What properties does vuex have?
The attributes of vuex are: 1. state, used to store variables; 2. mutations, a method for submitting updated data; 3. actions, used to solve asynchronous processes to change state data; 4. getters, for state The variables inside are filtered; 5. modules.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
What is Vuex?
Vuex is a state management pattern developed specifically for Vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way. Vuex is also integrated into Vue’s official debugging tool devtools extension, providing advanced debugging functions such as zero-configuration time-travel debugging, state snapshot import and export, etc.
There are five particularly important attributes in Vuex, namely state, mutations, actions, getters, and modules.
The five attributes of vuex
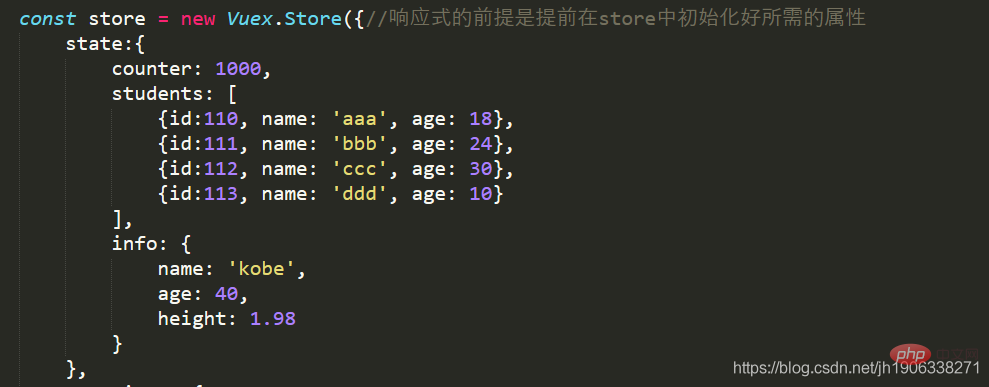
1.state
Place state-related information, Vue uses a single state tree, that is, a single data source, which means that our state can only have one

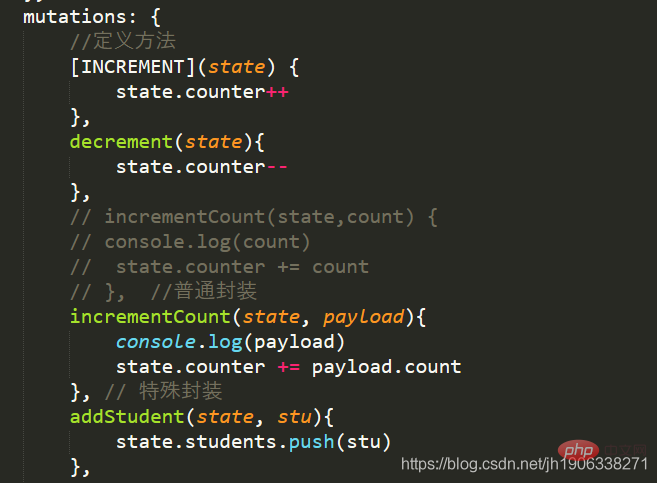
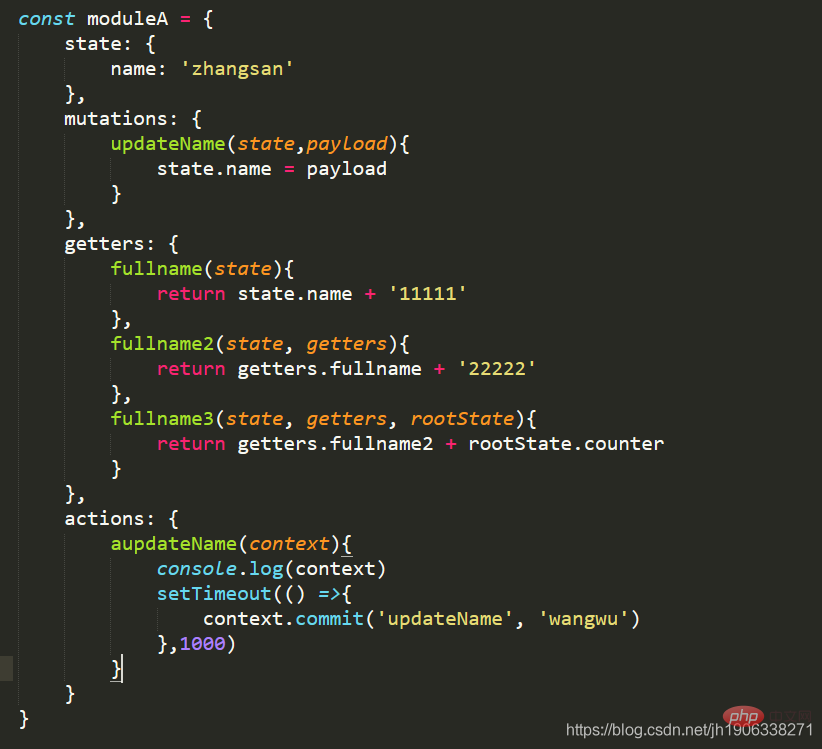
##2.mutations
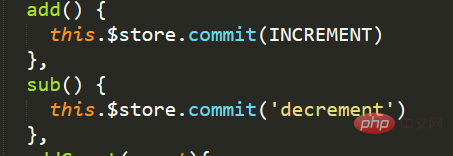
mutations are actually equivalent to the methods in our vue, which also define methods, but this method can be called in multiple components.


