 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Let's talk about how the node framework Nest.js integrates Express with loose coupling!
Let's talk about how the node framework Nest.js integrates Express with loose coupling!
Let's talk about how the node framework Nest.js integrates Express with loose coupling!
This article will let you talk about how the node framework Nest.js integrates Express in a loosely coupled manner. I hope it will be helpful to everyone!

Nodejs provides the http module for listening to ports, processing http requests, and returning responses, which is what it mainly does.
But the api of the http module is too primitive, and it is troublesome to process request responses directly based on it, so we will encapsulate it with a library such as express.
What this layer does is to add a lot of request and response processing methods to request and response to meet the needs of various scenarios, and handle routing, and also provide middleware call chains. To facilitate the reuse of some code, this middleware call chain is called the onion model.

#But this layer does not solve the architectural problem: what to do when there are too many modules, and how to manage them? How to divide Model, View and Controller? etc.
So, when using Node.js for back-end services, we will include another layer to solve the architectural problem. The frameworks at this layer include eggjs (ant), midwayjs (Taobao), nestjs (foreign) ).
nestjs is one of the best:



The adapter mode is when a function implemented by a third party is used, it does not rely directly on it, but defines a layer of interfaces to allow the third party to adapt to this layer of interfaces. In this way, any solution that adapts to this layer of interfaces can be integrated, and solutions can be switched flexibly.
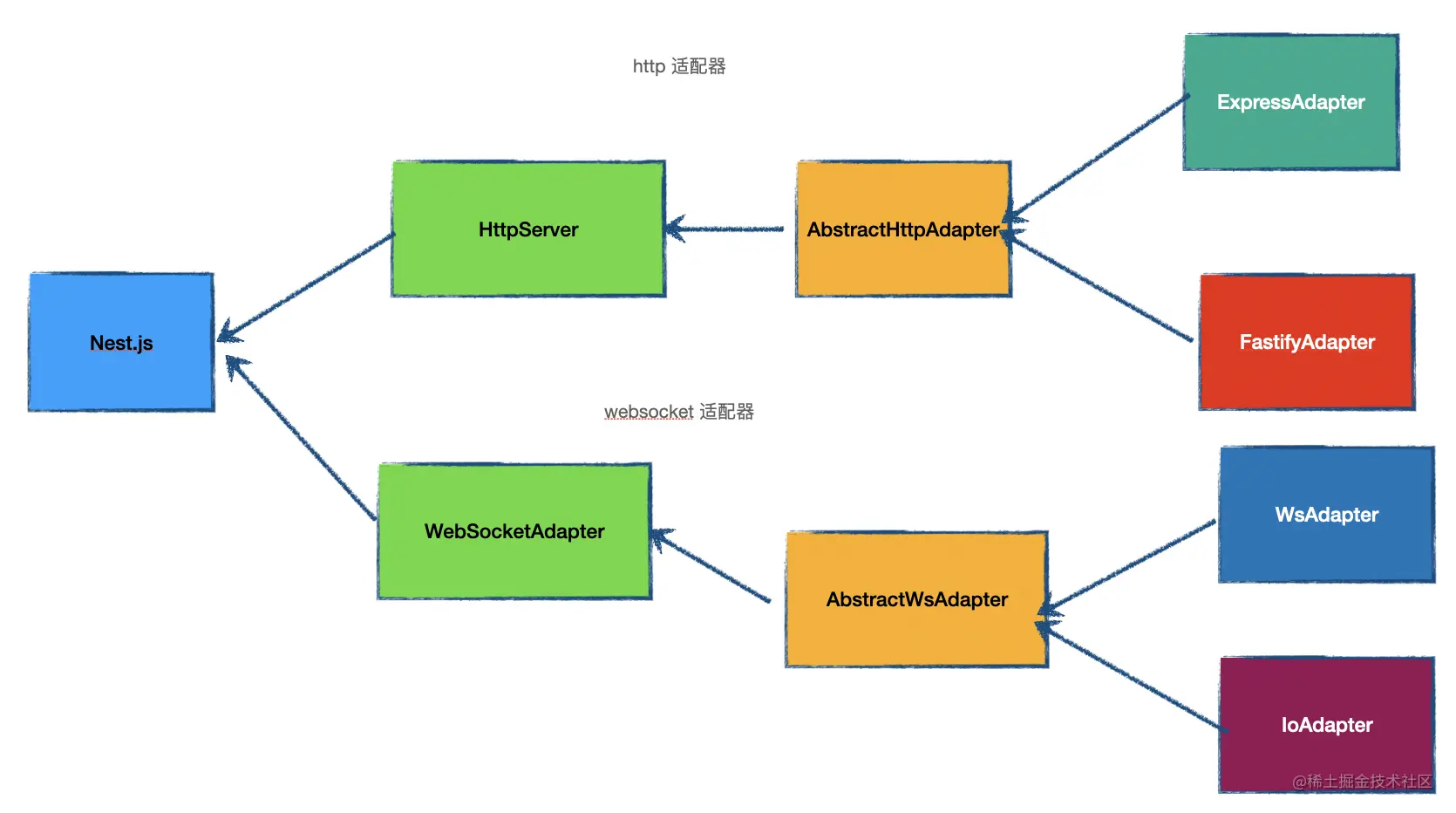
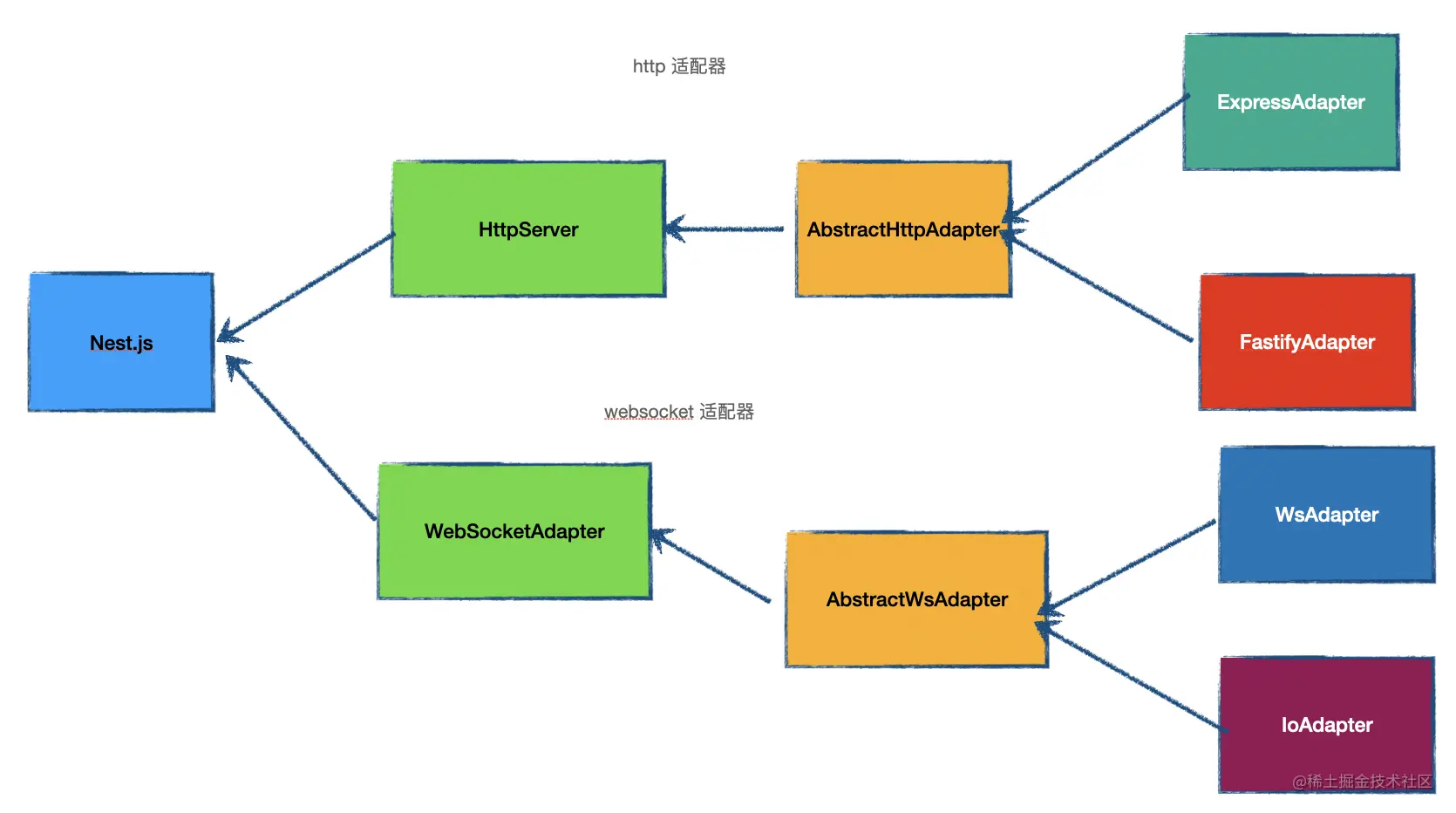
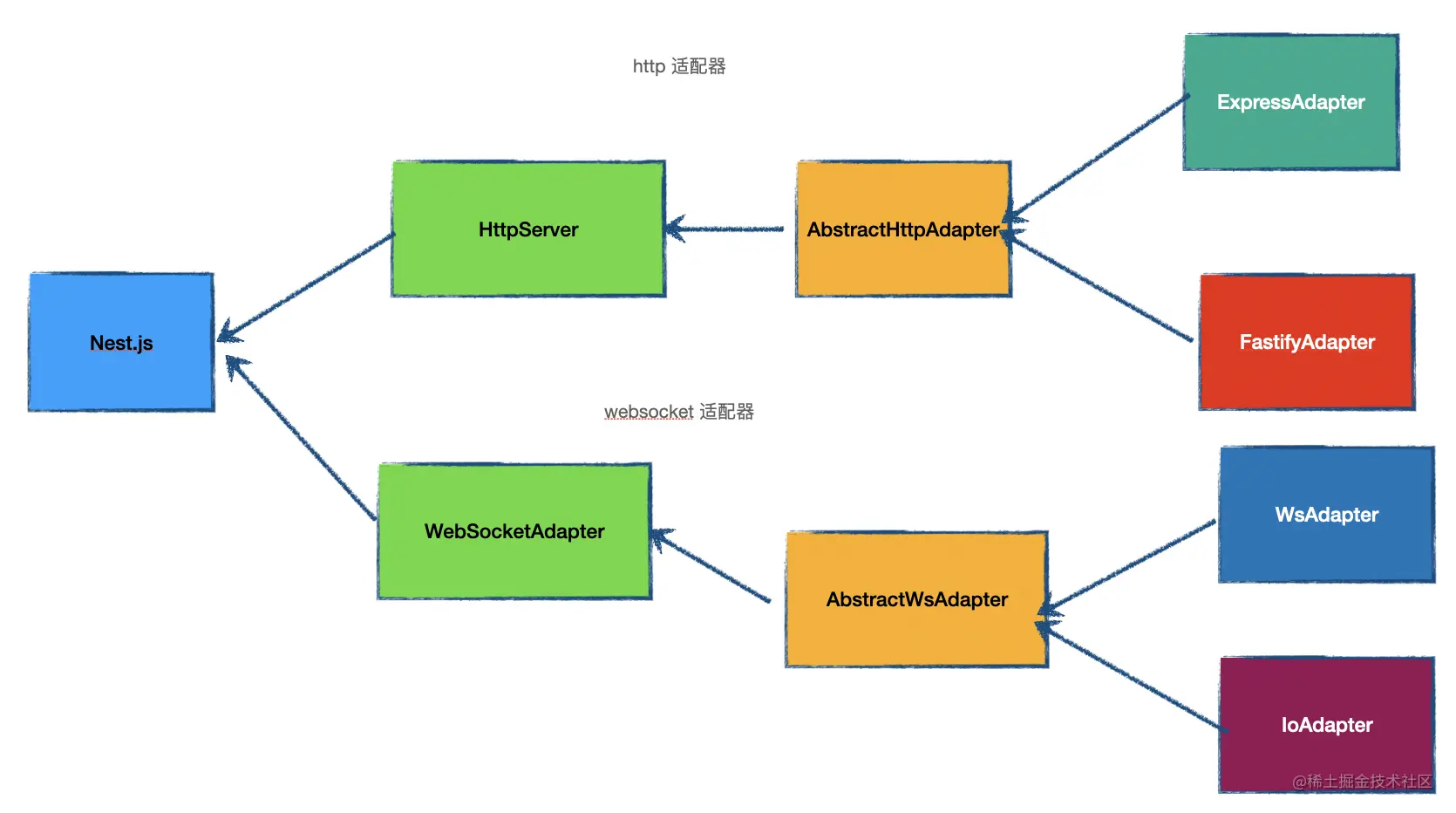
Nest.js provides a layer of interface (HttpServer) for the underlying http platform and defines a bunch of methods:







import { Controller, Get, Request } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(@@Request() request: Request): string {
return 'This action returns all cats';
}
