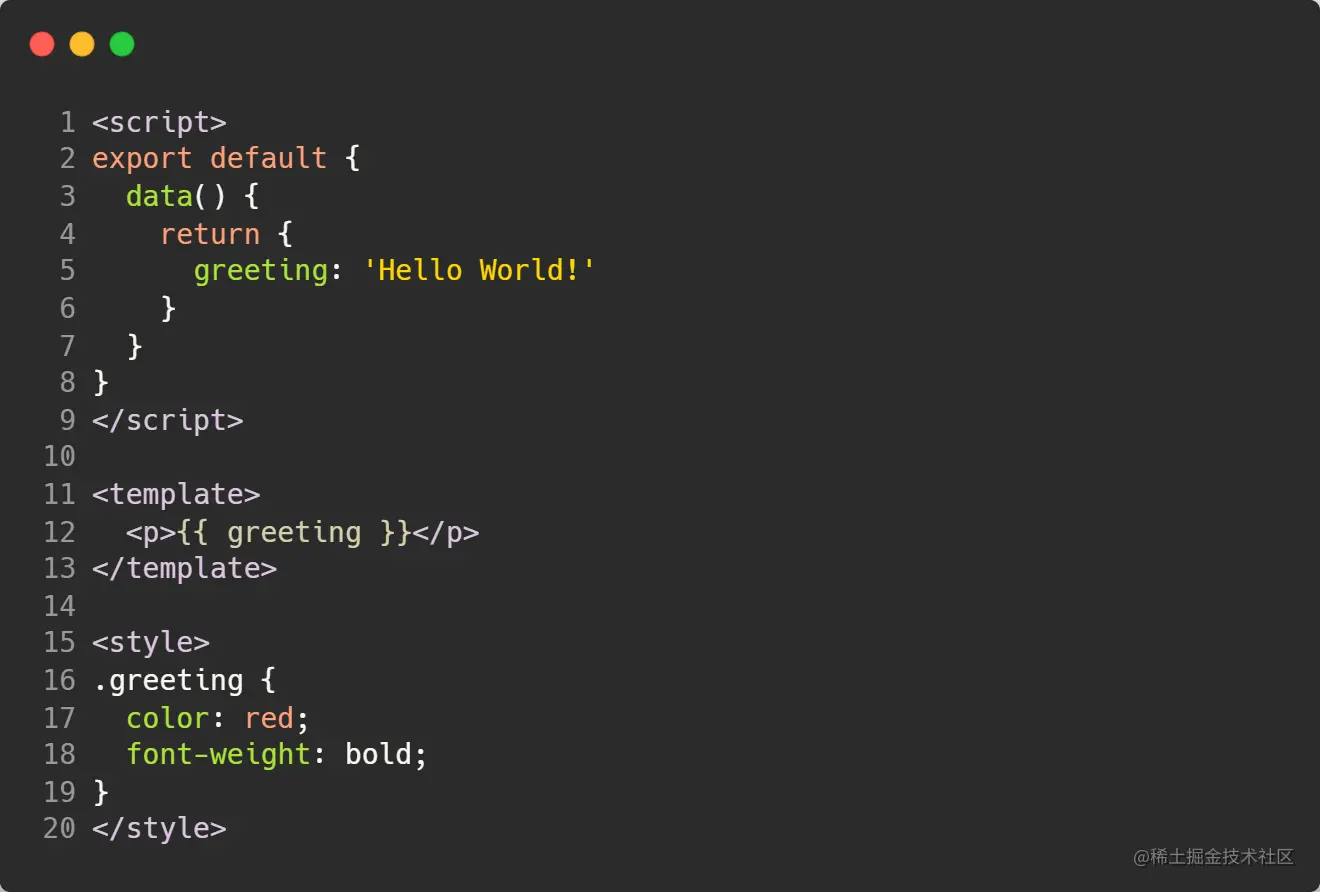
In Vue.js, single file component It can be considered as a further encapsulation of the Vue.js component. It combines the characteristics of the three elements HTML, JavaScript and CSS to , <script></script> and <style></style> integrate the views, logic and styles related to a component into a basic special file unit. , the following is an example of a single-file component:

You may not know, but inside Vue.js, the above-mentioned single-file component will pass through @vue/ compiler-sfcCompiles into standard JavaScript and CSS. The compiled JavaScript file may be as follows (Personal speculation, please correct me if wrong):

Is the return value of this function familiar? This is a virtual DOM object, where you can call this function Component! (If you are not familiar with virtual DOM, please refer to this note of mine -Why virtual DOM is used in Vue.js)
Yes, this is the component. The essence of the component is actually It is encapsulation of a set of DOM elements. Now, let us define a component ourselves to familiarize ourselves with and consolidate it:

# In summary, we can define a function to represent the component, and the return value of the function represents the component to be rendered. Content.
Rendering of components
As you can see from the above, the return value of the component is the virtual DOM object, which represents that the component wants to render Content. So how are components rendered in Vue.js? (If you don’t know much about the rendering principle of virtual DOM in Vue.js, you can refer to my note-A brief analysis of the runtime compilation of Vue.js)
In order to learn more To describe intuitively, we first use the tag tag in a virtual DOM object to store component functions:

You may not be too familiar with this description. , because the virtual DOM that I have come into contact with before may use the tag attribute value to describe the HTML tag. In fact, as long as it is supported by the renderer, tag: MyComponent is completely grammatical. At this time, the implementation principle of the renderer code responsible for rendering virtual DOM into real DOM is as follows:

Expansion of components
Do you still remember what the essence of components is? The essence of a component is encapsulating a set of DOM elements! So here comes the question. In the above article, a function has been used to customize the component, but can the component be represented only by a function? No, no, of course not, you can completely use a JavaScript object to customize the component, as follows:
In this MyComponent object, the attribute ## The return value of the #render function is a virtual DOM object, which represents the rendering content of this component. Accordingly, in order to be able to use object components to render DOM normally, the renderer in the above example needs to be modified and adapted accordingly. The modifications are as follows:
In the above code, vnode.tag is the object expressing the component. In fact, there are also components expressed using object structures in Vue.js, that is, stateful components.
Statement
- This article belongs to the category of reading notes. It is the author’s reading of Huo Chunyang’s new work "Vue.js Design and On the way to "Achieve", the content in the book is used as a blueprint, supplemented by personal personal experience to "fill in" it. It is recommended to buy the book and read it, you will definitely gain something
- Welcome to correct me
Original address: https://juejin.cn/post/7068956595169787918
Author: Jiang Huan
(Learning video sharing: vuejs tutorial, webfrontend)
The above is the detailed content of What are components? Take you to a deep understanding of Vue.js components!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
Vue is one of the most popular front-end frameworks currently, and VUE3 is the latest version of the Vue framework. Compared with VUE2, VUE3 has higher performance and a better development experience, and has become the first choice of many developers. In VUE3, using extends to inherit components is a very practical development method. This article will introduce how to use extends to inherit components. What is extends? In Vue, extends is a very practical attribute, which can be used for child components to inherit from their parents.
 Detailed example of vue3 realizing the typewriter effect of chatgpt
Apr 18, 2023 pm 03:40 PM
Detailed example of vue3 realizing the typewriter effect of chatgpt
Apr 18, 2023 pm 03:40 PM
When I was working on the chatgpt mirror site, I found that some mirror sites did not have typewriter cursor effects, but only text output. Did they not want to do it? I want to do it anyway. So I studied it carefully and realized the effect of typewriter plus cursor. Now I will share my solution and renderings~
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open





