Teach you step by step how to elegantly print full-link logs in node
How does node print full link logs elegantly? The following article will introduce to you how to elegantly print full-link logs in node. I hope it will be helpful to you!

When a user reports a problem: When an error occurs when using a certain online function, how can you quickly and accurately locate it? How to effectively track optimization when a certain request interface returns data slowly?
1. Principles and Practice
As we all know, when a request comes, the following logs will probably be generated:
1. AceesLog: User access Log
2. Exception: Code exception log
3. SQL: sql query log
4. ThirdParty: Third-party service log
How to track All logs generated by one request?
The general approach is to use a requestId as a unique identifier.
Then write a middleware and inject the requestId into the context. When logging is required, print it out from the context.
In third-party services and SQL logs, the requestId also needs to be passed into the corresponding function for printing. This layer-by-layer transfer is really too troublesome and the code is relatively intrusive.
Our goal is to reduce the intrusiveness of the code, inject it once and track it automatically.
After investigation, async_hooks can track the life cycle of asynchronous behavior. In each asynchronous resource (each request is an asynchronous resource), it has 2 IDs,
are asyncId (current life cycle ID of asynchronous resource), trigerAsyncId (parent asynchronous resource ID).
async_hooks provides the following life cycle hooks to monitor asynchronous resources:
asyncHook = async_hook.createHook({
// 监听异步资源的创建
init(asyncId,type,triggerAsyncId,resource){},
// 异步资源回调函数开始执行之前
before(asyncId){},
// 异步资源回调函数开始执行后
after(asyncId){},
// 监听异步资源的销毁
destroy(asyncId){}
})If we make a mapping, each asyncId maps to a storage, and the corresponding requestId is stored in the storage, then the requestId is Can be easily obtained.
It just so happens that the cls-hooked library has been encapsulated based on async_hooks, maintaining a copy of data in the same asynchronous resource and storing it in the form of key-value pairs. (Note: async_hooked needs to be used in the higher version node>=8.2.1) Of course, there are other implementations in the community, such as cls-session, node-continuation-local-storage, etc.
The following is an example of how I applied cls-hooked in my project:
/session.js Create a named storage space
const createNamespace = require('cls-hooked').createNamespace const session = createNamespace('requestId-store') module.exports = session
/logger.js Print log
const session = require('./session')
module.exports = {
info: (message) =>
{
const requestId = session.get('requestId')
console.log(`requestId:${requestId}`, message)
},
error: (message) =>
{
const requestId = session.get('requestId')
console.error(`requestId:${requestId}`, message)
}
}/sequelize.js sql calls the logger to print the log
const logger = require("./logger")
new Sequelize(
logging: function (sql, costtime) {
logger.error( `sql exe : ${sql} | costtime ${costtime} ms` );
} )/app.js Set the requestId, set the requestId to return the response header, and print the access log
const session = require('./session')
const logger = require('./logger')
async function accessHandler(ctx, next)
{
const requestId = ctx.header['x-request-id'] || uuid()
const params = ctx.request.body ? JSON.stringify(ctx.request.body) : JSON.stringify(ctx.request.query)
// 设置requestId session.run(() => { session.set('requestId', requestId)
logger.info(`url:${ctx.request.path};params:${params}`) next()
// 设置返回响应头
ctx.res.setHeader('X-Request-Id',requestId)
}) }Let’s take a look at the next one The log when the request path is /home?a=1:
访问日志:
requestId:79f422a6-6151-4bfd-93ca-3c6f892fb9ac url:/home;params:{"a":"1"}
Sql日志:
requestId:79f422a6-6151-4bfd-93ca-3c6f892fb9ac sql exe :
Executed (default): SELECT `id` FROM t_userYou can see that the requestId of the log of the same request for the entire link is the same. If there is an alarm later sent to the alarm platform, then we can find the entire link executed by this request based on the requestId.
Careful students may observe that I also set the requestId in the response header returned by the interface. The purpose is to know the requestId directly from the browser if a certain request is found to respond slowly or has problems. , you can do analysis.