}import { Controller, Get, Req } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(@@Req() request: Request): string {
return 'This action returns all cats';
}
}
But this will be coupled with a specific platform. Unless you are sure that you will not switch platforms, it is not recommended.
The http platform does this, and similarly, the websocket platform does the same:
defines a unified interface, which can be flexibly connected to socketio and websocket through adapters. Switch:

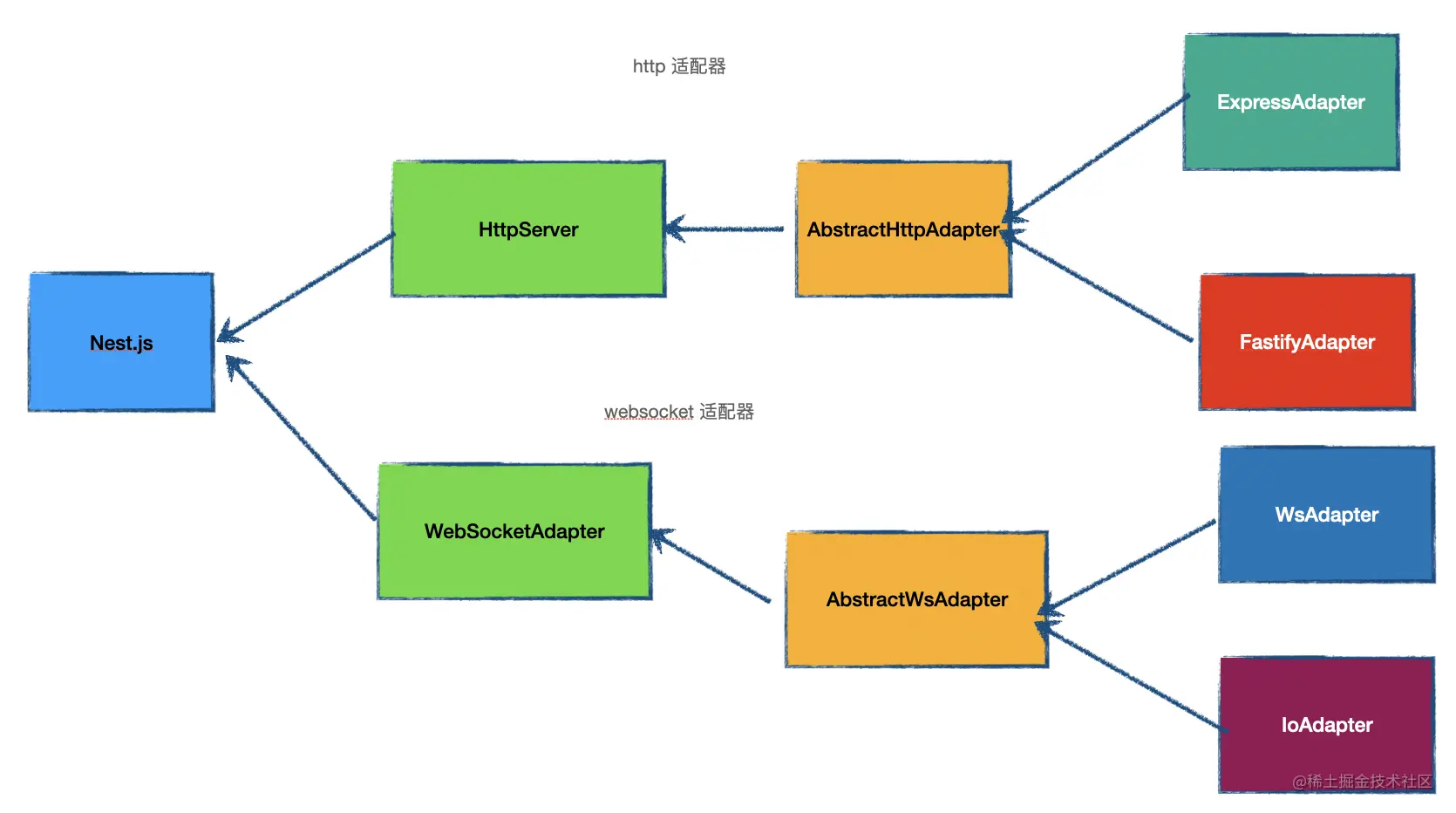
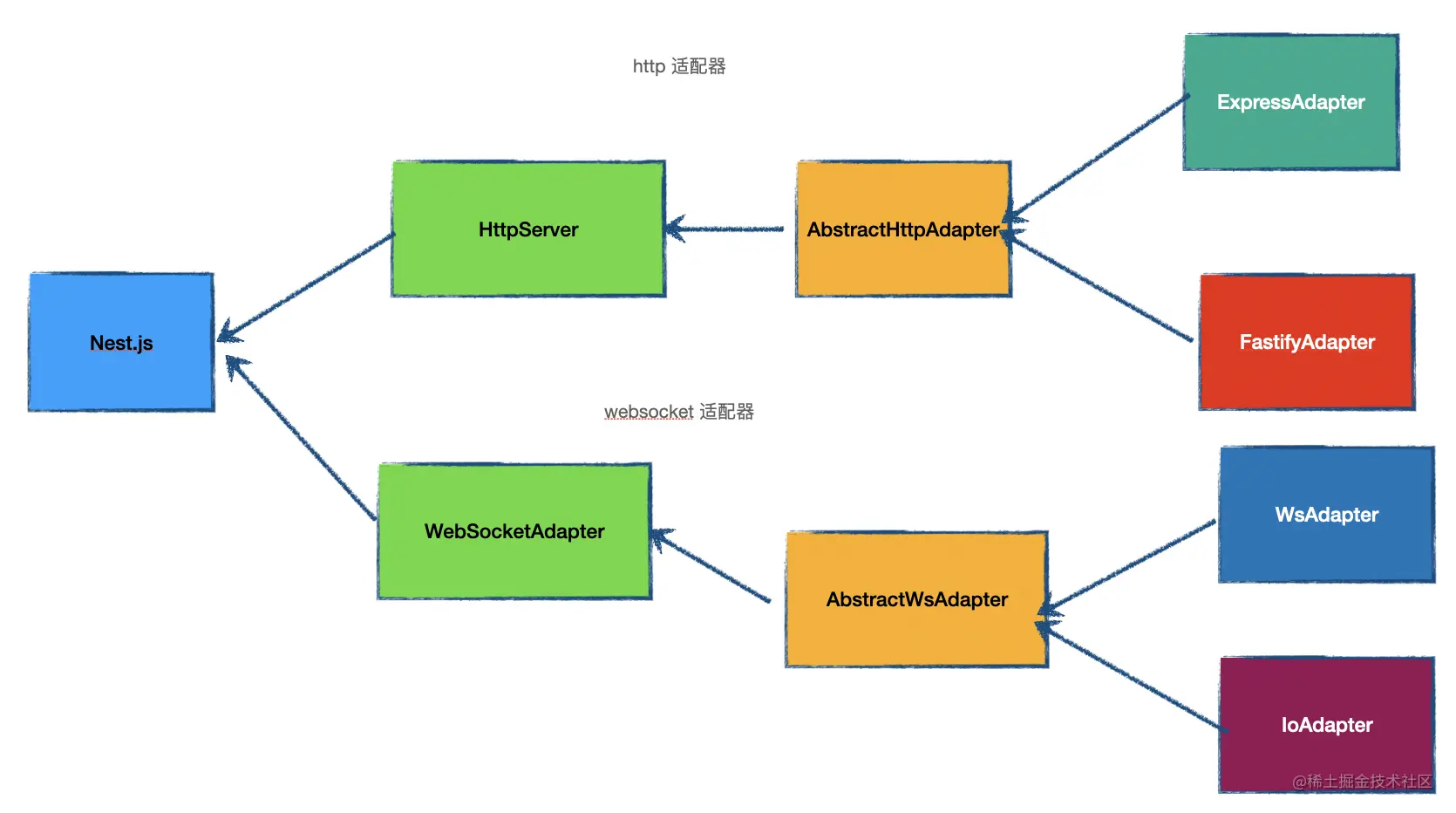
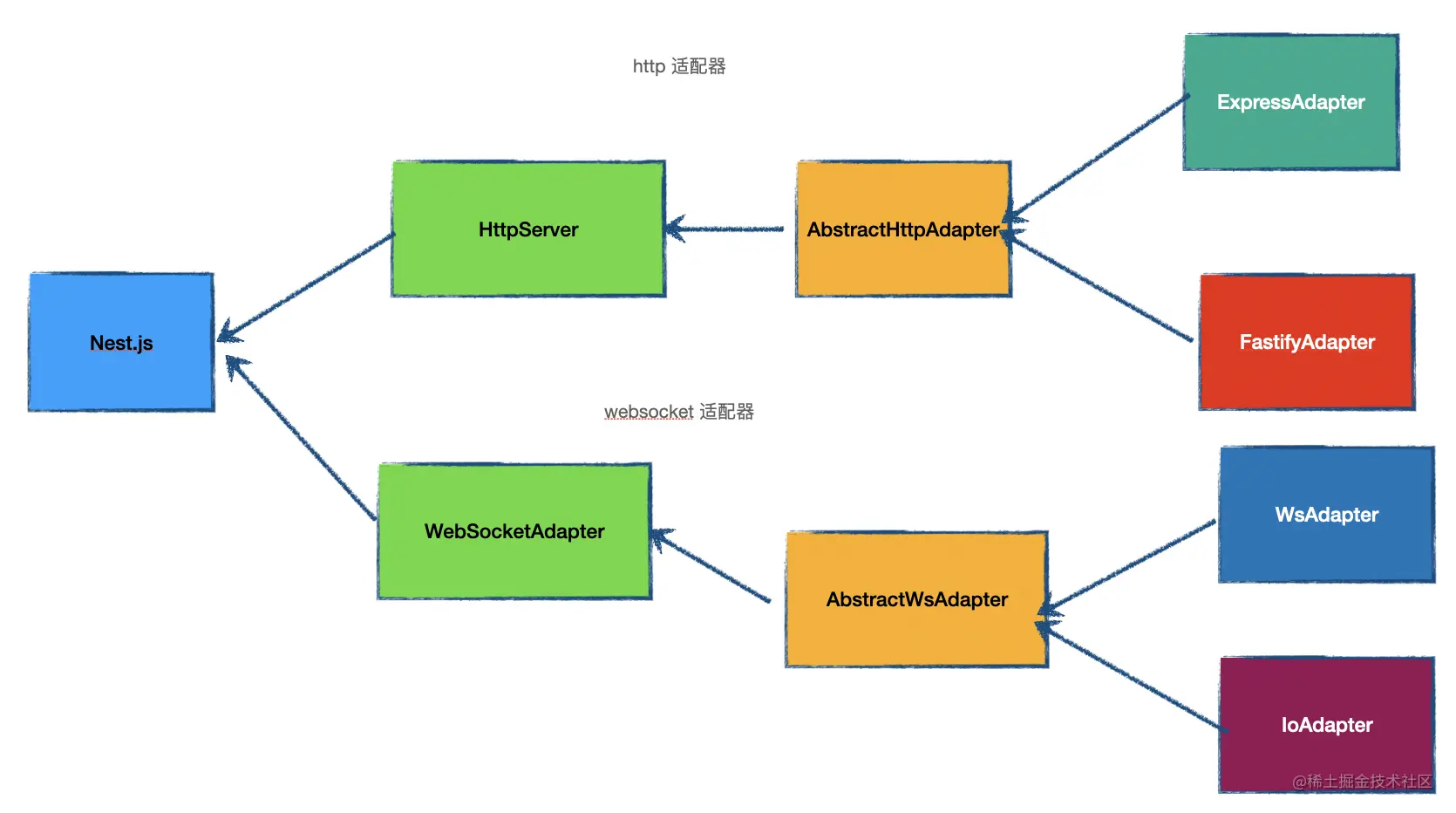
Illustration of Nest.js processing of http and websocket platforms:

Summary