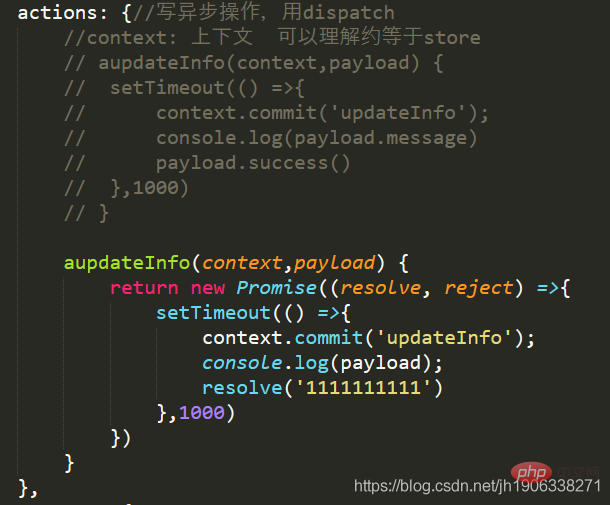
3.actions
mutations are for writing synchronous operations. Asynchronous operations cannot be written in them, so we need to write them in actions Let's write our asynchronous operation inside. And if you write an asynchronous operation, you don’t use commit when calling it. Use our dispatch

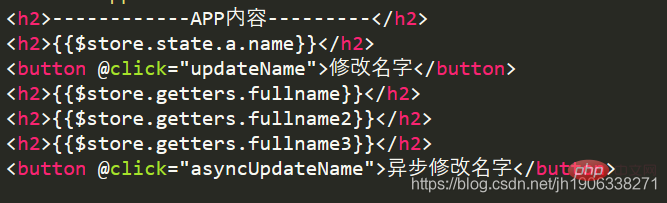
 ##As shown in the picture above, we first write our methods in mutations, then write asynchronous operations in actions, then call the methods we wrote in mutations, and then return to our components and use them in the components Our dispatch is enough.
##As shown in the picture above, we first write our methods in mutations, then write asynchronous operations in actions, then call the methods we wrote in mutations, and then return to our components and use them in the components Our dispatch is enough.
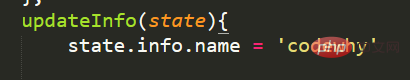
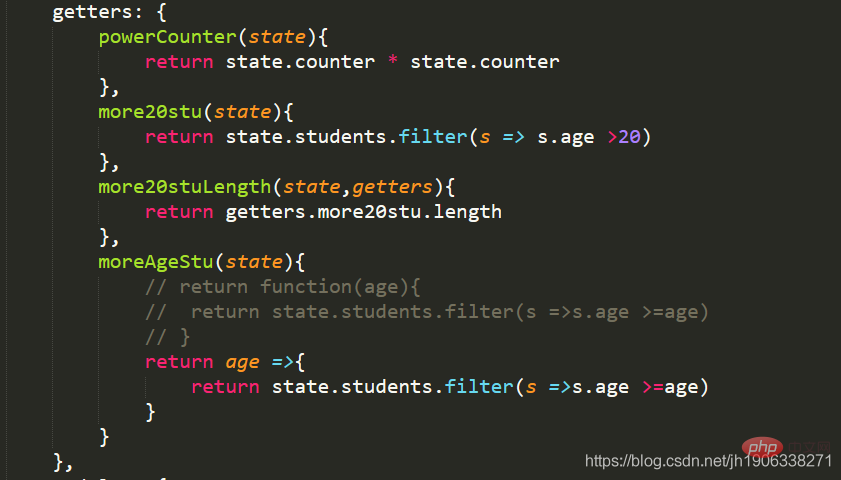
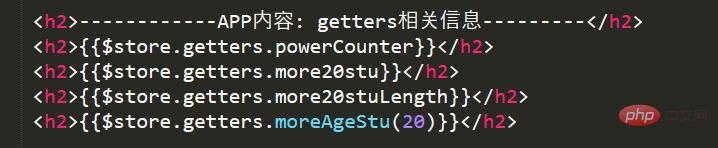
Getters are actually equivalent to the calculated properties in vue. What we use here are some calculation methods, and they are quite simple to use. Yes, you just need to use it directly in the component. The operation is as shown below.