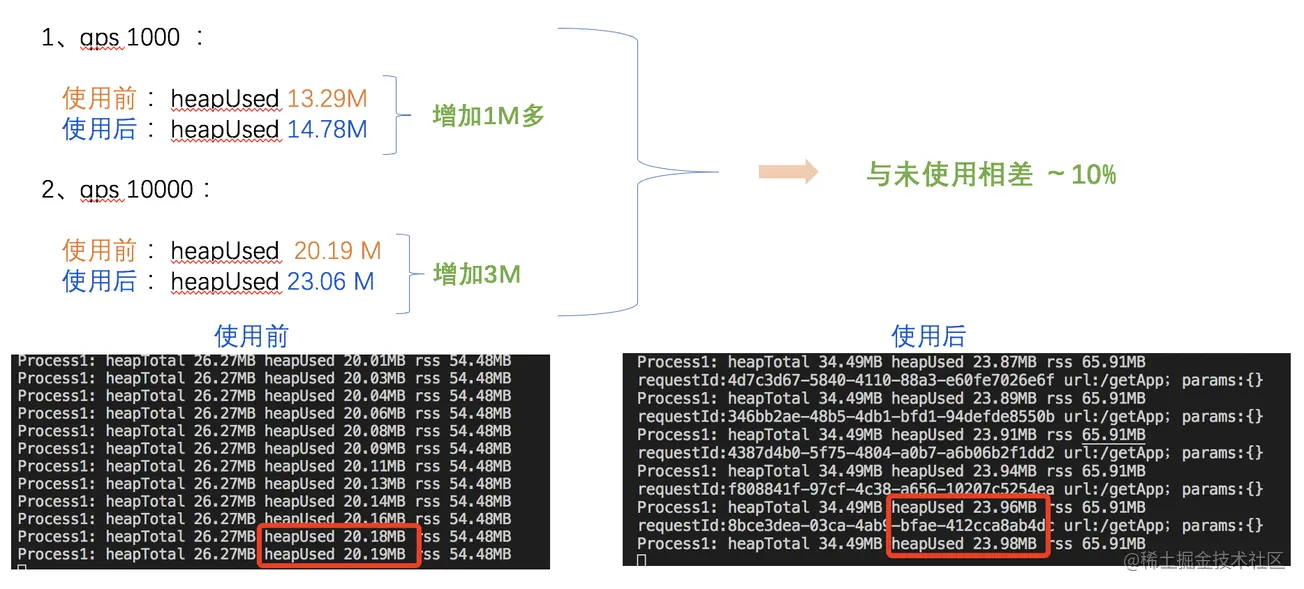
2. Performance overhead
I did a stress test locally,
This is the memory usage comparison:

About 10% more than not using async_hook.
It’s okay for our QPS system with level 100, but if it is a high-concurrency service, we may need to consider it carefully.
ps: If there are any errors, please point them out. If you don’t like them, please don’t comment.
For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of Teach you step by step how to elegantly print full-link logs in node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node in nvm
Dec 29, 2022 am 10:07 AM
How to delete node with nvm: 1. Download "nvm-setup.zip" and install it on the C drive; 2. Configure environment variables and check the version number through the "nvm -v" command; 3. Use the "nvm install" command Install node; 4. Delete the installed node through the "nvm uninstall" command.
 How to do Docker mirroring of Node service? Detailed explanation of extreme optimization
Oct 19, 2022 pm 07:38 PM
How to do Docker mirroring of Node service? Detailed explanation of extreme optimization
Oct 19, 2022 pm 07:38 PM
During this period, I was developing a HTML dynamic service that is common to all categories of Tencent documents. In order to facilitate the generation and deployment of access to various categories, and to follow the trend of cloud migration, I considered using Docker to fix service content and manage product versions in a unified manner. . This article will share the optimization experience I accumulated in the process of serving Docker for your reference.
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
Let's talk about how to use pkg to package Node.js projects into executable files.
Dec 02, 2022 pm 09:06 PM
How to package nodejs executable file with pkg? The following article will introduce to you how to use pkg to package a Node project into an executable file. I hope it will be helpful to you!
 What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
What to do if npm node gyp fails
Dec 29, 2022 pm 02:42 PM
npm node gyp fails because "node-gyp.js" does not match the version of "Node.js". The solution is: 1. Clear the node cache through "npm cache clean -f"; 2. Through "npm install -g n" Install the n module; 3. Install the "node v12.21.0" version through the "n v12.21.0" command.
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to