Node.js provides the http module to monitor ports and process request responses, but its API is too primitive, so we will include a layer to provide more useful request and response APIs in the express layer, but This layer does not solve the architectural problem. To introduce MVC, IOC and other architectures, another layer needs to be included, using higher-level back-end frameworks such as Egg.js, Midway.js, and Nest.js, among which Nest.js is the best. .
Nest.js has made special designs to integrate with the underlying http platform. It uses the adapter mode to provide a layer of interfaces for the underlying platform to adapt, so that different http platforms can be flexibly switched. .
But it also supports the use of platform-specific APIs. For example, @Req can be used to inject the underlying request object in the controller, and the type parameters of the corresponding platform can also be passed in when creating a container.
Nest.js uses Express by default, but it is not entirely correct to say that Express is used, because you can flexibly switch to others. This is the beauty of the adapter pattern.
For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of Let's talk about how the node framework Nest.js integrates Express with loose coupling!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node with nvm: 1. Download "nvm-setup.zip" and install it on the C drive; 2. Configure environment variables and check the version number through the "nvm -v" command; 3. Use the "nvm install" command Install node; 4. Delete the installed node through the "nvm uninstall" command.
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
npm node gyp fails because "node-gyp.js" does not match the version of "Node.js". The solution is: 1. Clear the node cache through "npm cache clean -f"; 2. Through "npm install -g n" Install the n module; 3. Install the "node v12.21.0" version through the "n v12.21.0" command.
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 What is a single sign-on system? How to implement it using nodejs?
Feb 24, 2023 pm 07:33 PM
What is a single sign-on system? How to implement it using nodejs?
Feb 24, 2023 pm 07:33 PM
What is a single sign-on system? How to implement it using nodejs? The following article will introduce to you how to use node to implement a single sign-on system. I hope it will be helpful to you!



