
Difference: 1. The history URL does not have a "#" sign, but the hash does; 3. The URL modified by the history can be any URL in the same domain, while the hash is the URL of the same document; 3. The same URL , history will trigger adding to the browser history stack, but hash will not trigger.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1.hash mode
vue The default mode of -router is hash'[hæʃ]', which uses the hash of the URL to simulate a complete URL, so when the URL changes, the page will not be reloaded, which is a single-page application. When the hash behind # changes, it will not cause the browser to send a request to the server. If the browser does not send a request, it will not refresh the page, and the hasChange event will be triggered to update part of the page content by monitoring the change of the hash value. operate.
For hash mode, a hashHistory object will be created. When accessing different routes, two things will happen:
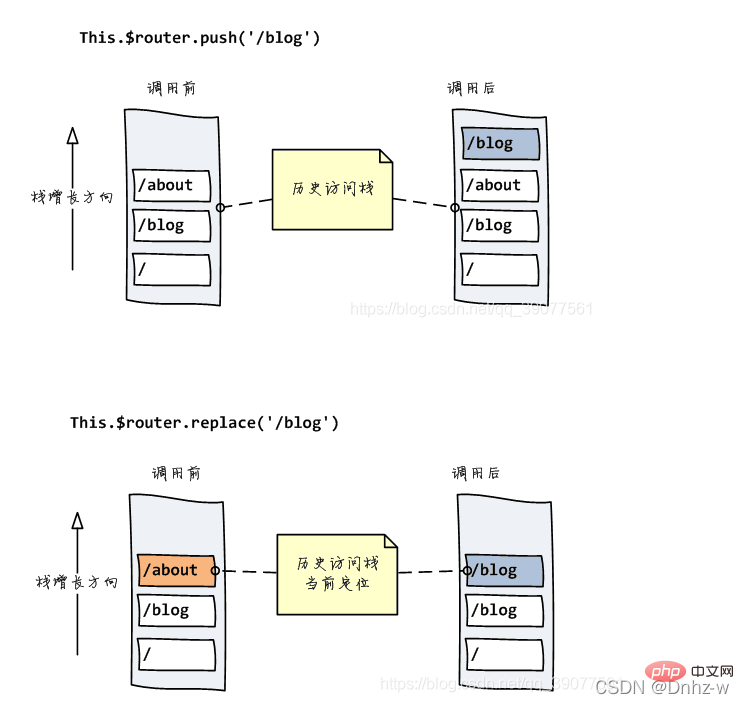
HashHistory.push() adds the new route to the history of browser access. The top of the stack, and HasHistory.replace() replaces the route at the top of the current stack.

2.history mode
Due to the release of the HTML5 standard, there are two more APIs, pushState () and replaceState(). Through these two API
(1), the url address can be changed without sending a request.
(2) Not only can the history stack be read, but the browser history stack can also be modified.
In addition, there is popState(). When the browser jumps to a new state, the popState event will be triggered.
Add/modify historical state
includes two methods pushState and replaceState. These two methods receive three Parameters: stateObj, title, url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
Switch history record
includes back, forward, The three methods go correspond to the forward, back, and go operations of browsing.
Difference:
history and hash both use two features of the browser to implement front-end routing, history is Using the API implementation of the browsing history stack, hashing is implemented by monitoring the hash value change event of the location object.
The url of history does not have a '#' sign, and the hash is the opposite
The URL modified by history can be any URL in the same domain, and the hash is the URL of the same document.
The same URL, history will trigger adding it to the browser history stack , hash will not trigger.
The advantages and disadvantages of history and hash
history is more beautiful than hash URL (without '# ')
The URL modified by history can be any URL in the same domain, and the hash can only be the URL of the same document
history mode Backend support is often required. If the backend nginx does not cover the routing address, 404 will be returned. Since the hash is the URL of the same document, even if the backend does not cover the routing address, 404
In hash mode, if the url is passed as a parameter to the backend, the backend will truncate it directly from the '#' sign and only process the URL before the '#' sign. Therefore, there will be a problem of losing the parameter content after the #. However, there is a solution to this problem in hash mode.
What are you afraid of in history mode?
We are not afraid of moving forward or backward, but we are afraid of refreshing, (if the backend is not prepared ), because the refresh actually requests the server.
In history mode, you can freely modify the path. The final routing of the history mode is reflected in the pathname of the URL. This part will be transmitted to the server, so the server needs to map each possible path value accordingly.
When refreshing, if there is no corresponding response or resource in the server, a 404 will be flushed every minute.
(Learning video sharing: vuejs tutorial, web front-end)
The above is the detailed content of What are the differences between the two modes of vue-router?. For more information, please follow other related articles on the PHP Chinese website!