 ##5.modules
##5.modules


 (Learning video sharing:
(Learning video sharing:
,
web front-endThe above is the detailed content of What properties does vuex have?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get integer literal properties in Python without SyntaxError?
Aug 20, 2023 pm 07:13 PM
How to get integer literal properties in Python without SyntaxError?
Aug 20, 2023 pm 07:13 PM
TogetintliteralattributeinsteadofSyntaxError,useaspaceorparenthesis.TheintliteralisapartifNumericLiteralsinPython.NumericLiteralsalsoincludesthefollowingfourdifferentnumericaltypes−int(signedintegers)−Theyareoftencalledjustintegersorints,arepositiveo
 How to rename properties of JSON using Gson in Java?
Aug 27, 2023 pm 02:01 PM
How to rename properties of JSON using Gson in Java?
Aug 27, 2023 pm 02:01 PM
The Gson@SerializedName annotation can be serialized to JSON and have the provided name value as its field name. This annotation can override any FieldNamingPolicy, including the default field naming policy that may have been set on the Gson instance. Different naming strategies can be set using the GsonBuilder class. Syntax@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedNameExample importcom.google.gson.annotations.*;
 Python's dir() function: View the properties and methods of an object
Nov 18, 2023 pm 01:45 PM
Python's dir() function: View the properties and methods of an object
Nov 18, 2023 pm 01:45 PM
Python's dir() function: View an object's properties and methods, specific code example required Summary: Python is a powerful and flexible programming language, and its built-in functions and tools provide developers with many convenient features. One of the very useful functions is the dir() function, which allows us to view the properties and methods of an object. This article will introduce the usage of the dir() function and demonstrate its functions and uses through specific code examples. Text: Python’s dir() function is a built-in function.
 What to do if Win11 disk properties are unknown
Jul 03, 2023 pm 04:17 PM
What to do if Win11 disk properties are unknown
Jul 03, 2023 pm 04:17 PM
What should I do if the disk properties of Win11 are unknown? Recently, Win11 users found that the system prompted a disk error when using their computers. What is going on? And how to solve it? Many friends don’t know how to operate in detail. The editor has compiled the steps to solve the Win11 disk error below. If you are interested, follow the editor to read below! Steps to solve Win11 disk error 1. First, press the Win+E key combination on the keyboard, or click the File Explorer on the taskbar; 2. In the right sidebar of the File Explorer, find the side and right-click the local disk (C :), in the menu item that opens, select Properties; 3. Local disk (C:) Properties window, switch to Tools
![How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
How to solve the problem 'Error: [vuex] unknown action type: xxx' when using vuex in a Vue application?
Jun 25, 2023 pm 12:09 PM
In Vue.js projects, vuex is a very useful state management tool. It helps us share state among multiple components and provides a reliable way to manage state changes. But when using vuex, sometimes you will encounter the error "Error:[vuex]unknownactiontype:xxx". This article will explain the cause and solution of this error. 1. Cause of the error When using vuex, we need to define some actions and mu
 bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
bottom attribute syntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom attribute syntax and code examples in CSS In CSS, the bottom attribute is used to specify the distance between an element and the bottom of the container. It controls the position of an element relative to the bottom of its parent element. The syntax of the bottom attribute is as follows: element{bottom:value;} where element represents the element to which the style is to be applied, and value represents the bottom value to be set. value can be a specific length value, such as pixels
 What is the role of pageXOffset attribute in JavaScript?
Sep 16, 2023 am 09:17 AM
What is the role of pageXOffset attribute in JavaScript?
Sep 16, 2023 am 09:17 AM
If you want to get the pixels to which the document is scrolled from the upper left corner of the window, use the pageXoffset and pageYoffset properties. Use pageXoffset for horizontal pixels. Example You can try running the following code to learn how to use the pageXOffset attribute in JavaScript - Live Demonstration<!DOCTYPEhtml><html> <head> <style> &
 Introduction to the attributes of Hearthstone's Despair Thread
Mar 20, 2024 pm 10:36 PM
Introduction to the attributes of Hearthstone's Despair Thread
Mar 20, 2024 pm 10:36 PM
Thread of Despair is a rare card in Blizzard Entertainment's masterpiece "Hearthstone" and has a chance to be obtained in the "Wizbane's Workshop" card pack. Can consume 100/400 arcane dust points to synthesize the normal/gold version. Introduction to the attributes of Hearthstone's Thread of Despair: It can be obtained in Wizbane's workshop card pack with a chance, or it can also be synthesized through arcane dust. Rarity: Rare Type: Spell Class: Death Knight Mana: 1 Effect: Gives all minions a Deathrattle: Deals 1 damage to all minions




